扱いやすいNoCodeツールと定評のあるGlide。何もわからない人でも作れるのでは?と噂されることも多い様子。小6の子どもが夏休みの自由研究をどうするか悩んでいたため、これは良いタイミング!
噂は本当なのか、実際に試してみました。
筆者のkojirooは非エンジニアかつ不器用。子どももパソコンはネット検索してYouTubeを見ることが出来るぐらい。さて、不器用親子の挑戦は上手くいくのでしょうか?
この記事がオススメな人
この記事の内容はこういった人にオススメです。
- スプレッドシートを使ったことがある
- 自分でアプリを作ってみたい
- 最近NoCodeって聞くけど、何をやっていいかわからない
結果
結果からお伝えしますと「避難所MAP」というアプリを作って公開することが出来ました!
家族みんなでアプリをシェアして有事の際に備えることが出来ました。小6でも簡単なアプリであれば作成出来る、これってすごく夢がありますよね。どんな感じで作っていったか説明していきます。
Glideで実際に作ってみました
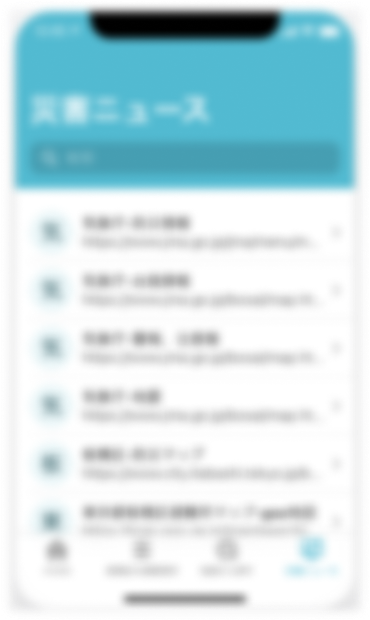
実際に出来上がったアプリがこちら。
「地域の避難所が探せて、見るべきニュースがわかり、掲示板機能があるアプリ」の条件を満たしています。



スプレッドシートの用意

今回スプレッドシートは、Glideのデータベースとして使用しました。
データベースとは決まった形式で整理されたデータの集まりのことを指します。スプレッドシートの中にデータを保存してそれを呼び出して表示したり、Glideからデータを登録してまたそれを呼び出して表示出来ます。
スプレッドシート内に用意したシートはこの4つ。
避難場所:事前に避難場所の名前や住所を入力しておく場所。
他に「市町村名」「緯度経度」を記載しています。
避難所へのクチコミ:Glide側から登録したデータを保存する場所。
「ニックネーム」「コメント」「画像」を登録出来るようにしています。
災害ニュース:事前に災害時に確認したいニュースのURLを用意しておく場所。
「ニュース元」「URL」を記載しています。
HOME:使い方の画像を設置する場所。
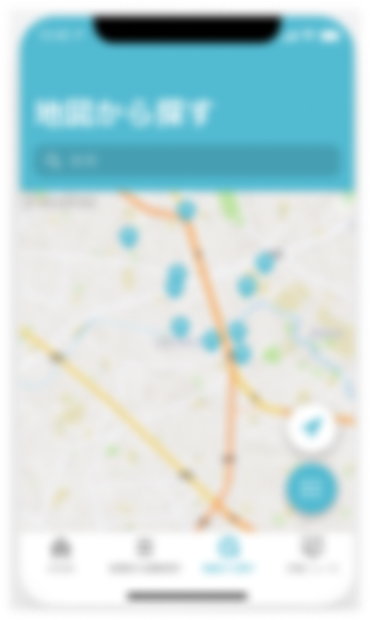
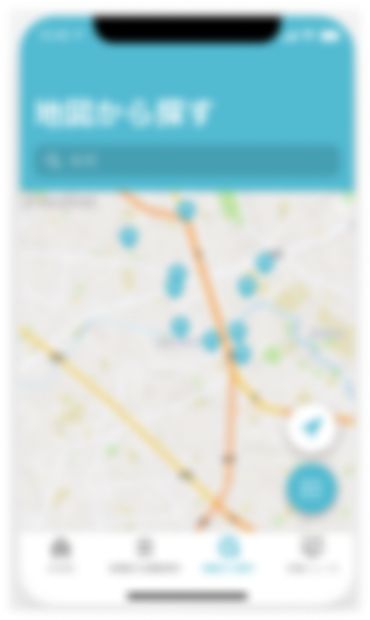
地図から探すタグ

スプレッドシートをGlideに読み込ませたら[地図から探すタグ]が自動的に出来上がっています!この速度がGlideの良さですね。
[地図から探すタグ]を見に行って表示形式の[STYLE]を[Map]に変えてあげましょう。
それだけでいかにもなMap表示がされました!このピン一つ一つをクリックすると各避難場所の詳しい情報を確認することが出来ます。
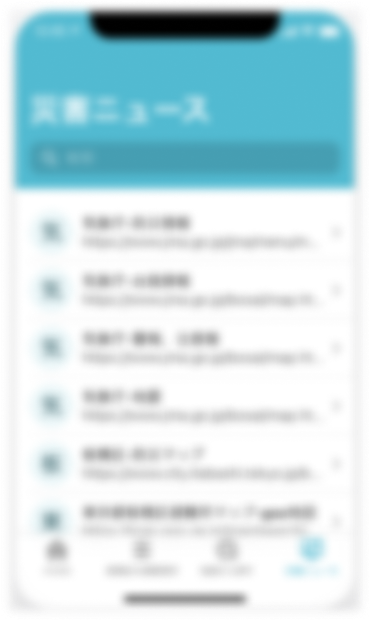
ニュースを探すタグ

[災害ニュースタグ]では一つの記事を見に行って[URL]を[Link]に変えてあげます。これでスマホをタップすると、登録した各サイトを閲覧することが出来るようになりました。
緊急時は焦ってしまって何のサイトを開けばいいかわからなくなってしまうこともあります。そんな時にこのアプリに登録されているサイトを確認すると、最低限の災害ニュースに関する情報を得られるでしょう。
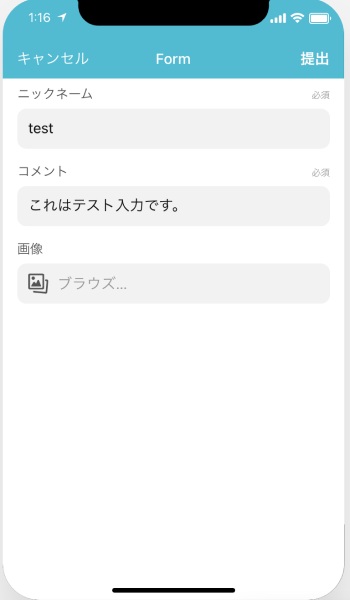
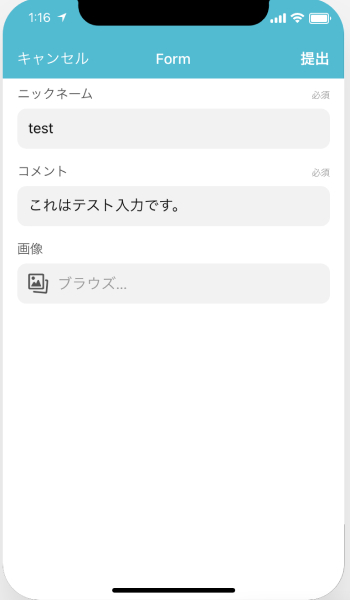
コメントを書く

[コメントを書く機能]は、避難所リストの中にボタンを作成していきます。
「緊急時に多くの内容を書いていられないかもしれない」という子どもの意見を受けて、ニックネーム、コメント、画像のみとしました。
ここではニックネームとコメントに必須入力の制限をつけています。実は[OPTIONS]にある[Required]という場所にチェックを入れるだけ。こんなに簡単なのに、この機能を入れることで入力もれを無くすことが出来ます。
HOMEタグ
HOMEタグはアプリのTOP画像・使い方の画像を設置して、各タグの機能についての説明を入れています。TOP画像が入るとちょっとアプリ感が増しますよね。
伝えてよかった3つの約束
子どもとアプリを作ると決めた時に3つの約束をしました。
実はこの約束がアプリを作る上で、重要なポイントでもあります。
- とにかく楽しもう!
- 何を作りたいかを可視化する
- どんどん人に頼ろう!
一つずつ解説していきます。
とにかく楽しもう!
「宿題として考えちゃうといやになってしまうから、新しい遊びだと思ってやってみよう!」
と、話した上で、出来上がったら子どもがやりたがっていたことをご褒美として約束しました。また、ぬいぐるみを講師に見立てて出来るだけ楽しい雰囲気にしつつ、親という上の立場ではなく、一緒に学ぶ仲間という立ち位置になるように心がけました。
簡単に作れるのはGlideでの構築部分。スプレッドシートに情報を入力するのに数時間かかっています。そのため作業中もその前後も楽しくするための準備を大切にしました。
何を作りたいかを可視化する
公開されているGlideアプリを見ながらどんな表示がされるか、どんな機能があるかをノートに書き出していきました。抽象的に書き出した内容を具体的にしていく作業が難しかったようです。
「どういう表示になるか、どんな動き方してほしいか、何のために作りたいか」を考えた所、「地域の避難所が探せて、見るべきニュースがわかり、掲示板機能があるアプリ」と必要な条件を確認できました。
最後に「何のために作りたいか」を考えて、一緒に機能を削ったり増やしたりと修正していきました。
どんどん質問しよう!
そう子どもに伝えたところいくつも質問をしてくれました。その質問がアプリを作る上でとても良かったと思っています。
「質問するのが恥ずかしい」そう思っていませんか?
恥ずかしながら僕も未だにそう思ってしまうことがあります。
ただ、NoCode界隈の人は皆さん、親切かつ質問の対応をするのが好きな人が多いです。恥ずかしい思いをぐっと押さえて、どんどん質問していきましょう。優しく対応してくださいますよ。
子どもと一緒に作ったことでわかったこと
作った子ども自身が「作るの楽しかった!」と言ってくれて、作ったアプリを嬉しそうに母親に説明している姿を見られたことがとてもうれしかったです。親としての感慨もひときわですが、こんなに簡単にアプリを作ることが出来るNoCodeツールの凄さにも驚きを隠せなかったです。
Glideの良い所はスプレッドシート内の情報をキレイに簡単にアプリとして表示出来る所です。
「簡単」ってすごく大切ですよね。
結論、Glideは非エンジニアであっても小学生でもアプリを作れる素晴らしいツールでした。
是非この機会にGlideに触れてみてください。







に入会して6ヶ月!コミュニティマネージャーになるまでの活動内容公開-150x150.jpg)








