ノーコードツールBubbleの存在を知ったのはまだ現役でシステムエンジニア(SE)として働いているときでした。当時は、ノーコードよりも中身を理解してコードを書いた方がいいに決まってる!セキュリティだって不安がある。と思っていました。
しかしいざBubbleを触ってみると、あまりの快適さに驚愕しました。今回はそんなノーコードツールBubbleの魅力と実際に始める場合の登録方法も解説していきます。この記事を最後まで読むことで、明日からすぐにWEBアプリ開発に取り組むことができるでしょう。
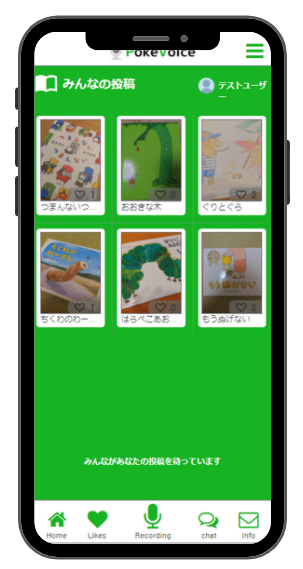
筆者が1か月で開発したWEBアプリ
約1か月(30時間)ほどで絵本の読み聞かせアプリを作成しました。

【機能紹介】
- ログイン/ログアウト
- 新規登録時メール認証
- ボイスメモ投稿
- コメント入力
- いいね
- 投稿削除
【追加予定】
- 録音/再生時間バーの表示
- 投稿非公開設定
- DM機能
- お知らせ通知
- SNSログイン
https://pokevoice.bubbleapps.io/
機能としては、プログラミングの基礎であるCRUD機能を備えた簡単な投稿型のWEBアプリケーションになります。ボイスメモの録音と再生機能は搭載したことがありませんでしたが、WordPress と同じようにプラグインを使うことで簡単に実装することができました。
CRUD機能とは、ほぼ全てのソフトウェアが有する4つの永続的な基本機能の頭文字をそれぞれ並べた用語のことをいう。 その4つの機能とは、Create(生成)、Read(読み取り)、Update(更新)、Delete(削除)を指す。
CRUD機能と7つのアクションの関係性
初めのうちは条件分岐の仕方やデータ保存方法に慣れず、苦労しましたが、ノーコードラボさんのコンテンツを見たり、ノーコードスクールさんの動画を見ながら実際に手を動かすことでオリジナルアプリを完成させることができました。
ノーコードラボコンテンツ集:https://blog.nocodelab.jp/links
ノーコードスクールYouTube:https://www.youtube.com/watch?v=XqJIZ9OIY9E&t=10s
ノーコードBubbleとは
BubbleとはノーコードでWEBアプリが開発できるツールの1つになります。
特徴としては、幅広い目的の開発に対応できるツールになり、予め決められたアイテムをドラッグ&ドロップすることで、ページを作成することができます。標準機能でも十分開発できますが、プラグインを導入することで、幅広い開発が可能になるので、開発速度が求められるスタートアップ企業から注目されています。
Bubbleで作成されたアプリ
- AwardPool 【 https://awardpool.com/ 】
e-sportsの管理アプリとして開発されたAwardPoolですが、これノーコードなの!?と思うようなデザインに加え、必要な機能を全て備えているアプリになります。かなりおしゃれでカッコいいですね。こんなアプリを作れるようになりたいと妄想しつつノーコード学習を続けております。 - コレモ 【 https://koremo.bubbleapps.io/ 】
読み終わった本を自由に交換し放題のサービス。ビジネス系YouTuberの登場で読書の大事さが浸透してきていますね。1度読んだら本棚ではなく、他の人と交換しようという発想はとても素敵だと思いました。
【その他のノーコードツール】
| ツール名 | 得意なこと |
| Abalo | モバイルアプリ開発、Android・iOS向けネイティブアプリ開発 |
| Airtable | 業務効率化、チームマネジメント |
| WordPress | ホームページ制作 |
| Webflow | デザイン性の高いWebサイト制作 |
| Shopify | ECサイト構築 |
| Zapier | 業務効率化、アプリの連携 |
得意なことを見るとわかるように、WEBアプリ開発だけではなく、業務効率化やアプリ連携までノーコードを使って作成できるようになりました。コードを書くことは大事なことですが、開発工数を減らし、コストを下げるツールとしてノーコードが選択肢に入っていることを認識する必要があります。
ノーコード・ローコードとは
ノーコードはマトリックスに出てくるようなコードを書く必要がありません。つまり開発の際ソースコードをまったく記述せずに作業を進められるのが特徴です。そのため、プログラミングに関する知識やスキルがなくても開発を行うことができます。
ローコードは自由度が増えますが、プログラミング知識が多少なりとも必要になります。フルスクラッチでコードをゴリゴリ書く必要がない案件では、ローコードが取り入れられることもあるようです。
| 開発手法 | 開発の自由度 | 専門知識 | 開発速度 |
| ノーコード | ☆ | ☆ | ☆ ☆ ☆ |
| ローコード | ☆ ☆ | ☆ ☆ | ☆ ☆ |
| フルスクラッチ | ☆ ☆ ☆ | ☆ ☆ ☆ | ☆ |
プログラミング知らないけど、アプリ開発してみたい!という方はもちろんですが、コード書けないけど、アプリの概要は理解している方にこそお勧めしたいのがノーコードです。
私自身SEを1年経験し、コードは対して書けませんが、データベースの関係性やAPIの使い方はなんとなく理解しています。パワポでページを作ってリンクやアニメーションをくっつけていくイメージで開発できるので、一番面白い機能実装に尽力することができますよ。
Bubbleの特徴
- ドラッグ&ドロップでページが作れる
- 無料で利用できる
- 環境構築不要
- 有料プラグインを組み合わせることで大体のことが実現可能
コードを書く必要がない
ノーコードなので、コードを書く必要がありません。決められたアイテムを選択して、ページ上にドラッグ&ドロップすることで開発が可能です。

【使い方】
左の赤枠からTextやButtonといったエレメントを選択して、張り付けるだけです。CSSの設定もコードを書く必要がありませんがプロパティ名で書かれているので、マークアップ言語の知識が多少あると入りやすいです。
【スタイル変更ページ】

無料で利用できる
アプリケーション制作をするだけであれば無料で利用することができます。ただ、公開したり、複数人で開発したい場合には有料アカウントにする必要があります。
私もPokeVoice制作後に近所のパパさん達に使ってもらいたいと思い、有料アカウントに移行しました。一番安いPersonalプランを選択しました。お金を払うことで、もっと開発して元とるぞー!というモチベーションに繋がりますね。
| プラン | 料金 | 特徴 |
| Free | 無料 | テスト開発 |
| Personal | $25/月(年払い) $29/月(月払い) | デプロイ可能 ドメイン取得可能 |
| Professional | $115/月(年払い) $129/月(月払い) | データバックアップ機能 |
| Production | $475/月(年払い) $529/月(月払い) | 複数人(20人)同時開発可能 |
Bubbleがどんなものか試してみるだけであれば無料範囲内で開発可能なので、大満足のアプリができた段階で有料アカウントに移行するのが良いと思います。
環境構築が不要
プログラミング学習者が必ず躓くポイントが環境構築ですよね。分厚い参考書や長時間のUdemy買ったけれど最初の環境構築がうまくいかず、挫折してしまった方も多いのではないでしょうか。
もちろん私もその1人です。「Yay!You’re on Rails!」の画面を出すのに3日間頭を悩ませ、Composerの指揮者のおじさんに殺意を抱きながらPHPのバージョン変更をしてパッケージ構成を確認しながらようやくLaravelをインストールできたのはいい思い出です。

Bubbleではそんな環境構築が不要です。ブラウザ上で開発ができるので、ログインさえしてしまえばすぐに開発に取り掛かることができます。出先では持ち運びやすいmacを使い、家ではデスクトップ型のWindowsを使って開発をすることも可能です。
自由度が高い
元々自由度が高く、そのままでも簡単なアプリ開発は可能ですが、プラグインを導入することで、さらにできることの幅が広がります。WordPressと同じ感覚でダウンロードできるので、「え!?もうインストールしたの?」という感覚になるでしょう。
【今回のアプリ開発で利用したプラグイン】

- Audio Recorder & Vizualiser
ボイスメモを登録し、登録時の波形を表示することができる - Howier.js Music / Audio Player
登録したボイスメモの再生/停止/消音などプレイヤー機能が使用できる - Google Material icons
使いやすいアイコンが勢ぞろい
英語学習も同時にできる!
ポジティブに捉えることができる方にはメリットとなる情報です。
Bubbleは開発画面からサポートページまで全て英語で表記されており、解説しているブログや動画の数もまだまだ少ないので、自分で読み解く必要があります。
親子で学べば一石二鳥!?
2020年4月から小学生のプログラミング&英語教育が必修化となり、昭和世代の教育とは全く違う教育方針に切り替わってきています。自分の娘がTeamsで担任の先生とチャットしていると聞いた時には目ん玉飛び出るかと思いました。
これを機に親子でBubbleを学び、英語とプログラミングを同時に学習するというのも面白いかもしれません。
もちろんプログラミングも学べる!
プログラミングを学ぶと聞くと、黒い背景に緑の英語がズラーーーっと並んでいる光景を想像しませんか?私はプログラミングを学んでいるときにその画面がカッコいいと思い、スタバでmacを開き、どや顔でVScodeをポチポチやっていました。
コードを書く=プログラミングと思われがちですが、実はコードを書くというのはただの手段であり、ノーコードという手段を使ってプログラミングを学ぶことが可能です。
プログラミング的思考とは
子供の知育玩具や大人の教材なんかによく使われる言葉ですが、プログラミング的思考とは問題解決に導く手段を考えることにあります。
NHKのテキシコーという番組がプログラミング的思考についてわかりやすく解説してくれています。1動画10分なのでサクッと見ることができるのでオススメです。
https://www.nhk.or.jp/school/sougou/texico/
データの関係性を直感的に学習できる
Bubbleを使ってデータベースから投稿文を作成日順に表示する場合、指定のテーブルから指定のカラムデータをすべて取り出し、作成日順に表示しなさいという指示を出さないといけません。

画像ではRepeatingGroupがBooksテーブルから作成日順にデータを並べ替えて取得しています。この並べ替えを行うことで、Parent group’s (親要素)からイメージを取り出したり、タイトルを取り出して表示することが可能になります。
この操作はノーコードでもローコードでもフルスクラッチでも同じです。データベースの関係性を理解していないと表示したいデータを取得することができません。個人的には入力されたデータを成形し、表示する作業が一番面白く難しいと感じています。
学習コストが低い
Bubbleの利用料はアプリ公開しなければ無料ですし、PCのスペックもそこまで高いものは求められません。私が使っているノートPCはAmazonで5万円弱で購入したものですが、ストレスなく動いています。
| 項目 | 性能 |
| CPU | Core i5 |
| ハードディスク容量 | 1TB |
| OS | Windows10 |
| 画面サイズ | 15.6インチ |
挫折しにくい
開発環境構築の必要が無く、ブラウザ上で学習できるので挫折のリスクはとても低いと思いますが、教材がまだまだ少ないので、後述する「おすすめ教材」を参考に学習してみてください。
また、質問できる環境があることで挫折しにくくなります。このNoCodeメディアを運営しているNoCodeCampという日本最大級のオンラインノーコードスクールにはノーコードに特化したエンジニアさんが多数在籍しています。私も在籍していますが、質問するとすぐに返事が返ってきて、PokeVoice開発時に大変お世話になりました。
さらに定期的にイベントを行っているので、色んな方と気軽に交流でき、お仕事の斡旋もあるようです。質問環境に不安がある場合は入会を検討してみるとよいでしょう。

Bubbleの始め方
環境構築不要のBubbleの始め方はとても簡単です。ログインアカウントを作成するだけです。
アカウント作成
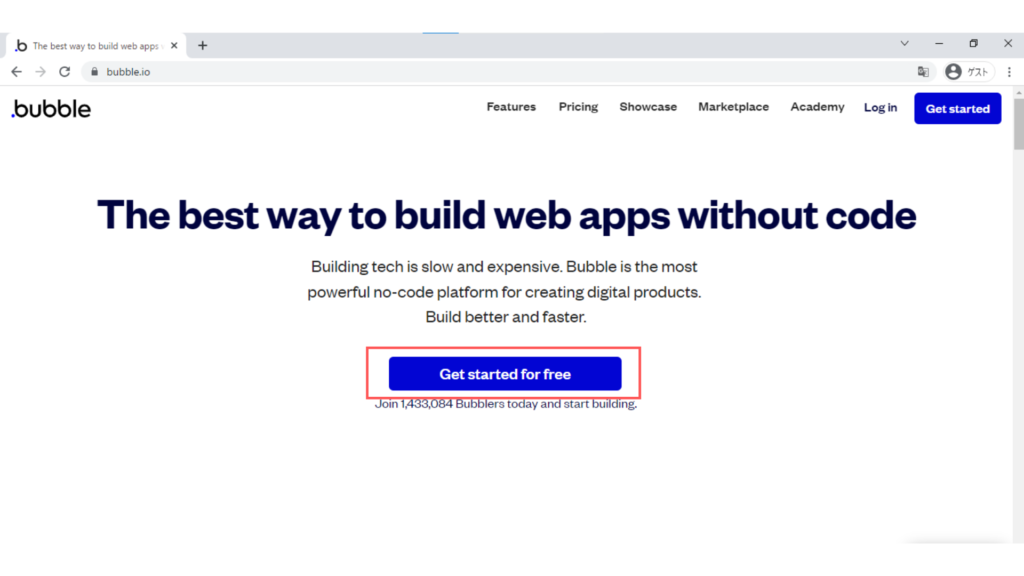
まずは以下のページからGet started for freeをクリックします。右上のGet startedでもOKです。


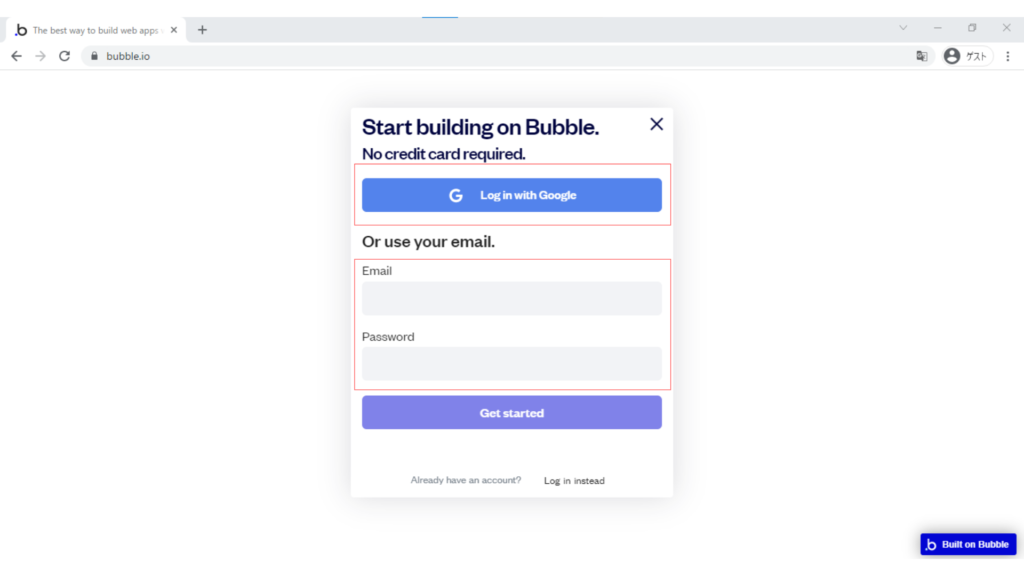
Googleアカウントで登録するか、メールアドレス&パスワードを入力し、Get startedをクリック

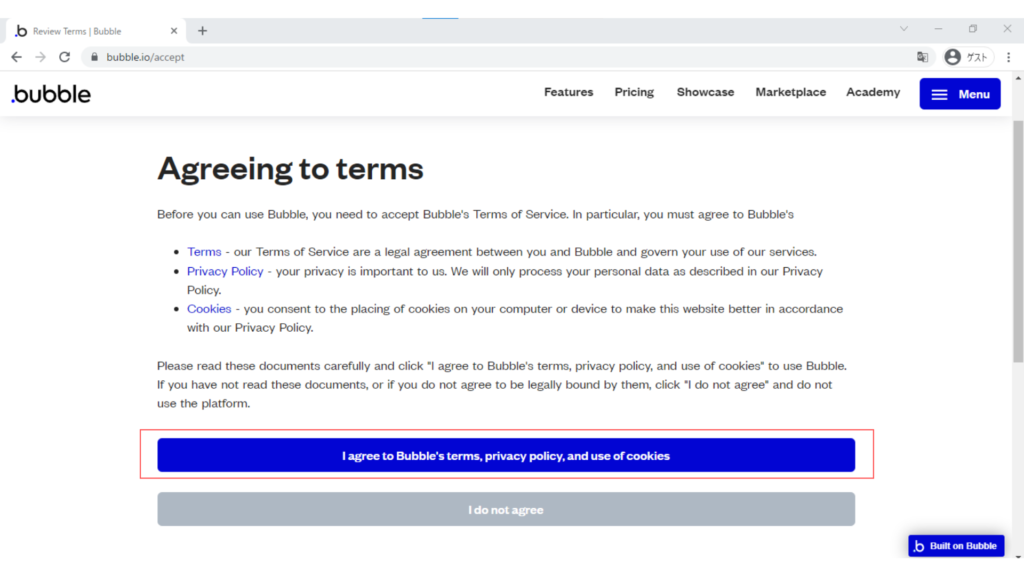
プライバシー&ポリシーに同意するか聞かれますので、I agreeをクリックし、同意します。

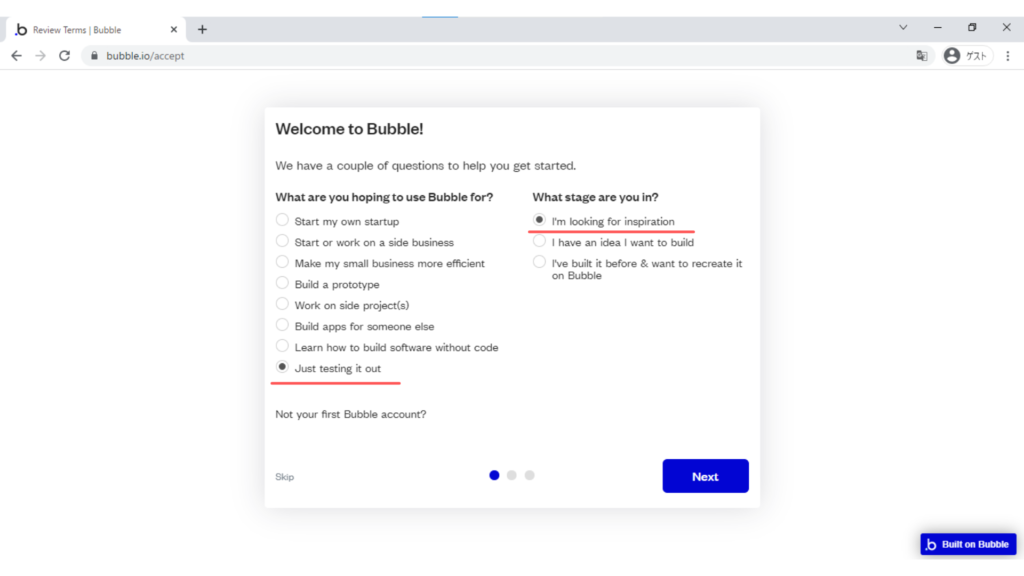
ここからアンケートが3ページ分あります。何を選択してもよいと思いますが、使用目的は「テスト」レベルは「インスピレーションを探している」を選択しました。

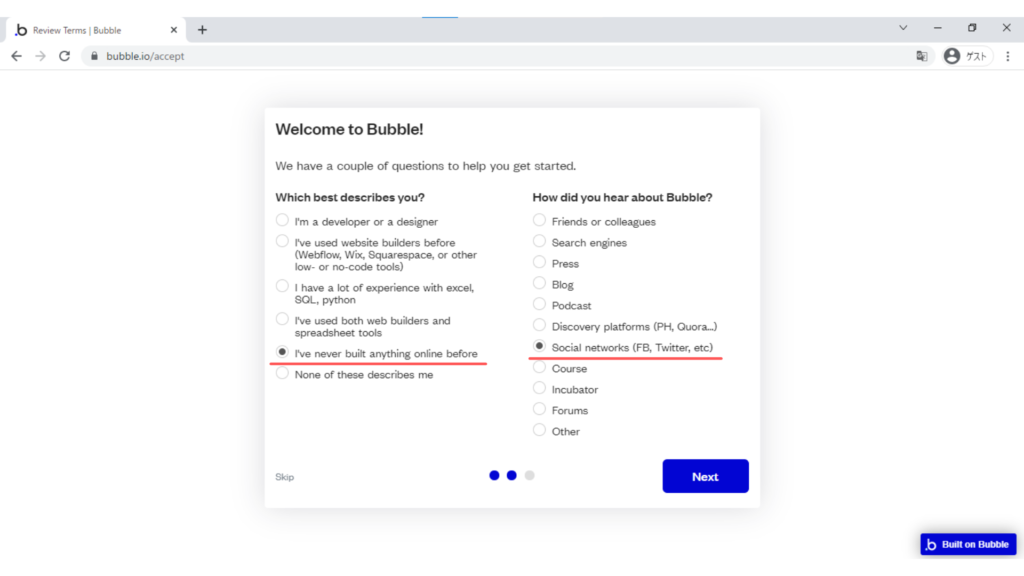
一番近いものは「オンラインで何かを作ったことがない」Bubbleを知った媒体はSNSを選択しました。

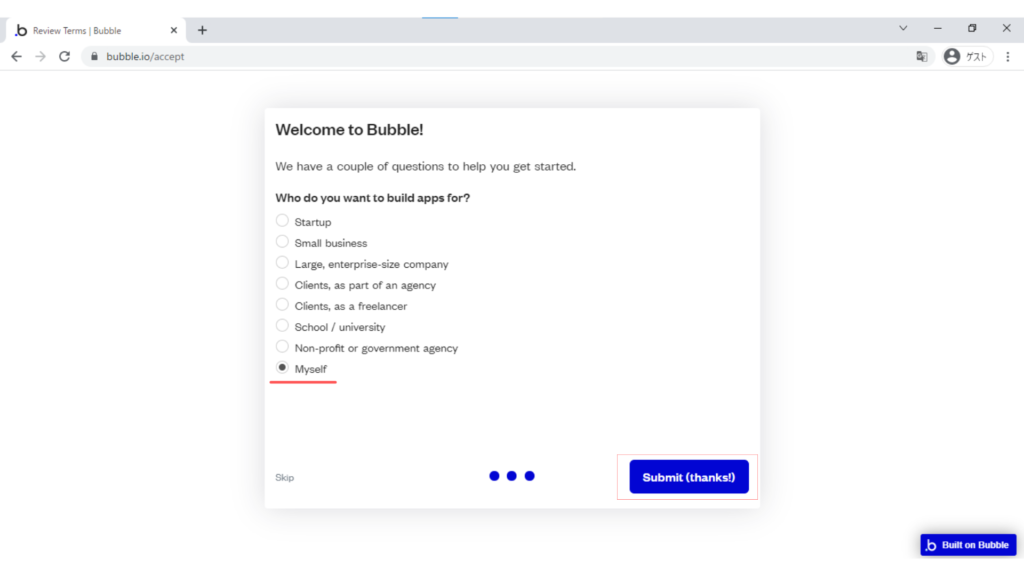
最後に誰のために作りたいか聞かれるので、「自分のため」にチェックを入れ、Submitボタンをクリックします。
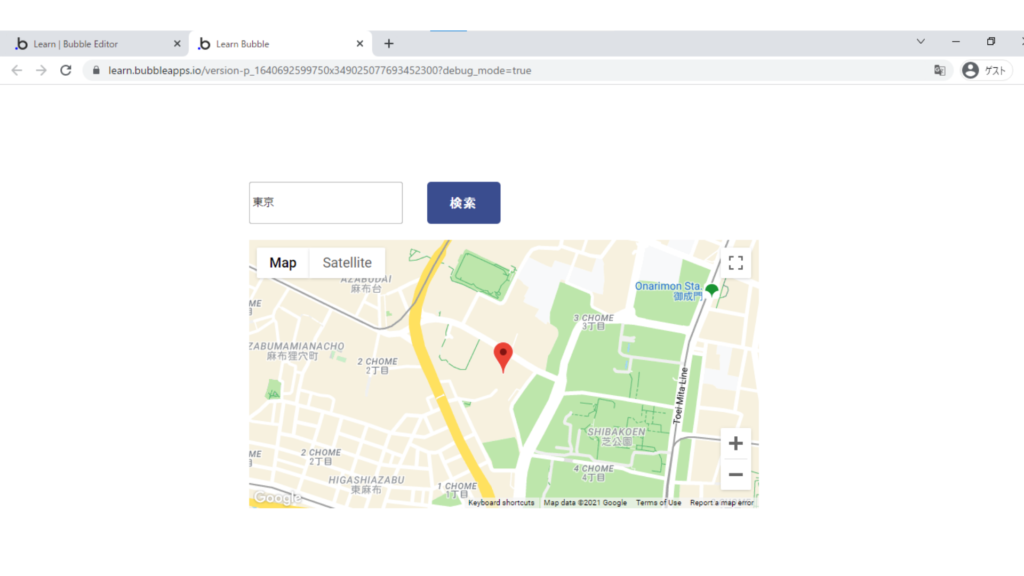
自動的に位置情報検索アプリの作成チュートリアルが始まります。矢印で押すポイントを教えてくれるので、Bubble初めましての場合は一通りやってみて操作性や機能の確認を行うと、教材を使ったときにスムーズに作成することができます。
【チュートリアル1で使用したエレメント】
- Search Box:アドレスを検索
- Button:インプットフォーム入力情報を保持
- Map:入力されたアドレスを表示

ある程度チュートリアルを触ったら次は教材を使って本格的なWEBアプリ制作を学習しましょう。
おすすめ教材
冒頭でも触れていますが、テキストでBubbleを学びたい場合はノーコードラボさんがオススメ!動画で学びたい場合はノーコードスクールさんがおすすめです。
ノーコードラボコンテンツ集:https://blog.nocodelab.jp/links
ノーコードスクールYouTube:https://www.youtube.com/watch?v=XqJIZ9OIY9E&t=10s
どちらのコンテンツも丁寧に解説されているので、躓くこともなく簡単なメッセージアプリから本格的な配車予約サービスまで作れるようになります。
ある程度作成できるようになったら自分の身の回りの「不満」を探し、解決するためのアプリを作成することでより一層Bubbleの理解が深まります。
まとめ
- ノーコードは爆速で開発できるプログラミングツール
- Bubbleは幅広い分野の開発が可能
- 環境構築不要は神!
- 今後ビジネスで必要な「英語+プログラミング」を同時に学べるBubble
- 子供と一緒に学ぶことで親子の絆もガッチガチ
- インプットしたら即アウトプット!
巷で話題のノーコード・ローコードを斜に構えて見ていましたが、実際に触ってみると操作性もよく、パパっと開発できるので、なぜもっと早く手を出さなかったのかと後悔しております。
プログラミングを一切触ったことがない人にはハードルが高いWEBアプリ開発ですが、ノーコードというツールを使うことで、だれでも気軽に素早くアプリを開発できるようになります。
これはコードが書けるだけでは価値が上がらないということになり、IT業界というのは日進月歩の業界だなと実感しています。これからも新しいツールや知識は積極的にインプットし、とりあえず試してみるという姿勢を維持していきます。
ここまで読んでいただき、ありがとうございました。この記事がノーコードBubbleに興味がある方の参考になれば幸いです。