いまノーコード界で大きな注目をあつめるFlutterFlow(フラッターフロー)。
FlutterFlow(フラッターフロー)とは、Flutter(フラッター)というiPhone用とAndroid用のアプリも同時に開発できるツールのノーコードバージョンです。
今回はうわさのFlutterFlow(フラッターフロー)を使い、占いアプリを作成してみました。
プロフィールや実際につくったアプリの概要、作成を通じたFlutterFlow(フラッターフロー)の感想を紹介します。
プロフィール

まずは、こちらの記事を書いている『タカラインハルト』のプロフィールを書きます。
ノーコーダーとしての経歴
6ヶ月ほどプログラミングスクールに通い、その後2ヶ月ほどウェブ制作の関係の講座を受けました。
そして、クラウドソーシングでワードプレスの案件を獲得したのをきっかけに、ノーコードを主としたウェブ制作に本格的に取り組むよう開始しました。
ノーコードで実践した経験を元に↓のような記事も書きました。
占い師としての経歴
20年以上前から、西洋占星術(星読み)が大好きでした。
そして「自分でもやってみよう」とタロットのワークショップに行ったが占い師になるきっかけとなりました。
いまではステラ、ミラー、ココナラで占い師として活動しています。
また占い師の経験をもとに、たかうらないという電話占いサイトをまとめたブログも運営しています。
占いアプリの概要

占いアプリの中身やなぜつくったのを書きます。
占いアプリの内容
アプリ名は『針野武のほしいかうらない』
針野武というキャラクターが、吊された男になり干しイカとなります。
干しイカになり、星と一体化することにより、より高位な存在である宇宙からインスピレーションを受けたタロットカードを3枚引きます。

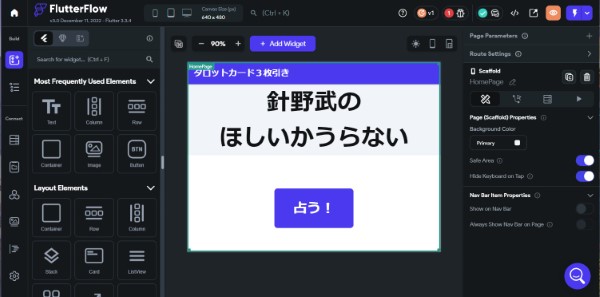
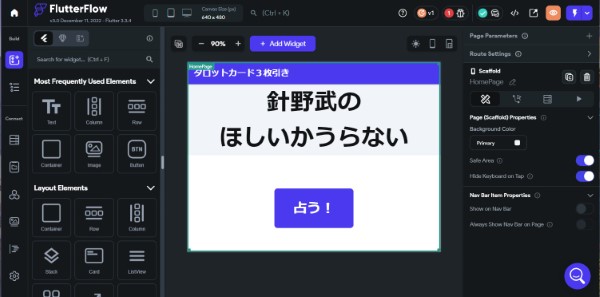
トップ画面です。「占う!」を押します

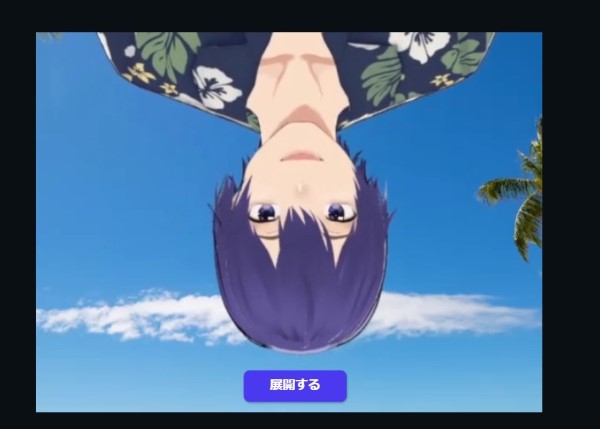
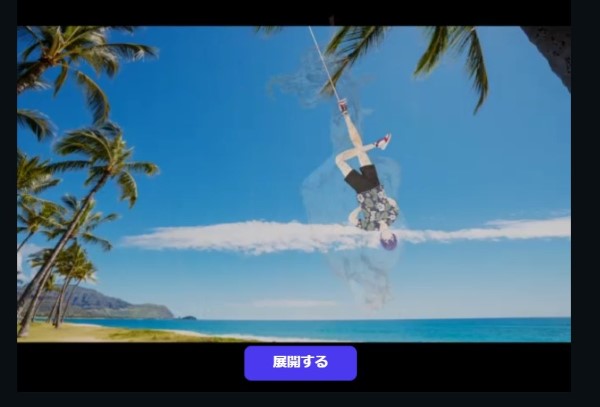
針野武「よしいくぞ!」と行って吊るされはじめます

吊るされることでインスピレーションを得ます

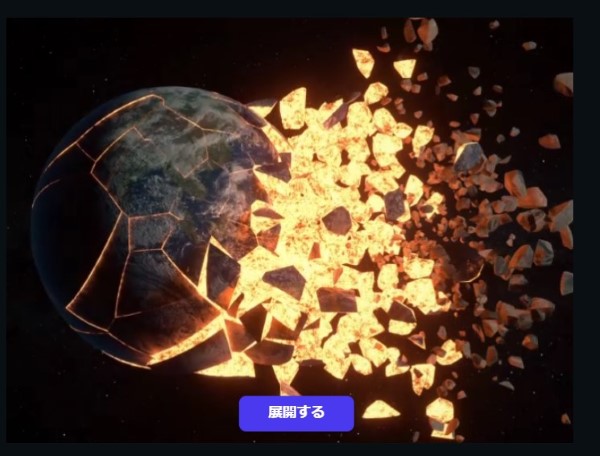
ついには超新星爆発を起こします

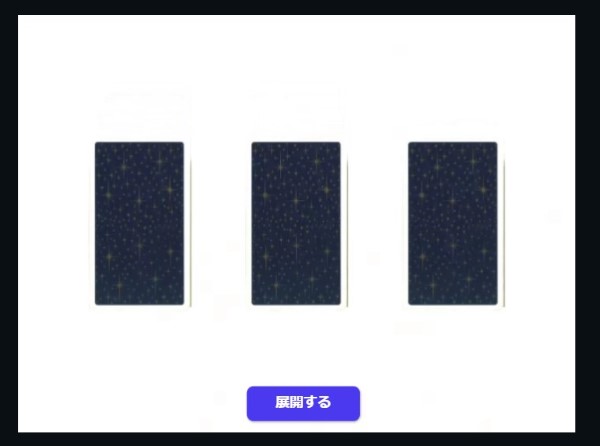
宇宙から得たインスピレーションで3枚タロットカードが引かれます

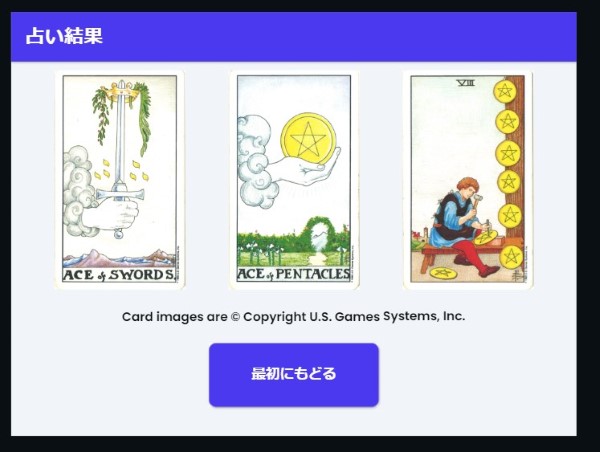
タロットカードを表にしました
占いアプリを作った経緯

VTuberとして活動するために、針野武というアバターを作成しました。
そして、VTuberの活動してライブ配信アプリで占いを行うことを計画しました。
ほかの占い系VTuberの方が占いをされる際は、占っている手元のみを見せたり、画面には占いをしている様子を見せることなく言葉だけで結果を伝えたりする占い師の方もいらっしゃいます。
ただやはり、「占いの結果をご自身の目で見て欲しい」とおもったので、占いアプリを配信画面で見せることにより、占いを体感してもらうようにしました。
FlutterFlowの悪かったところ・良かったところ

実際にアプリを作成してみて、FlutterFlow(フラッターフロー)の悪かったところと良かったところまとめました。
FlutterFlowの悪かったところ

1.日本語の説明が少ない
日本語のFlutter(フラッター)のドキュメントはたくさんありますが、FlutterFlow(フラッターフロー)のドキュメントはまだまだ少ないです。
今回の占いアプリはランダムに結果を発生させるにあたり、コードを使わざる得ない部分がありました。
参考にした記事はこちらの記事でして、やはりの英語の文でした。
2.独特のデータベースの理解が必要

FlutterFlow(フラッターフロー)はFirebaseというデータベースを使用してアプリを作成します。
MySQLだとか他のデータベースとは違う形でデータを置くことになります。
なのでFirebaseについて学習する必要が出てきます。
3.慣れないとイエスコードの方がはやい
制作している最中は何度も「HTML・CSS・Java Scriptで作ったほうがはやいんじゃね?」とおもいました。
いくら簡単にノーコードで作れるといえ、「このボタンはこういうことをするためにある」ということを覚えないと時間がかかります。
FlutterFlowの良かったところ

1.簡単なアプリから複雑なアプリまで簡単にすぐ作れる
まとめるとFlutterFlow(フラッターフロー)の一番すごい部分はここになるとおもいます。
作った占いアプリも、ある程度詰まった部分はあるとはいえ、理想的に作ることはできました。
作った占いアプリは簡単な部類に入りますが、↓のようなFlutterFlow(フラッターフロー)でピザの宅配システムを作る方もおり、本格的なアプリが作成できます。
2.UIが分かりやすい

まだ日本語対応されていないといえ、「なにをどうしたらどうなる」のかが視覚的にわかってしまうレベルです。
分からない英語でも翻訳すればどういう機能なのかすぐわかります。
3.コードでも書けるところ

やはり複雑なアプリを作成するにはどうしてもコードが必要な部分が出てきます。
FlutterFlow(フラッターフロー)はコードでも機能を追加することができ、多様なアプリを作成可能です。
4.データベースがシンプル
データベースのFirebaseは比較的シンプルなデータベースです。
前述は「ある程度理解が必要」と書きましたが、理解してしまえば簡単です。
むしろ簡単すぎて分かりづらいレベルにシンプルなデータベースがFirebaseです。
5.無料で十分なアプリがつくれる
FlutterFlow(フラッターフロー)は基本無料で使用できることができます。
課金もできますが、課金すると「コードがダウンロードできる」といったメリットがあります。
ただ普通にアプリを作成する分には無料で十分です。
まとめ

FlutterFlow(フラッターフロー)は高速でレベル高いアプリがつくれます!
まぎれもなく未来を感じるノーコードアプリ開発ツールでして、これからドンドン多くの方により使われていくことになるとおもいました。
いまのうちに勉強すると無敵だとおもいます。
FlutterFlow(フラッターフロー)ぜひおためしください!