ChatGPTとは?
ChatGPTは2022年11月末にOpenAIがリリースした対話に特化した言語モデルを利用したチャットボットです。いままでのボットと違い対話形式での会話が成立するので、ずっと会話ができるチャットボットです。
ChatGPTの使い方
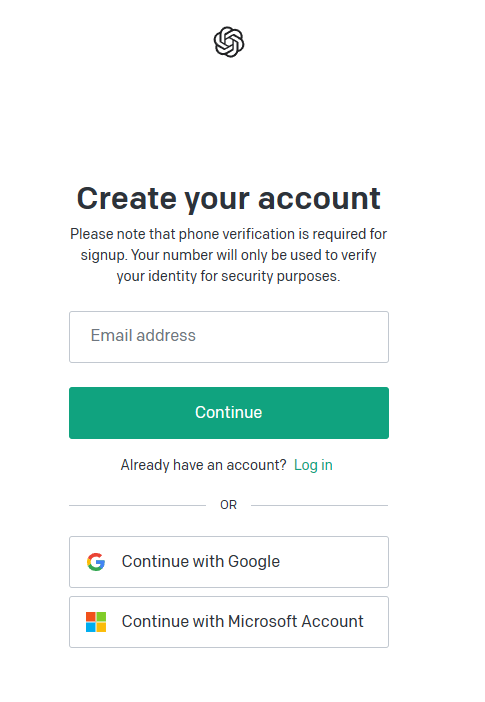
下記のページからログインします。

アカウントが無ければ、作成してください。
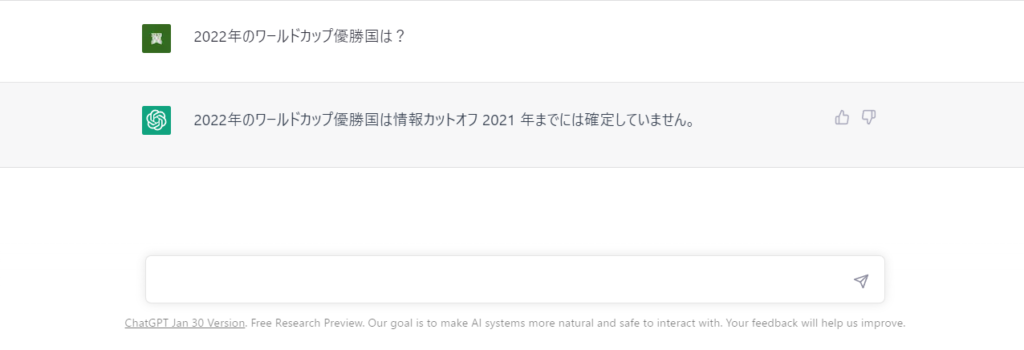
あとは、下の部分に以下のように質問文章を入れていけば、回答が出てきます。
注)CHATGPTは回答の正確性までは担保してないので、かならず裏付けとなるデータ確認はしてください。回答を鵜呑みに信じることはやめましょう。
CHATGPTの仕組みとできることできないこと
ChatGPTは非常に多くのテキストを用いて学習した情報もとにAIのアルゴリズムを使って回答してます。そのため、質問とは全く違う回答をしたり、学習した内容に含まれている事象は2021年末までのものになります。

ChatGPTで向いているもの
サマリー
提案
占い
プログラミングの参考コード
文章生成
数学
向いてないもの
正解が一つしかないもの
回答の確からしさを確認できないもの
ただし、質問に対して、何かしらの回答は出してくれるので、人間が見て正解だとわかるもの、コピペで検証ができるもの、アイディア出しについてものすごく強いです。プログラミングのコードなどは、理解できてなくても、コピペで正しく動作すれば、合っているか?どうか?の確認もできます。例えば、ChatGPTは文章を書くのに行き詰まったときにとても強力なツールとして活躍してくれます。
CHAGPTで使える出力形式
まずは、回答の形式のパターンをいくつか覚えておきましょう。
文章生成
富士山は美しいという表現を用いて文章を作ってください
数値の計算
以下の式を計算してください

文章のサマリー
以下の文章を要約してください

箇条書き
孔子が行ったことを箇条書きでまとめてください

テーブル形式
日本の都道府県をテーブル形式で出力してください

STUDIO×ChatGPTを使って簡易なWEBページを作る
ここでは、ノーコードホームページ作成ツールのSTUDIOを使って簡単にWebページを作っていきましょう。今回は作り方のイメージだけですので、リンク先や細かい設定はかなり省いてます。
基本は、
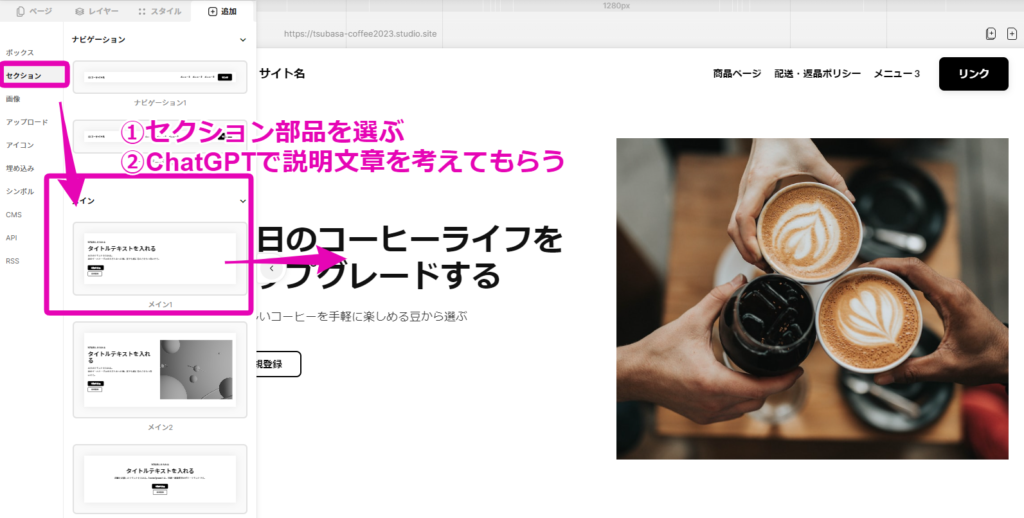
①セクション(部品)を選ぶ
②ChatGPTで説明文章を考えてもらう を繰り返していきます。

新規プロジェクトを作る
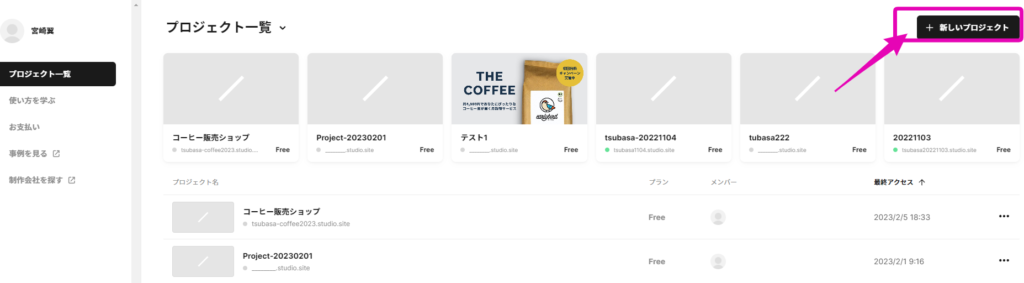
STUDIOにログインしたら、新しいプロジェクトを選択してください。

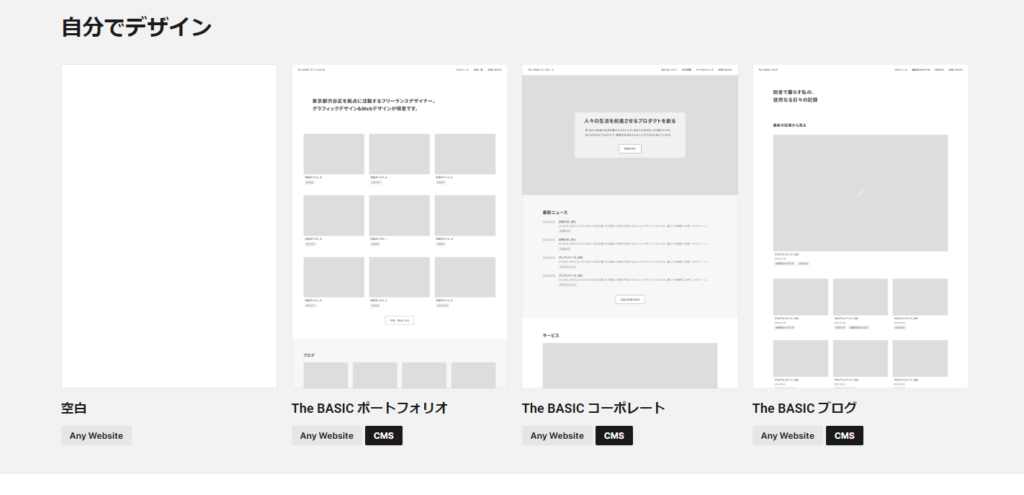
デザインは、空白でOKです。

STUDIOでは、セクションという部品が用意されているので、ナビゲーション、メイン、など好みのものを入れていきます。
ChatGPTにWeb構成のアイディアをもらう
ここからは、作ったサイトに入れるテキスト文章をChatGPTに考えてもらいます。
コーヒー豆販売サイトを想定してます。
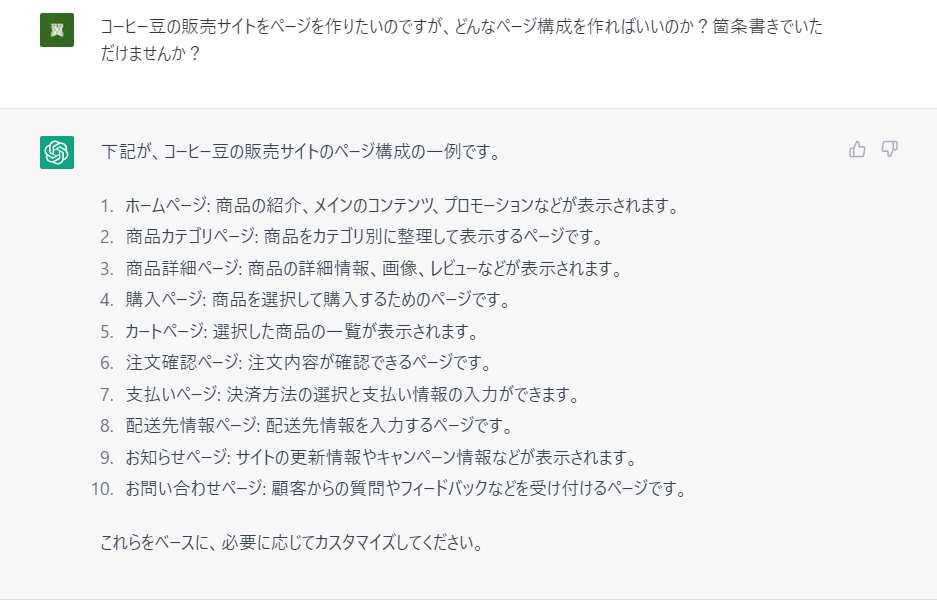
コーヒー豆の販売サイトをページを作りたいのですが、どんなページ構成を作ればいいのか?箇条書きでいただけませんか?

ChatGPTに確認したら、上記のような回答になりました。どれも必要そうなページです。
ここでは、
ホームページ: 商品の紹介、メインのコンテンツ、プロモーションなどが表示されます。
を作る想定で考えていきましょう。
ChatGPTにホームぺージに入るテキスト文章を考えてもらう
以下のような質問をしていきます。
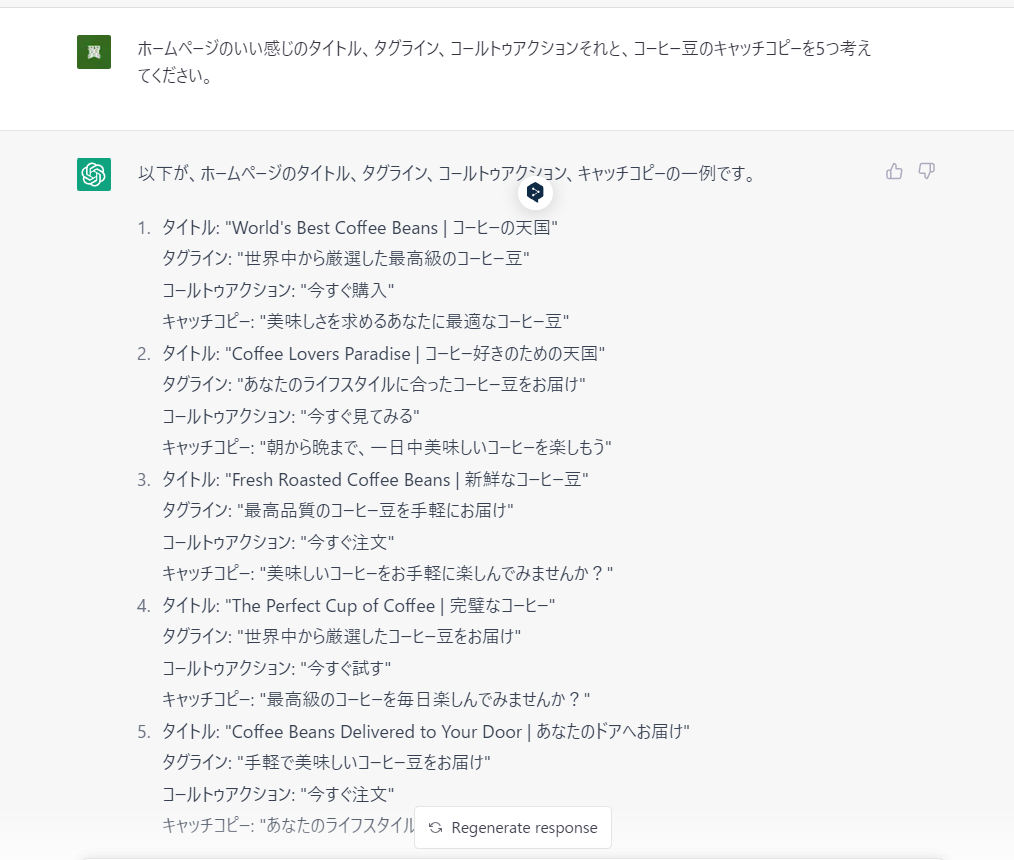
ホームページのいい感じのタイトル、タグライン、コールトゥアクションそれと、コーヒー豆のキャッチコピーを5つ考えてください。

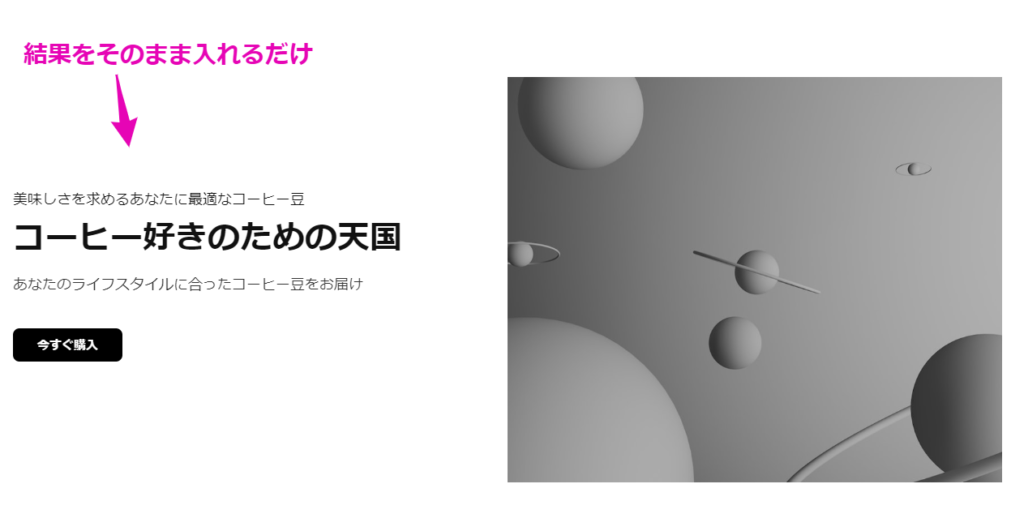
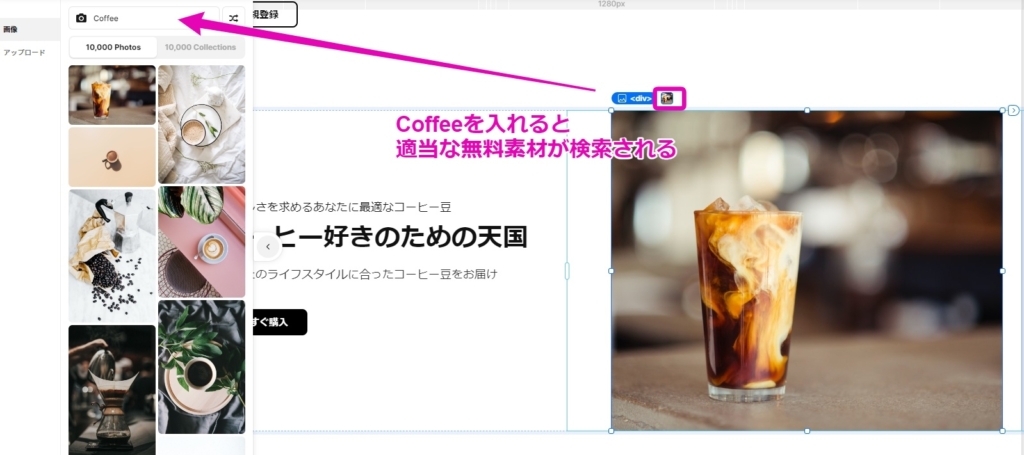
上記のような検索結果になるので、良さそうなものをSTUDIOにコピペする


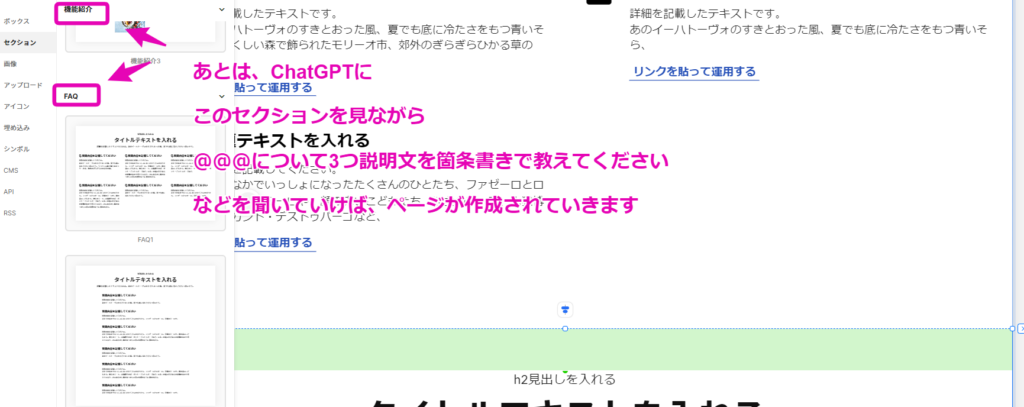
あとは、セクションの機能紹介や、FAQなどを見ながらその内容をChatGPTに聞いていけばOKです。

次は、実際に使える質問のアイディアの具体例を出していきます。
FAQの場合には、以下のような質問をするとでてきます。
販売サイトの良くある質問と回答 を箇条書きで書いてください

基本は何か、Webサイト作成で文章が必要なものがあれば、ChatGPTに聞けばOKです。
詳細は動画説明30分くらいでまとめました。

Webで仕事をする人が、使えるChatGPTで使える質問アイディア集
その他 note
【悪用厳禁】
ChatGPTのOpenAIとGoogle Docsを連携して無限に記事を生成する方法。※GASの編集解説動画付き
https://note.com/chaen_channel/n/naa125db533bc