NFTをノーコードで作成!
今話題のNFTをノーコードで作成できるサービス「thirdweb」でNFTを作ってみたので、手順を紹介します。thirdwebの紹介は、ノーコードメディア内のこちらの記事をご覧ください。
thirdwebのサイトにあるガイドの「Release an NFT drop on your own site without writing any code」を見ながら行いました。
今回は、オリジナル画像をNFT化して配布します(元記事ではオリジナルのポケモン画像でした)。この方法で音楽や動画のNFTを作成することもできます。
途中で何度かウォーレットにてトランザクションを承認する必要があり、GAS代という手数料がかかります。テストネットではGAS代の支払いに使えるトークンを無料でもらえますので、ご安心ください。
準備
Metamaskのインストール
Metamaskという拡張機能をWEBブラウザにインストールします。これにより、ブラウザからブロックチェーンにアクセスできるようになります。
Chrome版はこちら、Firefox版はこちらからインストールできます。
MetamaskをPolygon Testnet Mumbaiに接続
「Chainlist」というサイトを使って、MetamaskをPolygon Testnet Mumbaiに接続します。
Chainlistのサイトはこちら、接続方法の詳細はこちらをご覧ください。
テスト用トークンの取得
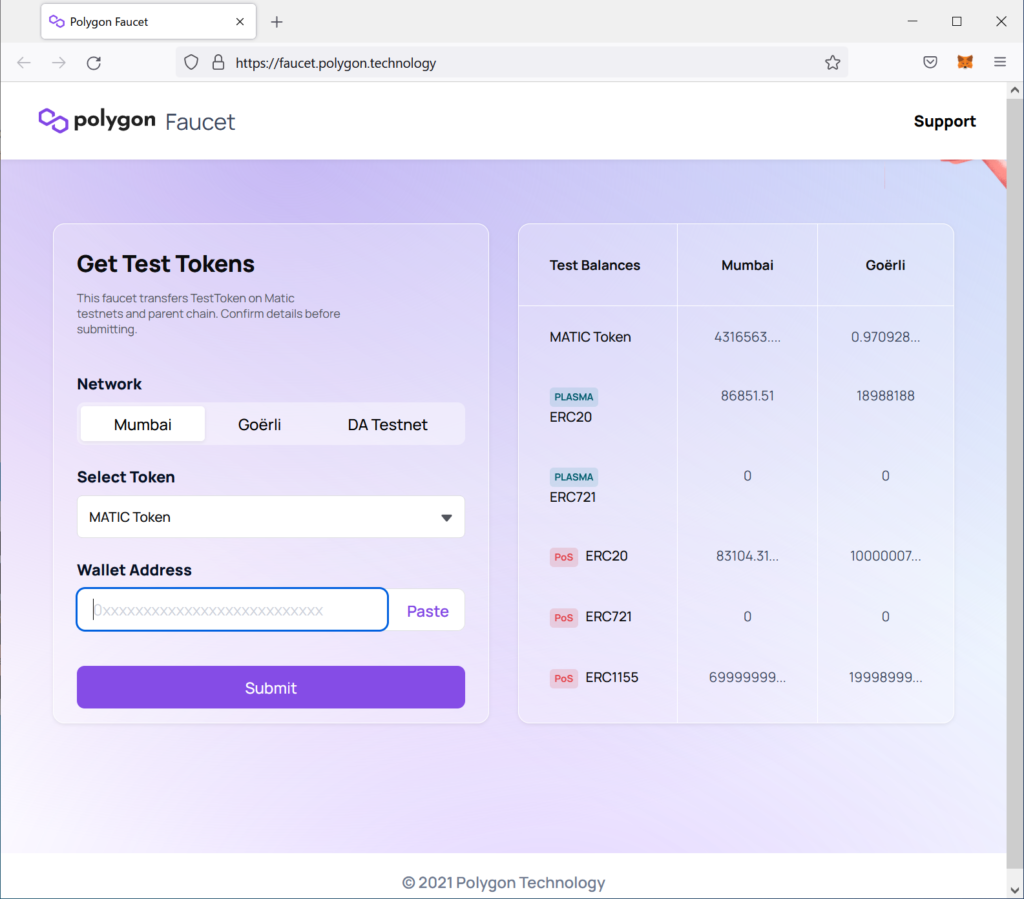
テストネットでは、Faucet(蛇口)から無料でトークンをもらうことができます。
こちらのページにアクセスして、「Wallet Address」に自分のウォーレットアドレスを入力し、Submitボタンを押します。自分のウォーレットアドレスは、MetaMaskからコピペします。
しばらくすると、ウォーレットに残高が増えています。

Thirdwebのページにアクセス
こちらからThirdwebのページを開きます。
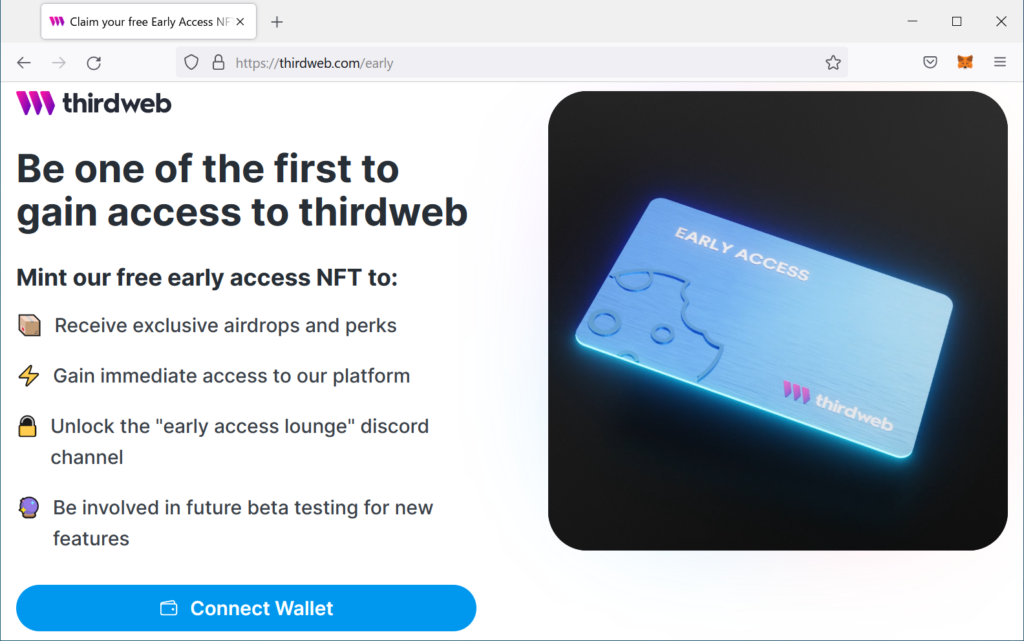
青色の「Get Early Access >>」をクリックします。

続いて、「Connect Wallet」をクリックします。

ウォーレット選択のポップアップが表示されるので、「MetaMask」を選択します。
MetaMaskが起動するので、パスワードを入力後、接続します。
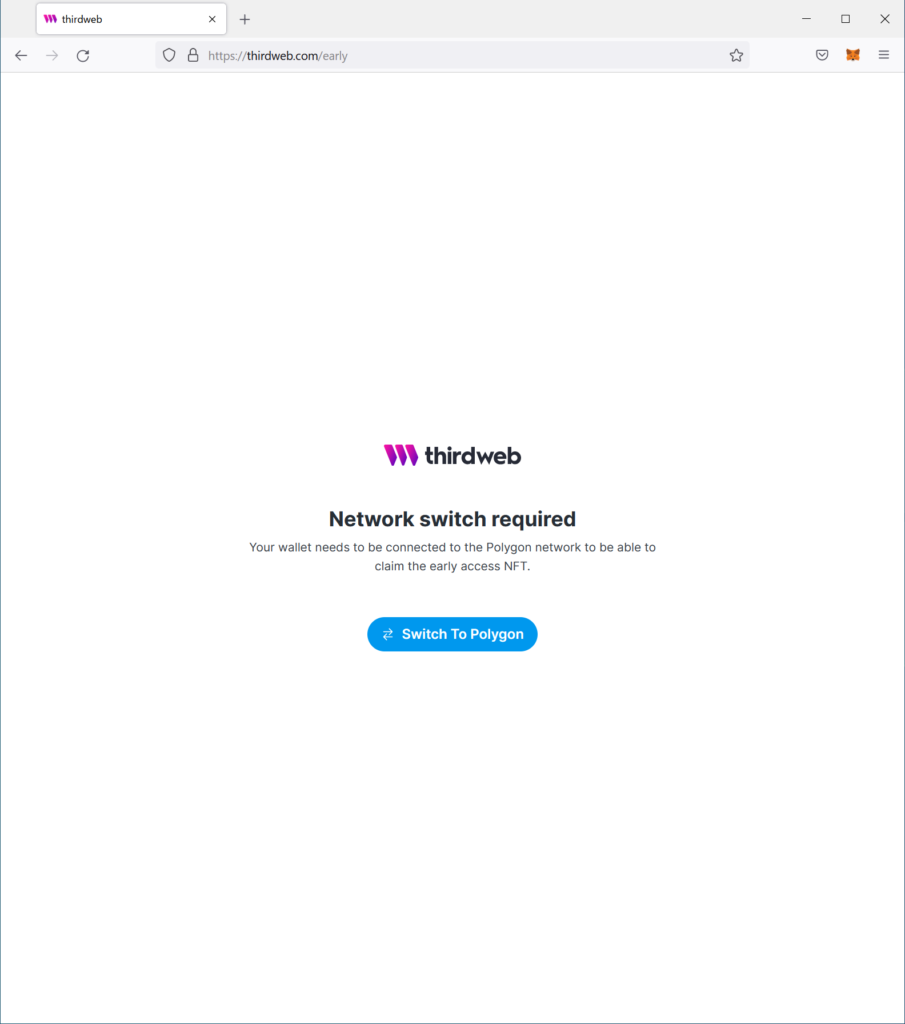
ブラウザに「Network switch required」と表示されるので、「Switch To Polygon」をクリックして、MetaMaskをPolygonネットワークに接続します。

thirdweb.com のページに戻ると、ボタンが「Go to dashboard>>」に変わっています。

「Go to dashboard>>」 ボタンをクリックして、ダッシュボードに進みましょう。
プロジェクトの作成
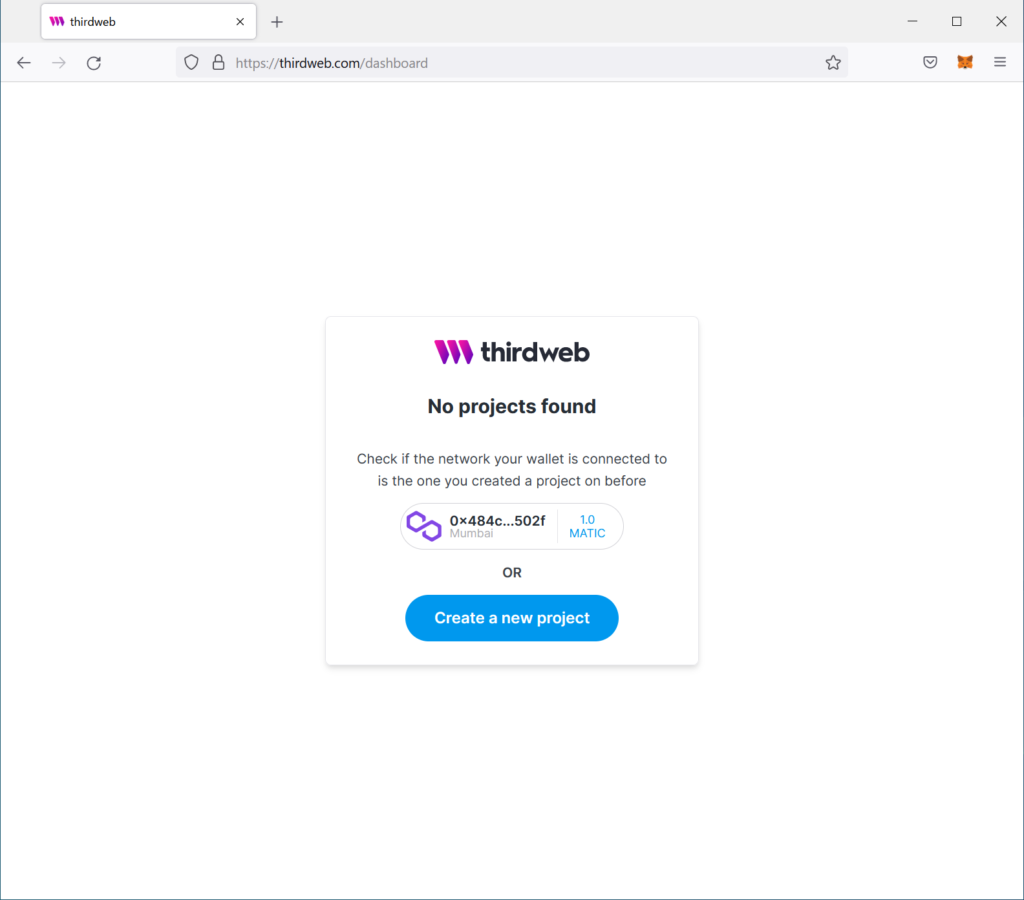
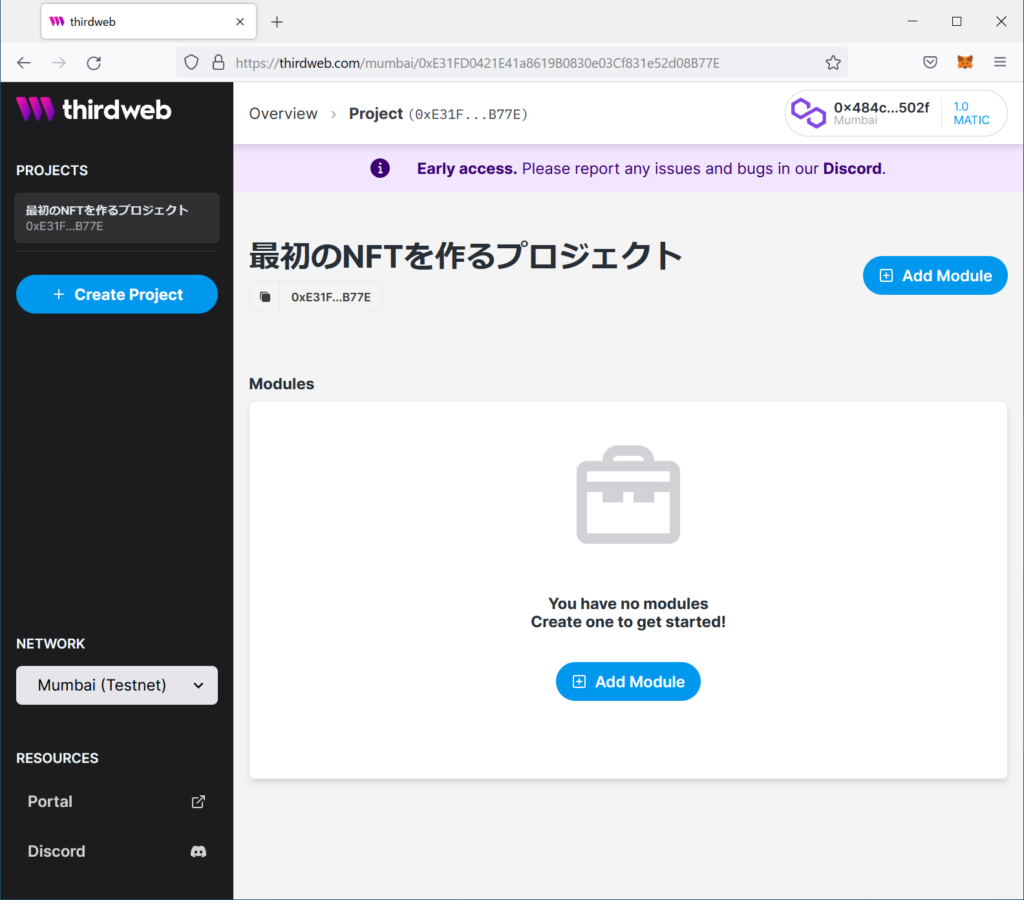
初期状態では、プロジェクトが存在しません。「Create a new project」をクリックして、プロジェクトを新規作成します。

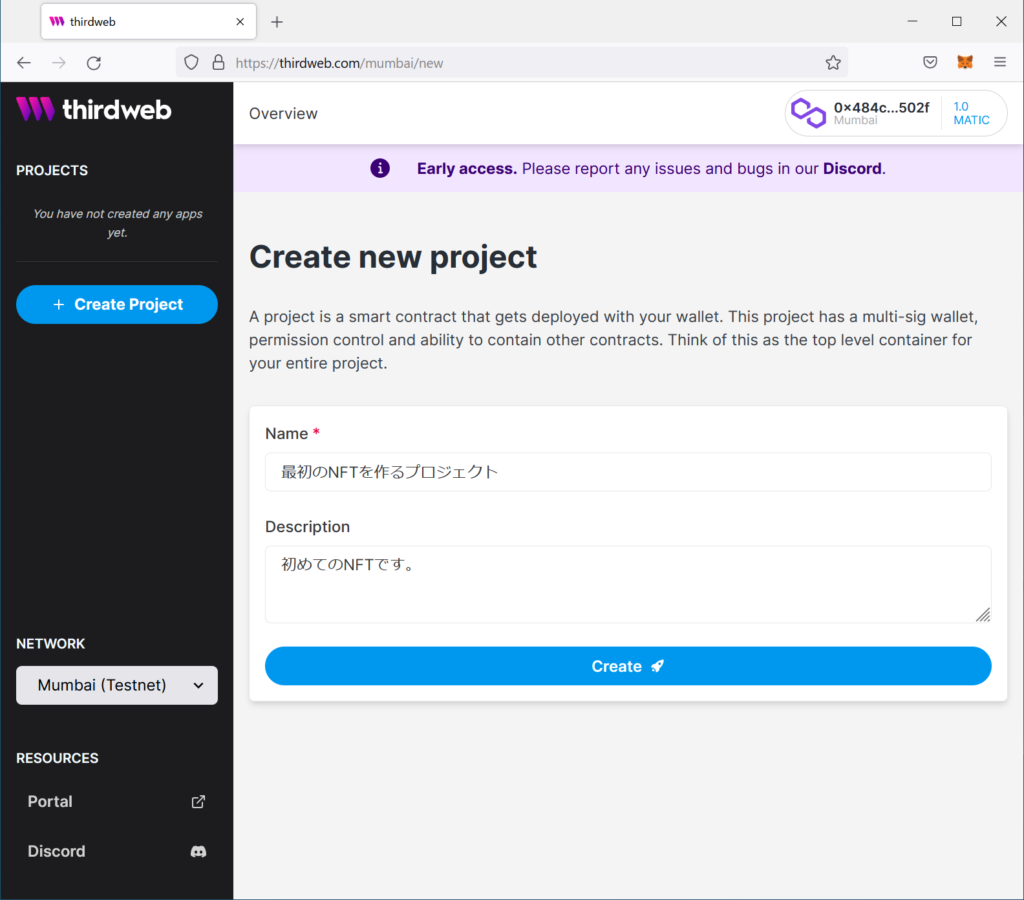
プロジェクト名と説明文を入力し、「Create」をクリックします。
ここで入力したプロジェクト名はthirdweb内のみで使用するもので非公開なので、分かりやすい名前でかまいません。

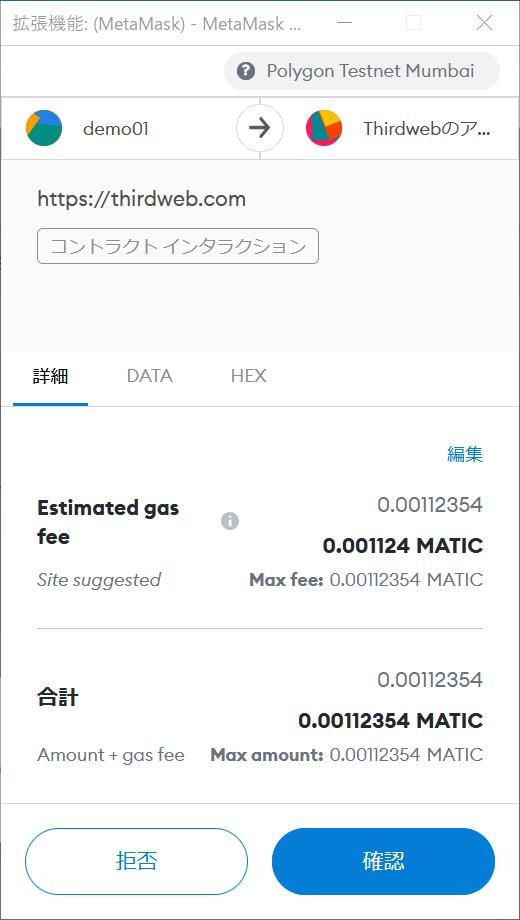
Metamaskが起動して確認を求められますので、「確認」をクリックしGAS代を支払います。以下同様です。


プロジェクト一覧が左メニューに表示されます。
dropモジュールの作成
プロジェクト内にdropモジュールを作成します。
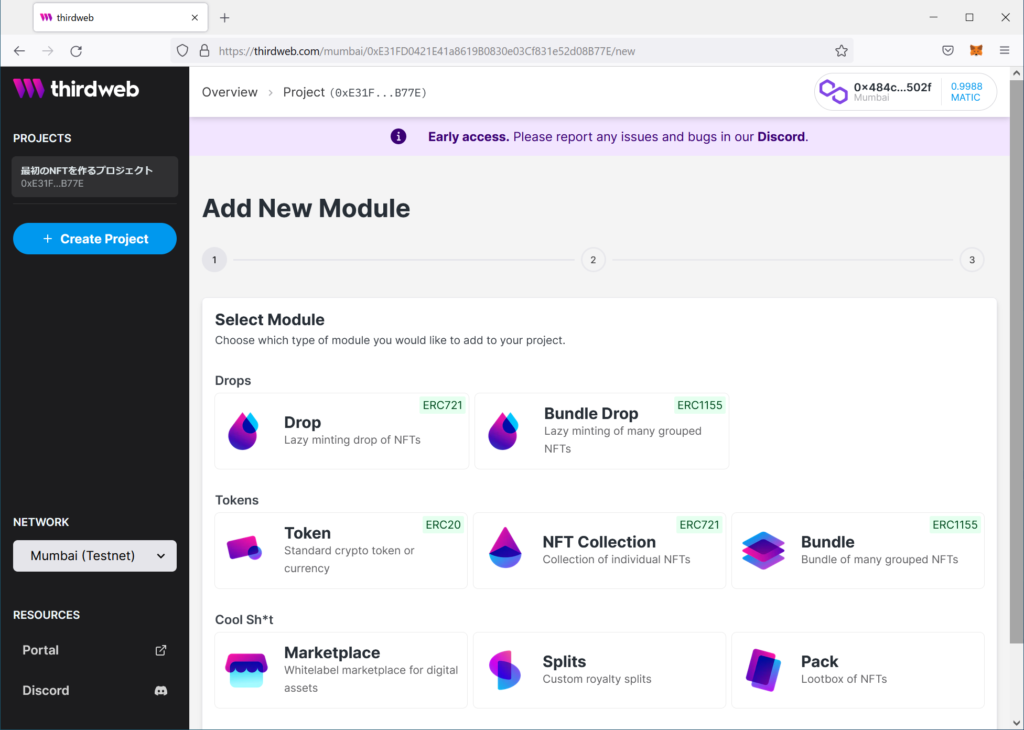
「Add Module 」をクリックし、「Drop」を選択して「Setup Module」をクリックします。

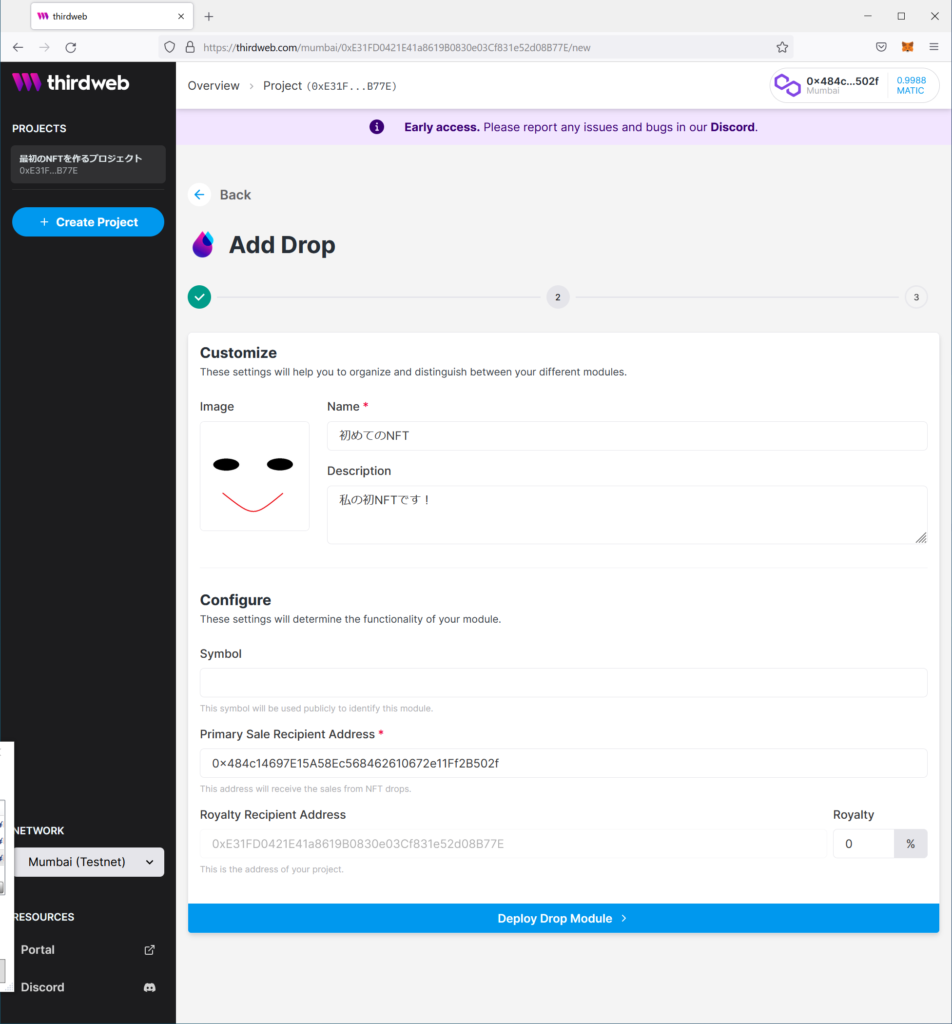
NFT名などを入力し、「Deploy Drop Module」をクリックします。Metamaskが2回起動するので「確認」をクリックします。

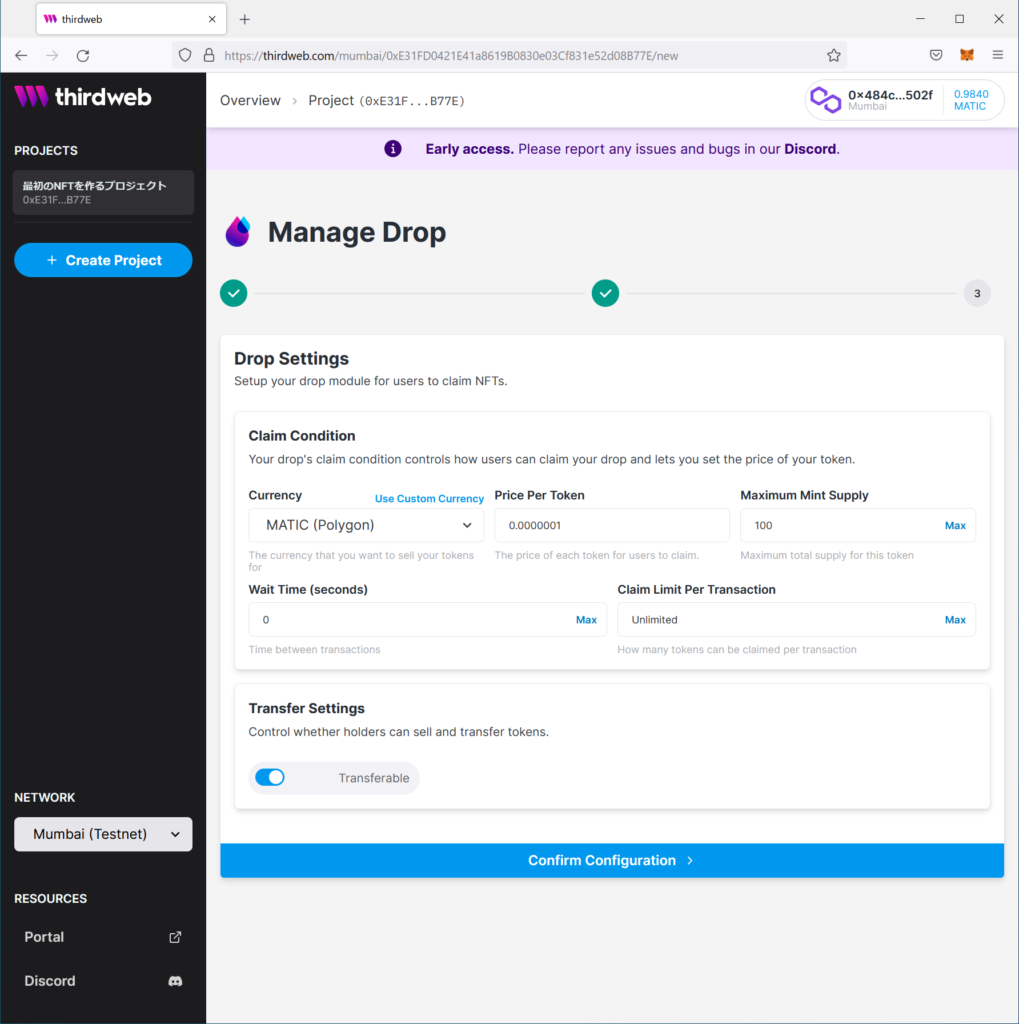
Dropの設定画面が表示されます。
価格(Price Per Token)や発行総数(Maximum Mint Suppply)などを設定します。今回は0.0000001 Matic、発行総数は100にしました。
「Confirm Configuration」をクリックします。Metamaskが2回起動するので、確認します。

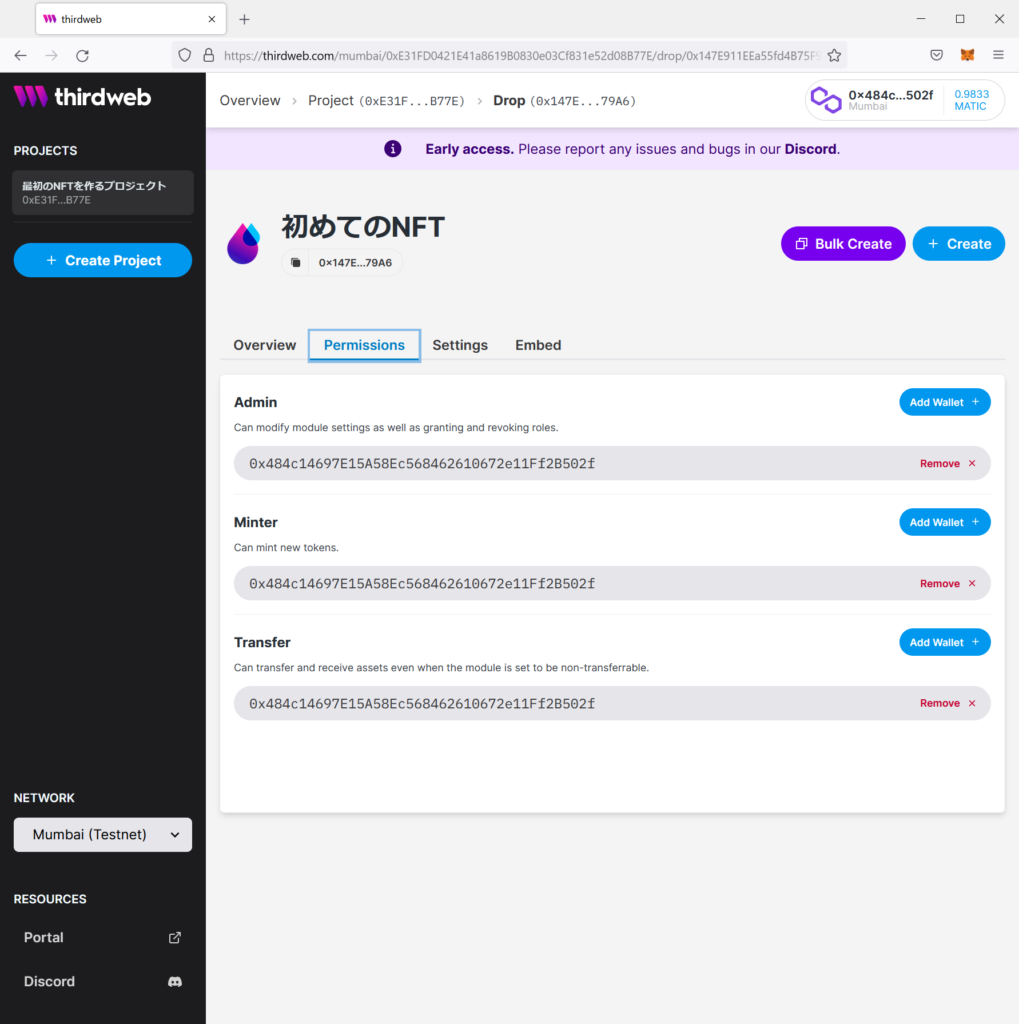
Permissionが表示されます。Admin,Minter,Transferともに自分のウォーレットのアドレスになっています。

配布用画像の登録
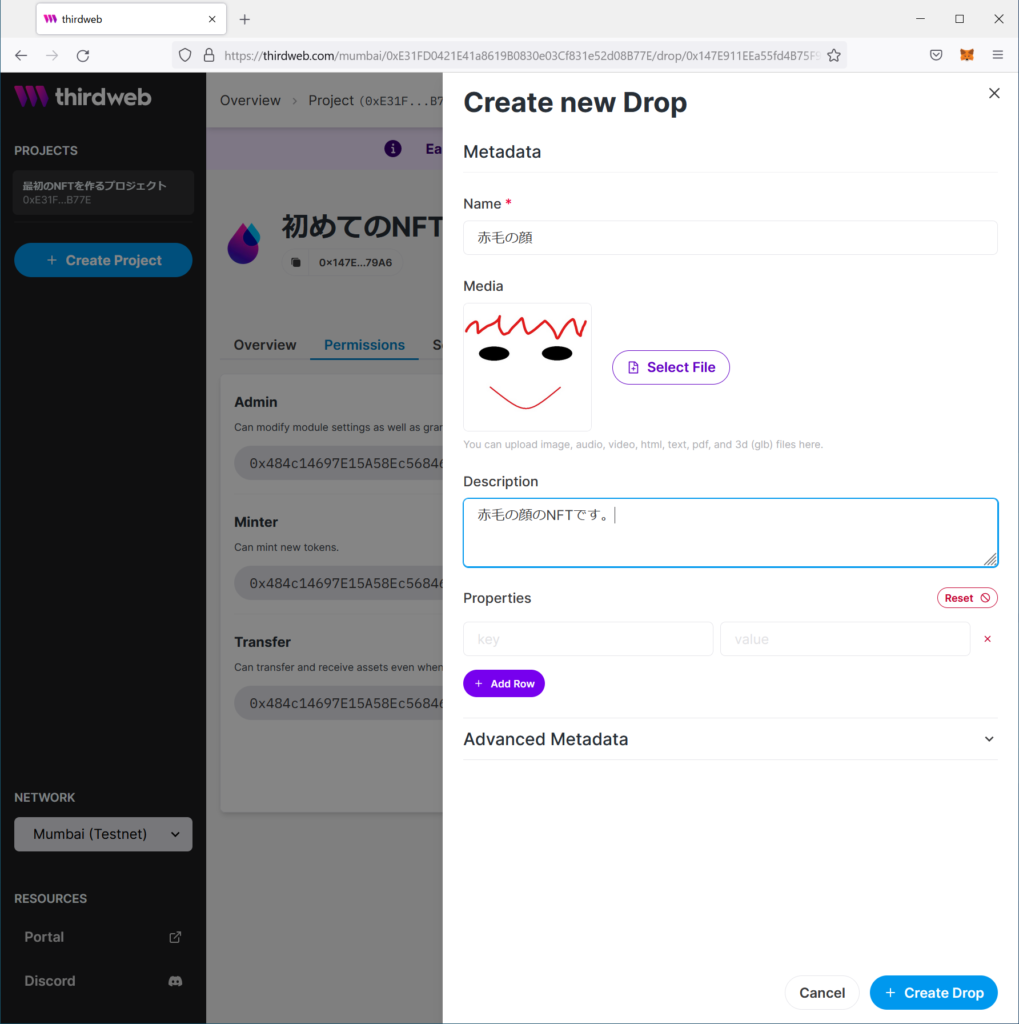
右上の「+ Create」をクリックします。
名前や画像や説明文を記入し、「+ Create Drop」をクリックします。Metamaskが起動するので、確認します。

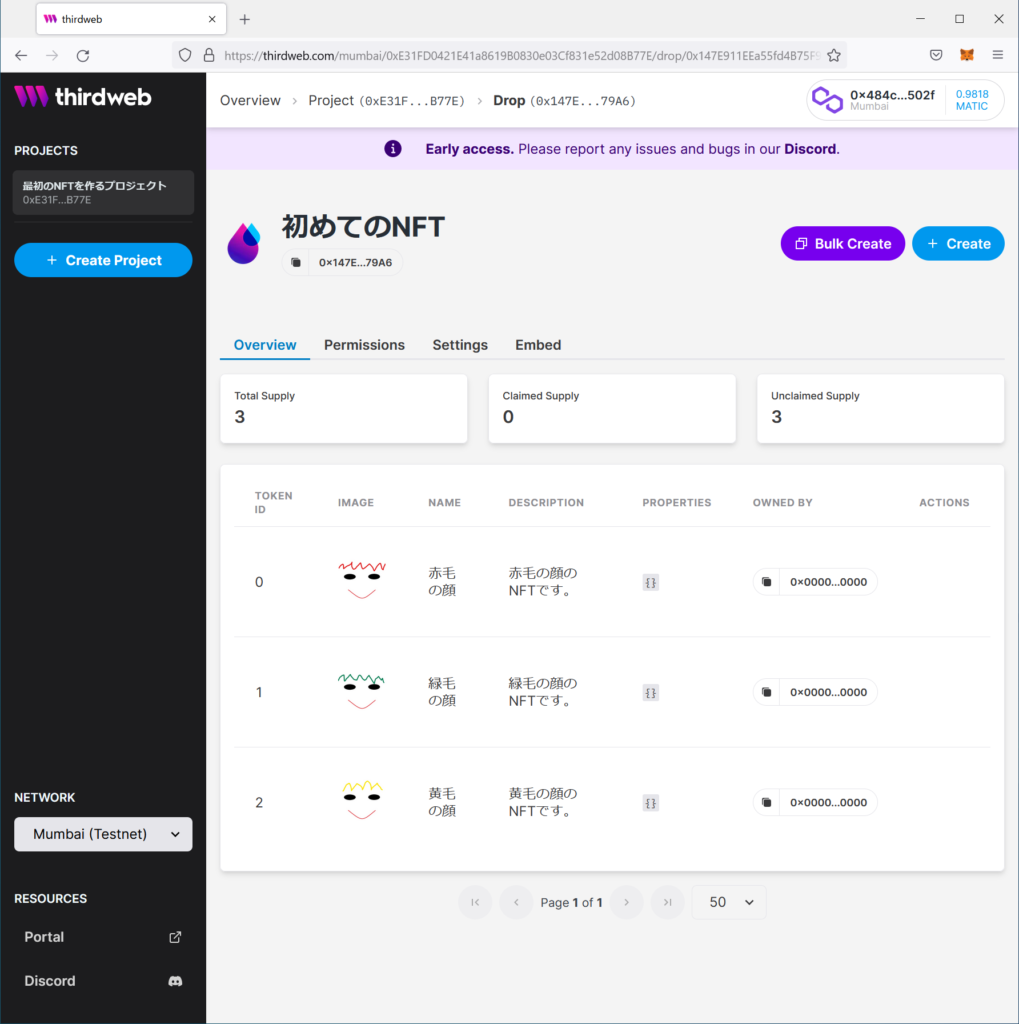
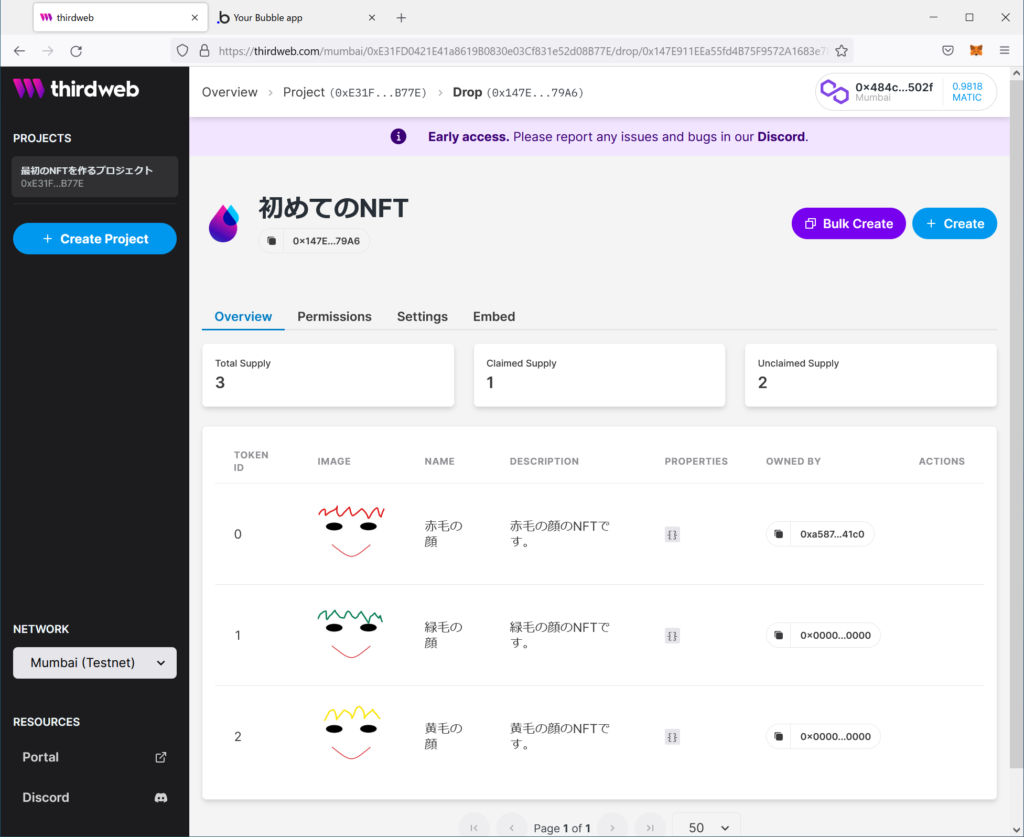
今回は、赤毛の顔、緑毛の顔、黄毛の顔の3種類を作成しました。
Overviewタブを開くと、一覧が表示されます。

ここまで来たら、あと一息です!
ホームページで公開する
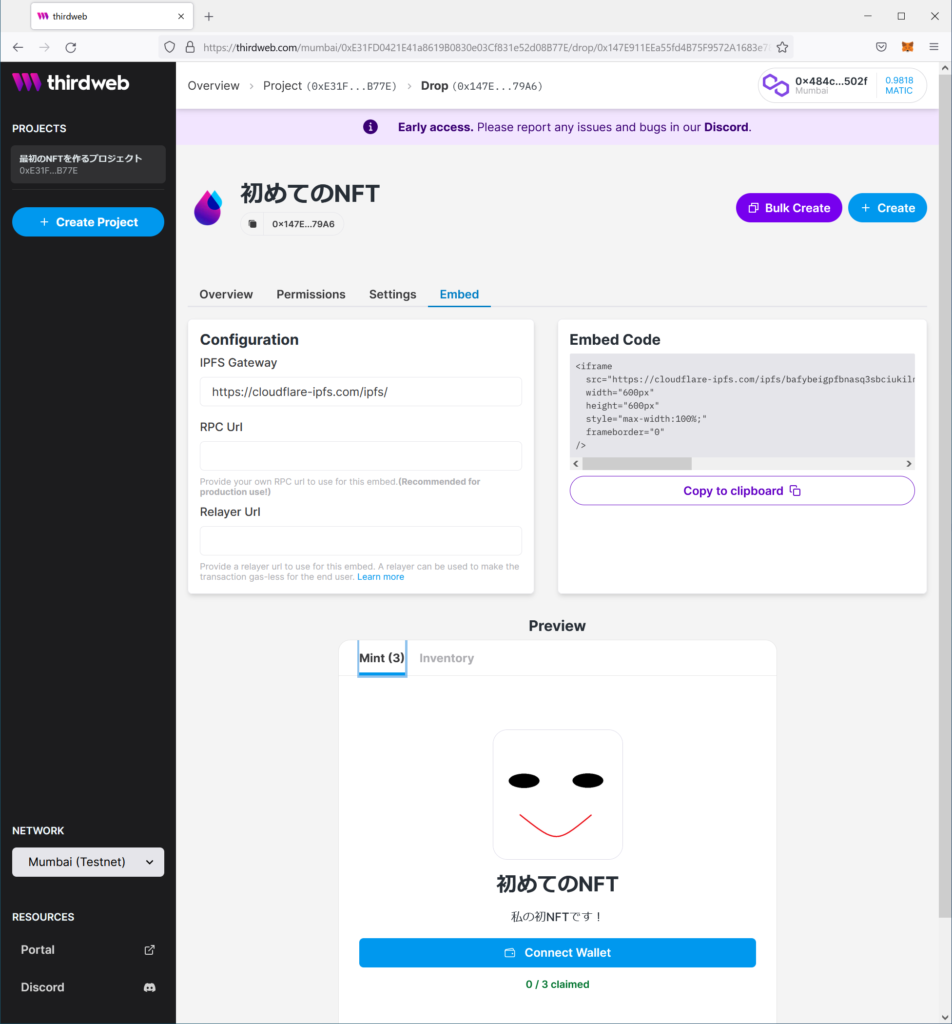
thirdwebの提供するHTMLコードをホームページに埋め込むだけで公開できます。埋め込むコードは「Embed」タブの中の右側にあります。

今回はホームページ作成にBubbleを使用しました。
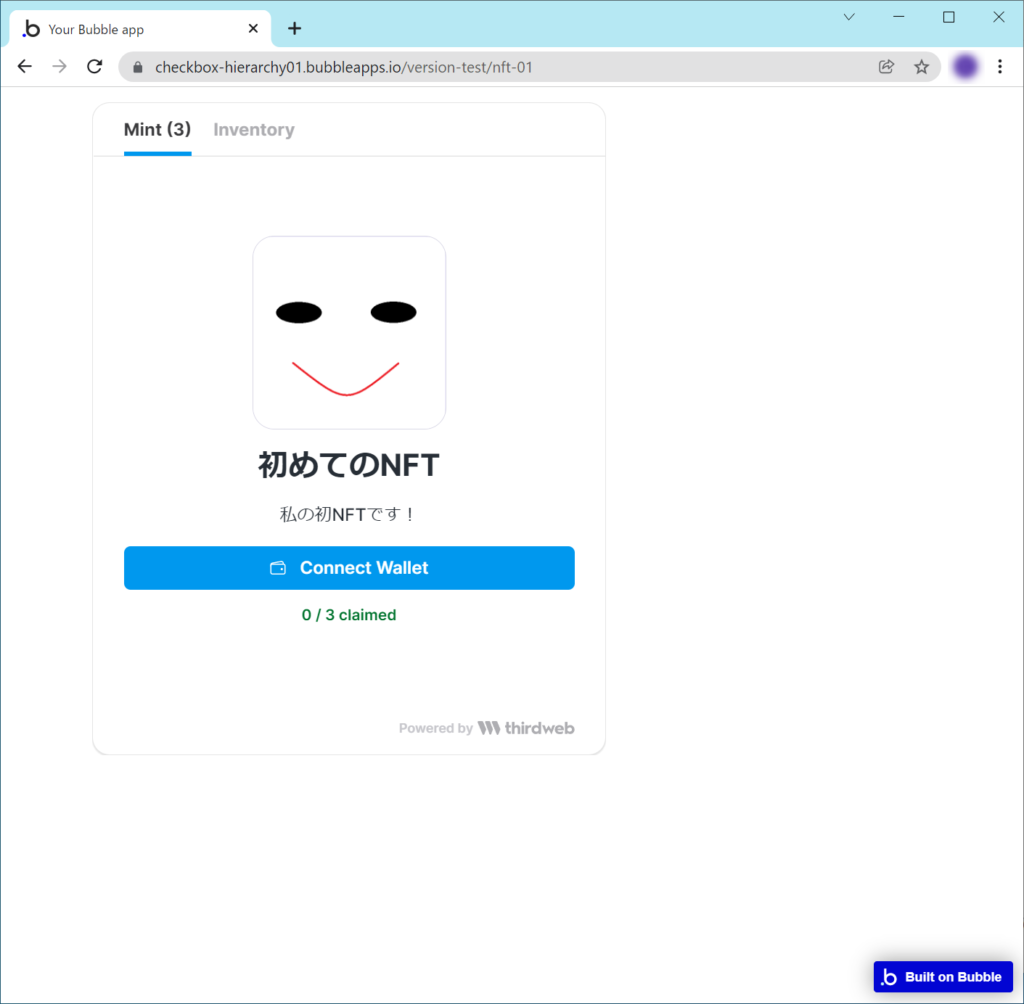
HTMLエレメントを480×640サイズで配置し、上記でコピーした埋め込みコードを貼り付けます。プレビューで見ると、以下のように表示されました!

別アカウントで買ってみる
最後に、別アカウントを使って買ってみましょう。
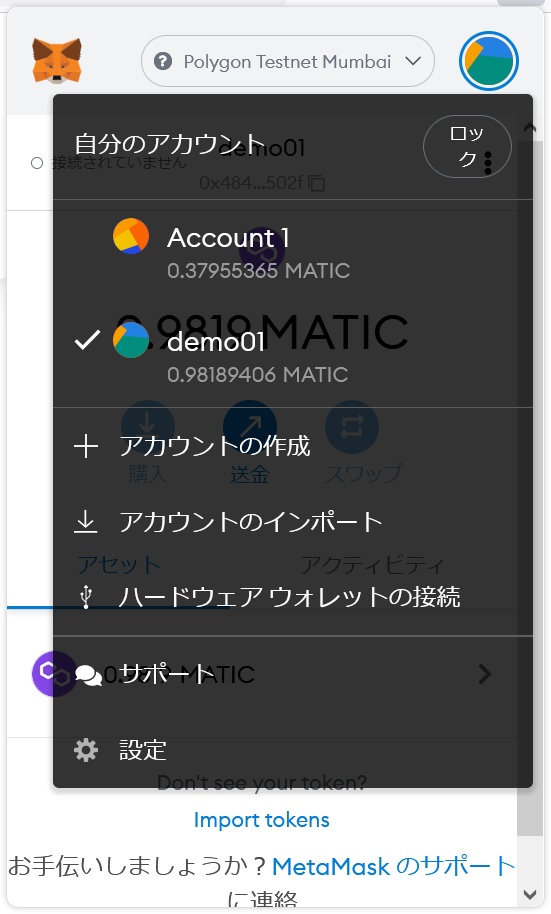
まず、Metamaskに新しいアカウントを追加します。Metamaskを開いて、右上の画像をクリックするとメニューが出ますので「+アカウントの作成」をクリックし、アカウント名を入力すると、新しいアカウントを作成できます。

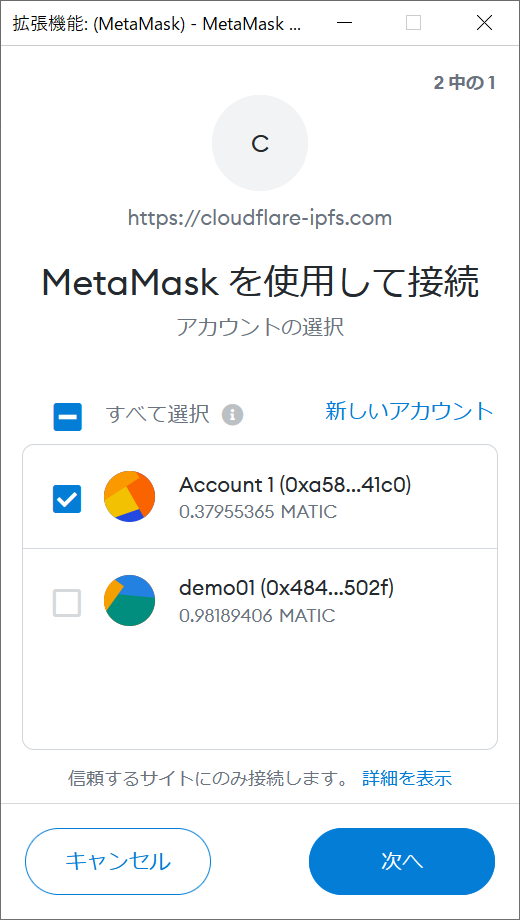
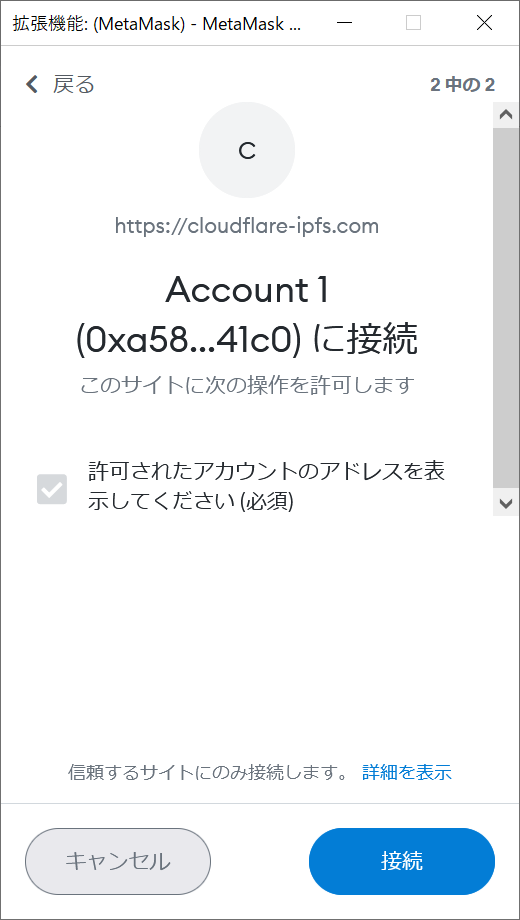
先ほど作成したホームページで「Connect Wallet」をクリックし、Metamaskと接続します。
1から3までの好きな番号を選んで「Mint」をクリックします。

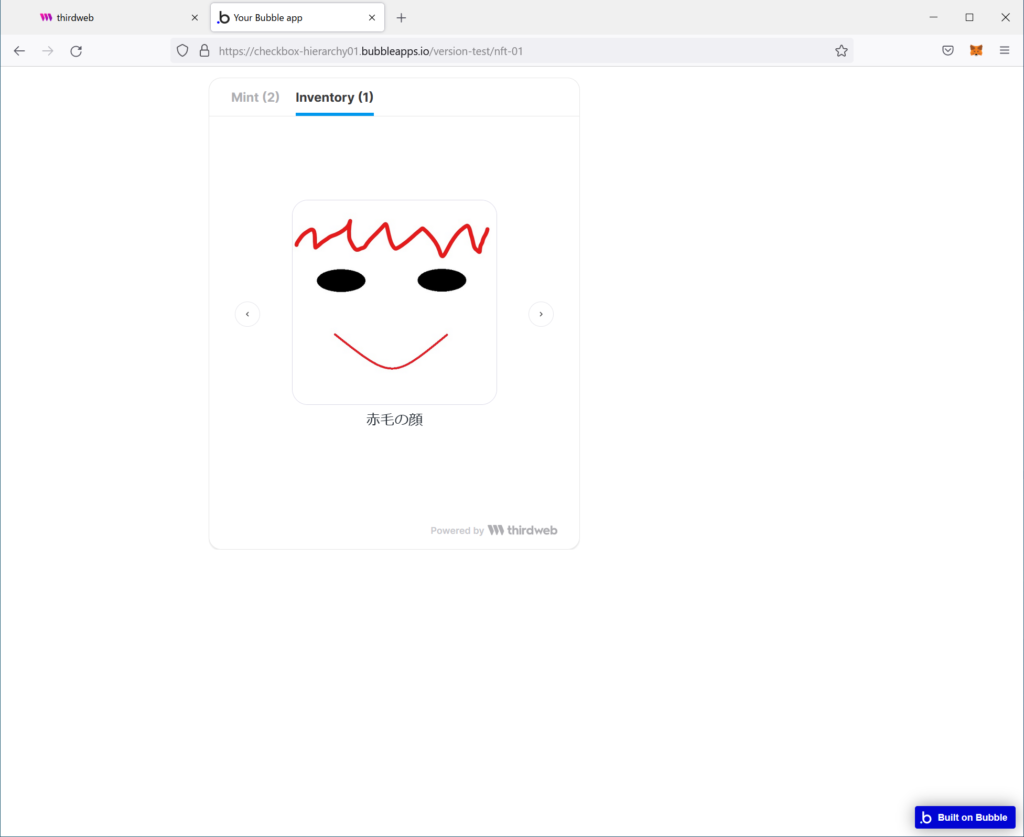
Inventoryタブに、購入した画像が表示されました!
Thirdwebのページで「Overview」タブを見ると、「OWNED BY」の欄に、購入者のウォーレットアドレスが表示されています。(未購入の場合は0x0000…000が表示されます)

終わりに
いかがでしたでしょうか?コーディングをせずに、クリックと入力だけでNFTを作成して配布できるのがお分かりいただけたかと思います。
複雑に思えるNFTが手軽に作成できると夢が広がりますね!









に入会して6ヶ月!コミュニティマネージャーになるまでの活動内容公開-150x150.jpg)








