こんにちは!
WEB制作、Bubble開発で生計を立て、2023年までにフィンランド起業を目指している、まさひで(@john01tgmck)です。
そしてそして、2021年3月より日本最大のノーコードコミュニティ【NoCodeCamp】のコミュニティマネージャーとなりました。
みなさんこれからよろしくお願いします!!
ノーコードツールBubbleとは
コードを書かずにアプリが開発できるのが「ノーコード」になります。少しコードを書くツールは「ローコード」すべて自分でコードを書くことを「フルスクラッチ」と言います。
その「ノーコード」の中でもやれることの幅が広く、使っている人が多いツールがBubbleになります。
データベース設計に関するクセや全て英語表記でとっつきにくさもありますが、簡単なメモアプリやSNSアプリを一つ作ることですぐになれることができます。
Bubble始めてから2か月でNoCodeCamp内のアプリコンテストに応募させてもらい、なんとコンテスト2位に選ばれ、賞金5,000円いただきました!
学習から2か月でもアプリが作れる!それくらい自分の想いを形にするのが簡単なんです!!
当時の状況をNoCodeCampメディアに投稿しているので、興味のある方は下記からご覧ください。
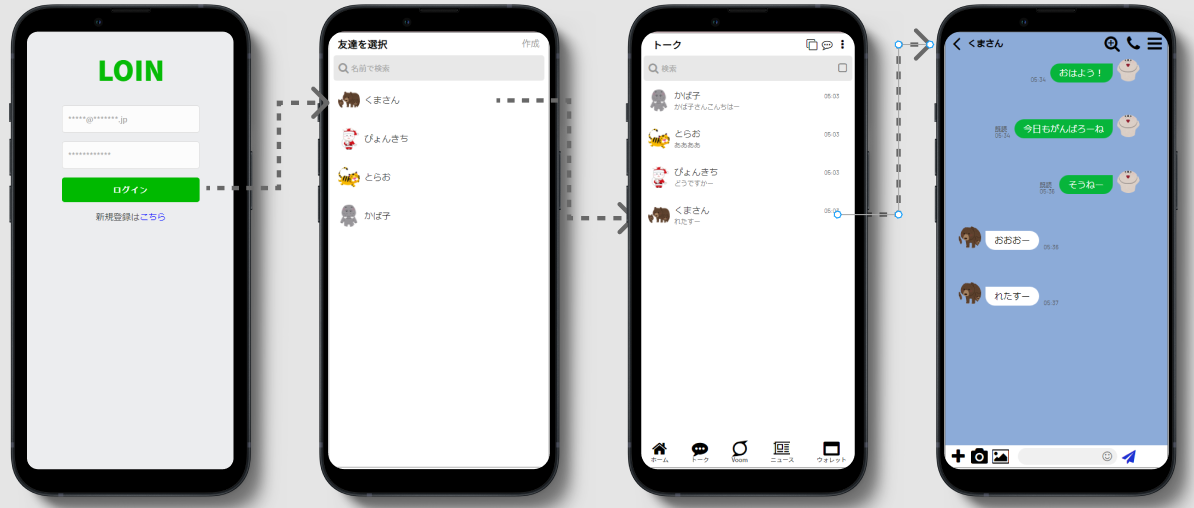
完成品「LOIN」
あの有名なメッセージアプリLINEを模倣して作成しています。
ページ遷移は以下の画像のように設定しました。

機能一覧
メッセージやりとりにおいて必要と思われる機能のみを厳選し、簡単なチャットアプリにしています。
- ユーザーログイン&ログアウト
- ユーザー一覧表示
- 個別チャットユーザー表示
- 1対1のチャット機能
- メッセージ送信機能
- 画像送信機能
- 既読機能
既読機能の考え方が少し複雑でしたが、プラグインの導入も必要なく、作成することができました。
DM機能やチャット機能を実装したいと考えている方の参考になれば幸いです。
新レスポンシブ解説【基礎編】
さっそくLOINのフロント作成をしていきたいのですが、まず初めに新レスポンシブについて解説します。
基礎編なので、もう新レスポンシブわかっているよ!という方は読み飛ばしてください。
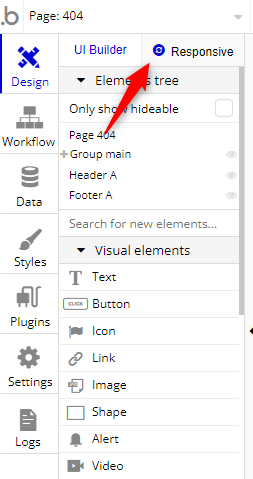
急に現れたリロードマーク
2021年の11月あたりにResponsiveにbeta版に移行する的なマークがついていました。
触らぬ神にたたりなしなので、何事もなくすごしていると、NoCodeCamp内で新レスポンシブに関するイベントがバンバン立ち上がりはじめ、少し焦ったのを覚えています。

このResponsiveマークを押すことで、対象ページを新レスポンシブ対応に変更することができます。
ちなみに一度Upgrade responsive[beta]を押して、UPGRADEボタンを押下すると、旧レスポンシブデザインには戻せないので、注意して下さい。
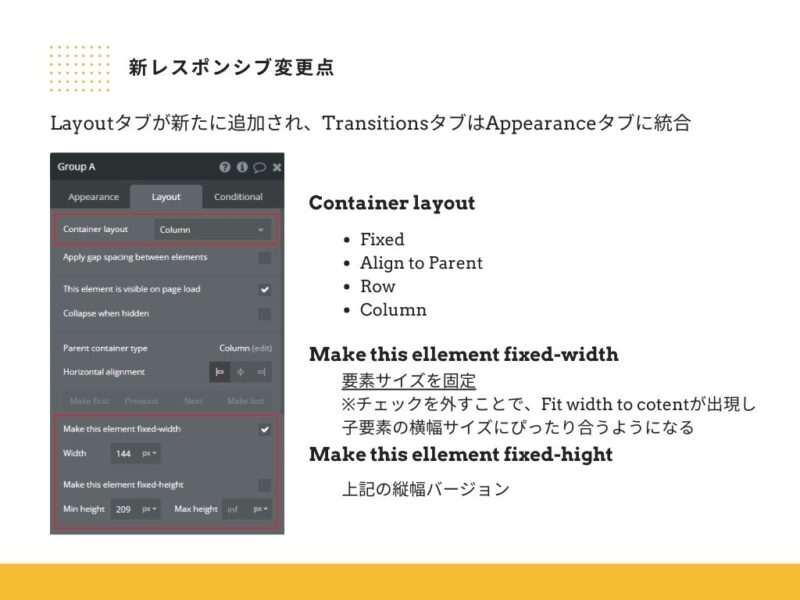
新レスポンシブ変更点
旧レスポンシブから新レスポンシブに変更したときに何が変わるかというと、自由に動かすことができなくなる代わりに、レスポンシブ対応が容易になります。
旧レスポンシブでは、パワーポイントのように自由自在にElementを配置することができていましたが、レスポンシブ対応がとても大変でした。
新レスポンシブは反対に、最初の設定が少し面倒ですが、レスポンシブ対応は非常に簡単になりました。
今後は新レスポンシブに移行していくので、今のうちに覚えておくことをオススメします。
ざっと変更点をまとめました。
参考にした資料はBubbleの公式Docsです。動画でも説明されているので、併せてご覧ください。
参考資料:https://manual.bubble.io/help-guides/responsive-engine-beta/getting-started

Container layoutを理解することで、新レスポンシブでの作り方がわかります。
- Fixed
- Align to Parent
- Row
- Column
Fixed
旧レスポンシブと同じ、どこにでもElementを置けるlayoutになります。
このContainer layoutを使うのであれば、新レスポンシブに変更した利点が全くないので、使わないと思ってください。
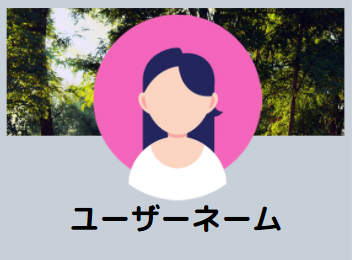
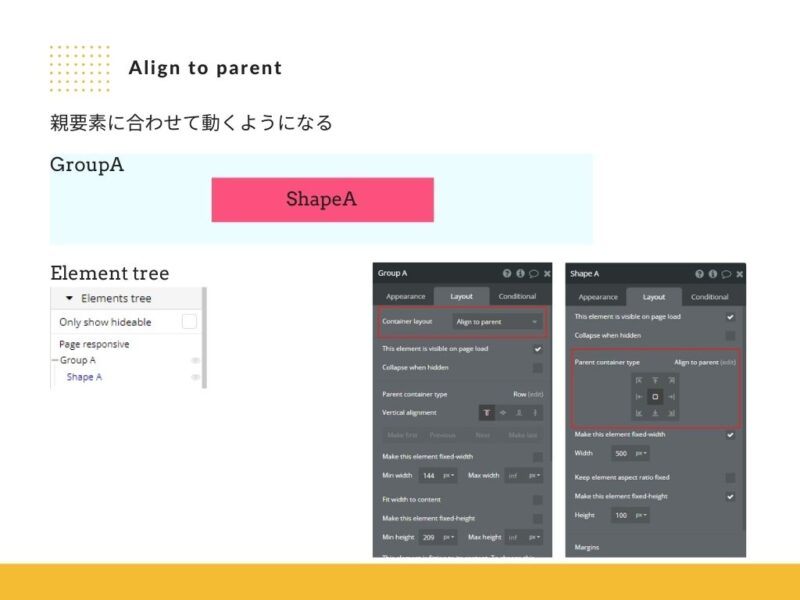
Align to parent
Elementの中にElementを重ねて配置したい場合に有効なContainer layoutになります。
背景に重ねてユーザーアイコンを表示したり、付箋のように重ねて表示したい場合に使えます。


下の画像ではGroupAをAlign to parentに設定し、ShapAという子要素の位置は真ん中に設定
Parent container typeを変更することで、右上に表示したり、左下に表示することができます。

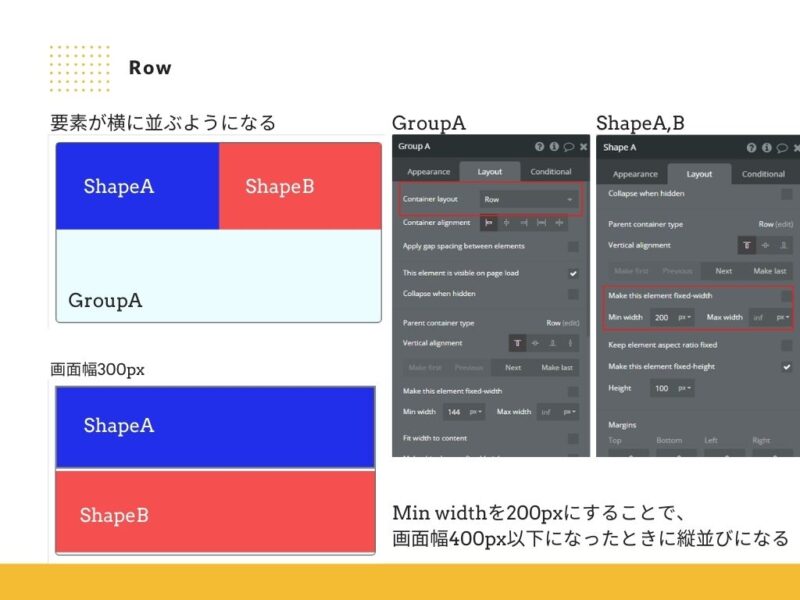
Row
子要素が横並びするようになります。
画像ではGroupAのContainer layoutをRowに設定し、子要素としてShapeAとShapeBを配置しています。
子要素のwidth(横幅)を固定しておくことで、PC表示では横並びだけど、スマホ表示では縦並びといった挙動も可能です。

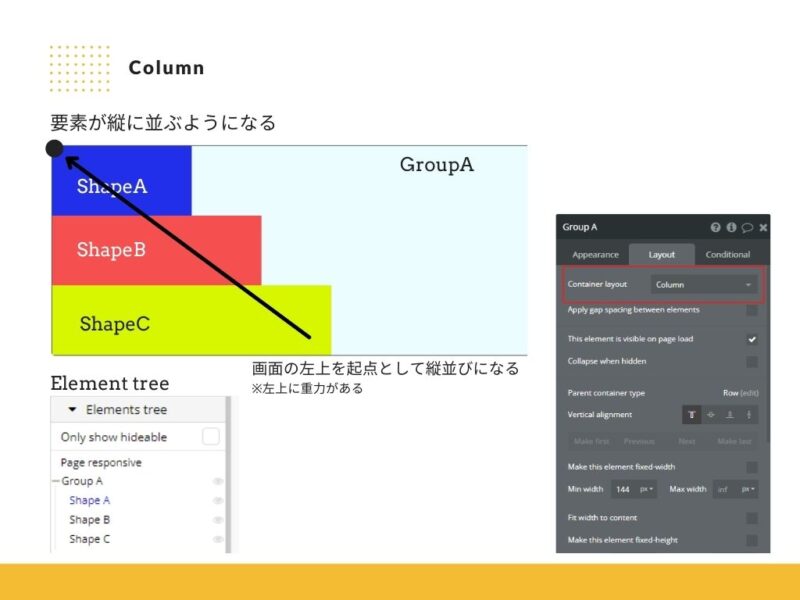
Column
子要素が縦に並ぶようになります。
HTML/CSS(マークアップ言語)を学んだ方なら、左上に重力があるという表現がしっくりくるかもしれません。
新レスポンシブでデザインしていくうえで基本的にはこのContainer layoutを使うことになります。

※余談ですが、RowとColumnが縦横どっちか、分からなくなったときは頭文字の空いている部分を埋めるための線を考えてください。
Rは横線を引くと閉じるので、横並び!
Cは縦線を引くと閉じるので、縦並び!
データベース設計
最後にデータベース設計を確認して終わります。
- Userテーブル
- Roomテーブル
- Messageテーブル
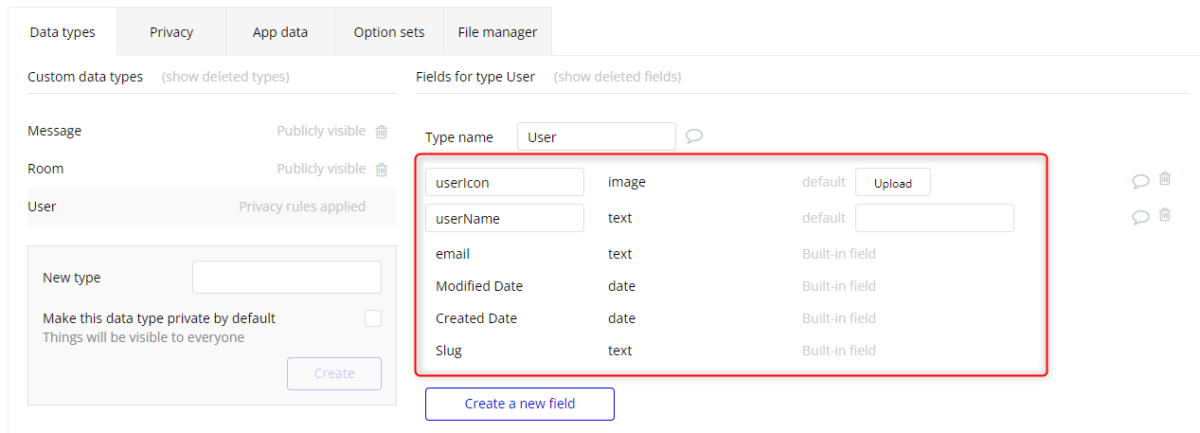
Userテーブル
シンプルにユーザーアイコンと表示用のニックネームのみ

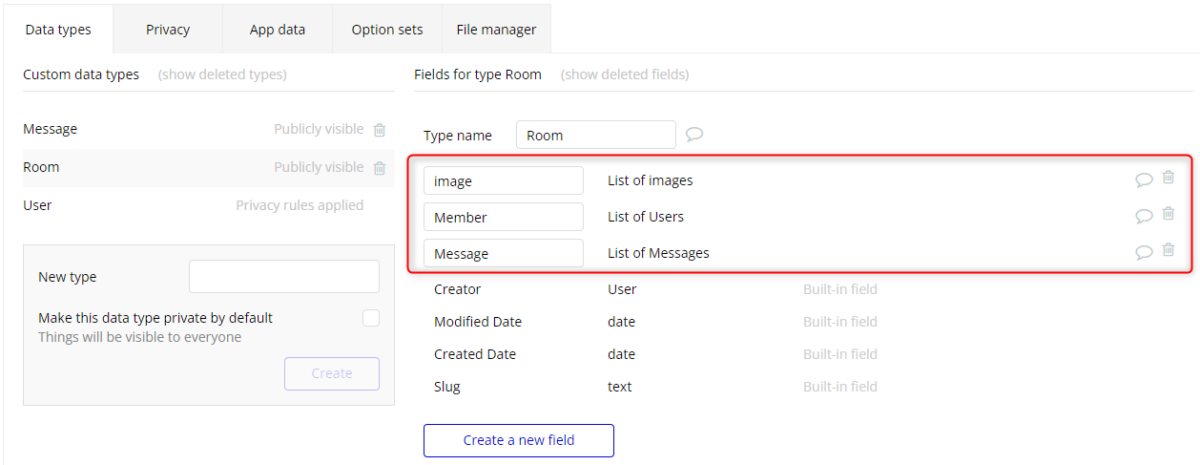
Roomテーブル
1対1のメッセージのやり取りを想定しているので、MemberをList of Usersとして2人以上格納できるようにしています。
今回のLOINでは2人のユーザーしか入りませんが、Listにすることで複数のデータが格納できるようになります。

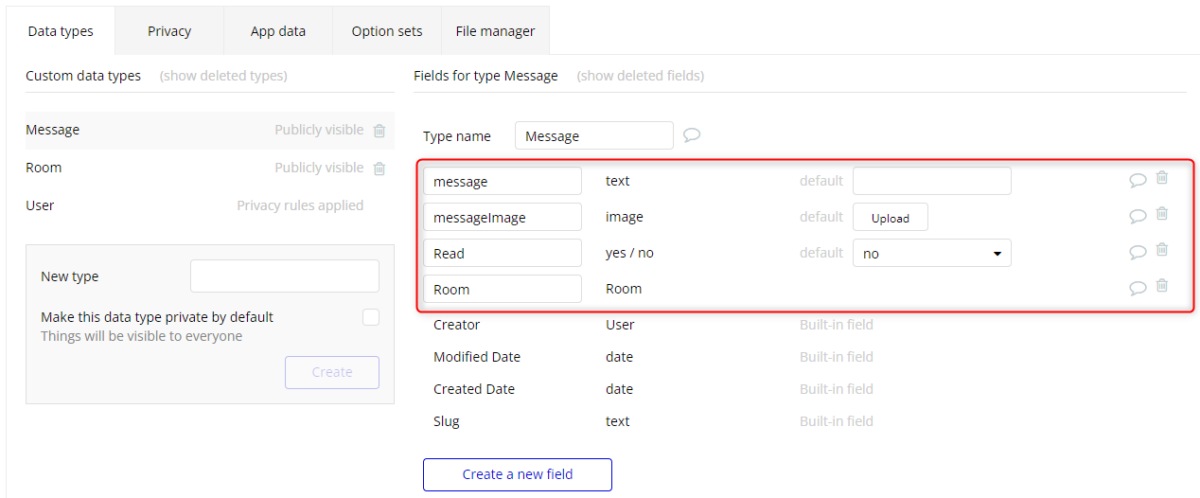
Messageテーブル
メッセージと画像を格納するためのテーブルになります。
Readにyes/noとありますが、こちらはチャットの相手が既読したかどうかのフラグになります。
RoomはこのメッセージがどこのRoomに紐づくものかという設定ですね。

次回から実際に作り方を紹介していくので、ここでデータベースの理解をしていなくても大丈夫です。
テーブル3つ使うんだーくらいに覚えておいてくれると嬉しいです。
まとめ
今回LINEを模倣してアプリ作成してみましたが、チャット機能はとても難しいということに気づけました。
コメント投稿機能とはまた違った考え方なので、DM機能作りたい方はそっくりそのままコピーして使えると思います。
次回からハンズオン形式で進められるように丁寧に解説していきます。
続きはこちらのブログからご覧いただけます。















