「調べても調べても、古いバージョン!手順にあるポップアップなんて出ないんだけど!?」
bubbleでWebアプリを作成中の西畑です。
仕上げにスマホ版を作るべく、レスポンシブ対応をしていたのですが…
- 幅が一定より狭くなったら非表示:サイドバーの非表示用
- 幅が一定より狭くなったら表示:ハンバーガーメニューボタン(三)の表示用
の情報が全然ないんです!
と、言う訳で書きました。ご覧ください。
幅がどこまで狭くなったらハンバーガーメニュー表示か決める
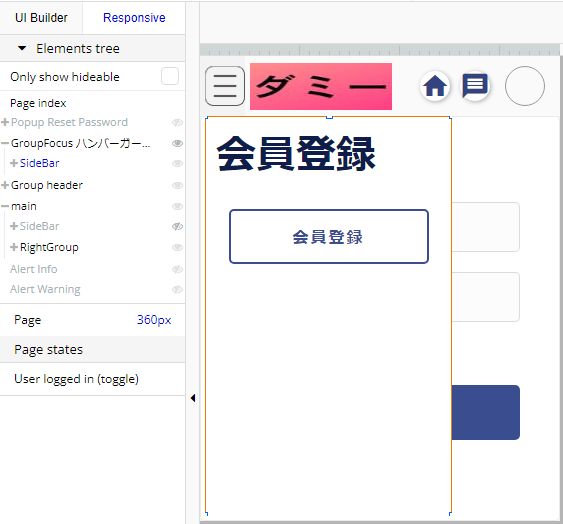
- Responsiveタブをクリック
- 表示幅を自由に変更できるので、何pxまで表示に問題がないか確認
※ちょっとコツがいるのですが、グレーと白の境界の部分(図の赤矢印の位置)に
矢印が出て掴めるので、それを掴んで左右に動かします。 - 何pxになったときにヘッダーのアイコンを非表示・ハンバーガーメニューを表示か決定(境界値)

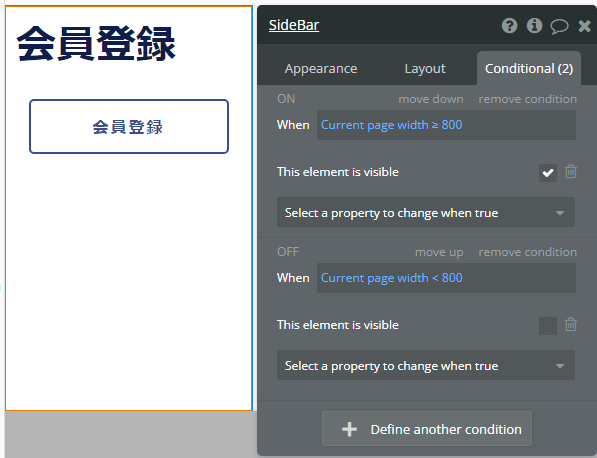
非表示にする部品の表示設定を行う
- 非表示にする部品のEditを表示
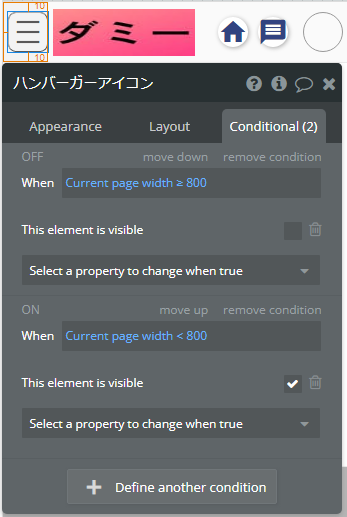
- Conditionalタブをクリック
- 表示設定
- Whenに「Current page width」「≧」境界値をセット
- Select a property to change when trueより、「This element is visible」を選択
- 表示するので、「This element is visible」にチェックをつける
- 非表示設定
- Define another conditionボタンをクリック
- Whenに「Current page width」「<」境界値をセット
- Select a property to change when trueより、「This element is visible」を選択

ハンバーガーメニューボタンを設置
ハンバーガーメニューボタンの作り方
作り方は自由で良いですが、私の作り方を書いておきます

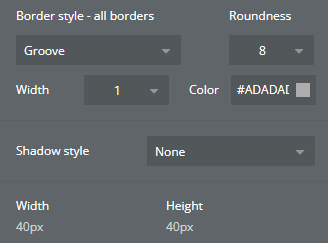
- GroupBoxを置く
- Roundness: 8
- Border style: Groove
- Color: グレー系(今回は#ADADAD)
- サイズはfixed-width:40px、fixed-height:40pxで固定
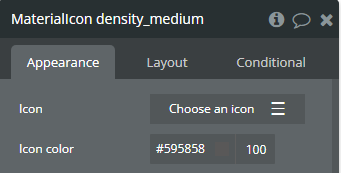
- 真ん中にアイコンを置く
- Google Material IconをPluginに追加
- icon: density_mediumを選択
- Icon color: グレー系(今回は#595858)
- サイズはfixed-width:30px、fixed-height:30pxで固定
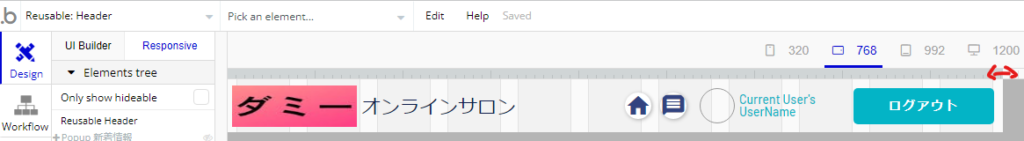
- ヘッダーに設置して出来上がり



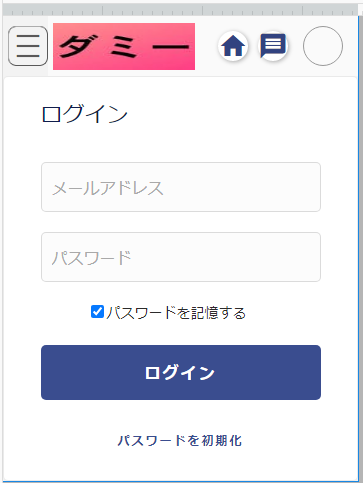
こうなります

ハンバーガーメニューボタンの表示設定
さっきと逆の設定です。
- 幅が狭いときに表示する部品のEditを表示
- Conditionalタブをクリック
- 非表示設定
- Whenに「Current page width」「≧」境界値をセット
- Select a property to change when trueより、「This element is visible」を選択
- 表示設定
- Define another conditionボタンをクリック
- Whenに「Current page width」「<」境界値をセット
- Select a property to change when trueより、「This element is visible」を選択
- 表示するので、「This element is visible」にチェックをつける

サイドバーを作成
次に、ハンバーガーメニューを作成していきます。
GroupFocusで作るやり方を紹介します
- ハンバーガーメニューボタンを表示状態にする(幅を狭くする等)
- ハンバーガーメニューを作成
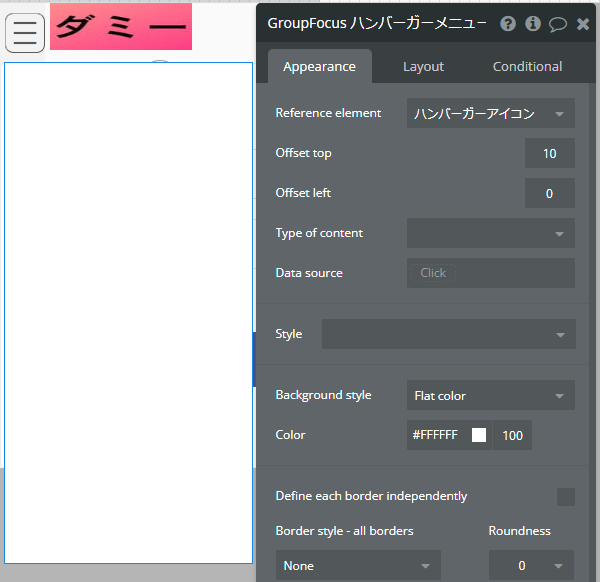
- GroupFocusを設置して設定
- Reference element: ハンバーガーメニューボタン
- Offset top: ヘッダーの高さに合わせて自然になるように設定
- Offset left: 必要なら自然になるように設定
- StyleとBackground styleを調整
- ハンバーガーメニューの中身を作成
- サイドバーの中身をコピー
- Conditionalの設定はすべてremove condition
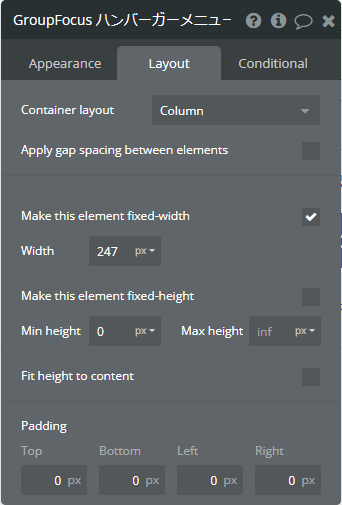
- GroupFocusハンバーガーメニューのレイアウト設定
- Layoutタブへ移動
- Container layout: Column
- Make this element fixed-content: チェックなし
- Min height: 0px
- Max height: 空
- Fit height to content: チェックなし
- Responsiveタブで動作確認
Reference elementはどの部品の下に表示するかの設定になります。
ハンバーガーメニューボタンが表示されていないと正しい位置に表示されませんので、
先にハンバーガーメニューボタンは表示しておくことをオススメします。



ハンバーガーメニューボタンの動作を設定
Workflowでボタンクリック時のイベントを設定します
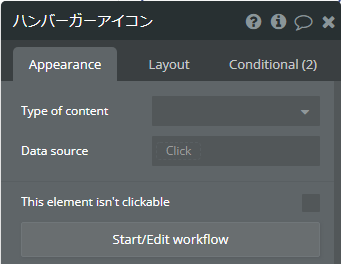
- ハンバーガーメニューボタンのStart/Edit workflowをクリック
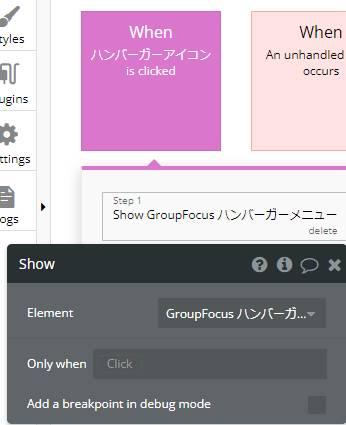
- Step1にハンバーガーメニューの表示イベントを追加
- Element Actionsを選択→showをクリック
- Elemnt: GroupFocusハンバーガーメニューを選択


完成です!
早速試してみましょう…「Preview」をポチっと

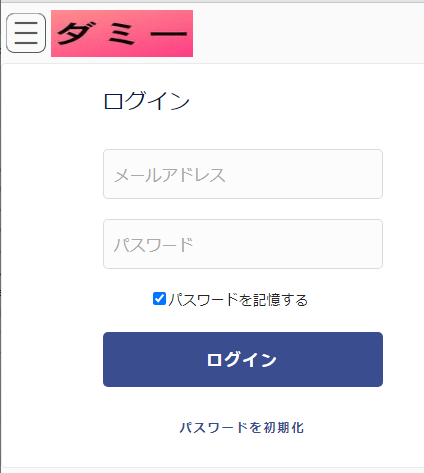
ハンバーガーメニューボタンが出ています。
ヘッダーもコンテンツもすべて表示できてますし、いい感じですね。
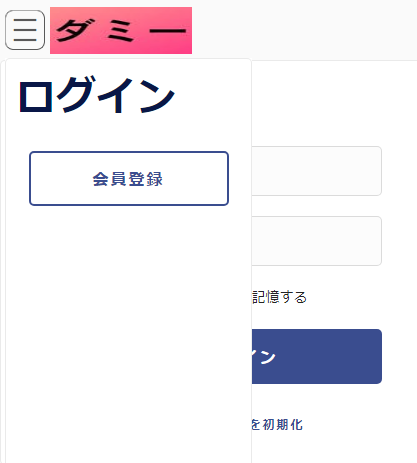
次はハンバーガーメニューボタンをポチっと!

メニューがでました!いい感じです。
もしここで何かイメージしていたのと違うな~と言う事があれば、適宜修正してみてください。
以上です。皆さんも新レスポンシブ対応 Let’s try!!