こんにちは、Webデザイナーのあやさいです。
2022年8月9日(火)にNoCodeCampオンラインサロンにて、コミュニティーマネージャー&bubbleエキスパートであるじょんさんと「デザイナー × エンジニア 仕事の進め方」というイベントを開催しました。
今回はそのイベントレポートをお伝えする内容になっています。
イベント内容
内容としては、約1か月かけてエンジニアとデザイナーが既存のアプリをリデザインしながら、どういう流れで、どういうコミュニケーションを取りながら進めたのか、など制作の軌跡をダイジェストでお送りしました。
その中でエンジニアとデザイナーが一緒に仕事をしていく上で陥りやすい失敗や、コミュニケーションの際に気を付けなければならないことなどの気づいた点も共有しながら、win-winな関係を築くためには、どうするべきなのかを考えていきました。
リデザインの進め方
実際にリデザインするために、以下の流れで進めました。
①既存アプリの考察
②ヒアリング
③要件定義
④ワイヤーフレーム作成
⑤DB設計
⑥デザイン
⑦開発
主にデザイナーの視点で書いています。
また、サービスやアプリの開発に携わったことはないため、今回初めての試みになります。
そのため進め方や内容は、BONOというコミュニティで学んだことを元に考えています。
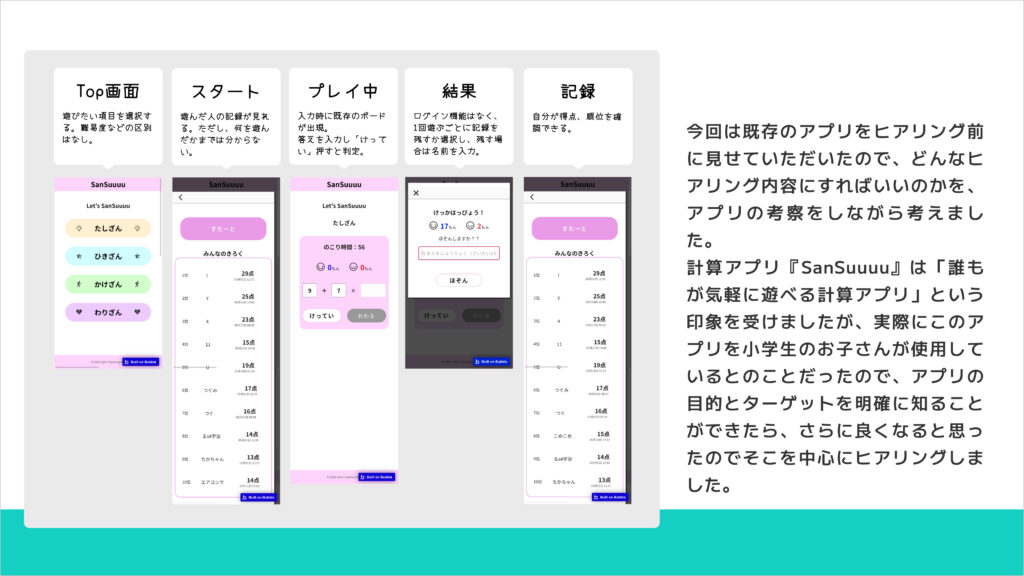
既存アプリの考察

既存のアプリは一緒にイベントをしてくれたじょんさんがbubbleで作ったもの。動きはとてもスムーズで、正解した時に音が鳴ったり、自分の記録を残せたりと、色々工夫されているという印象でした。
最初にこのアプリを見せてもらった際に「主に子供たちが遊んでる」という話を聞いたので、そこをもっと深堀すればリデザインする方向性が見えてくると思いました。
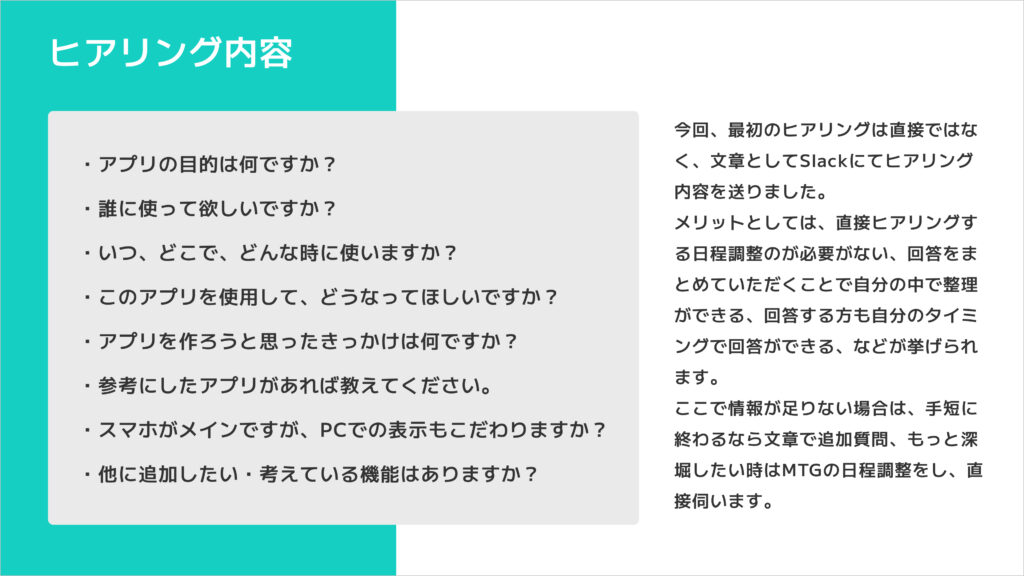
ヒアリング

元々普段のお仕事として、Webサイトのデザインをする際にヒアリングはしていたので、それと同じような感覚でヒアリングをしました。
基本的に目的やターゲット層、どんな時に使用するイメージなのかを一緒に考えていくのですが、今回はクライアント側に当たる方がエンジニアさんなので、直接的に聞いています。
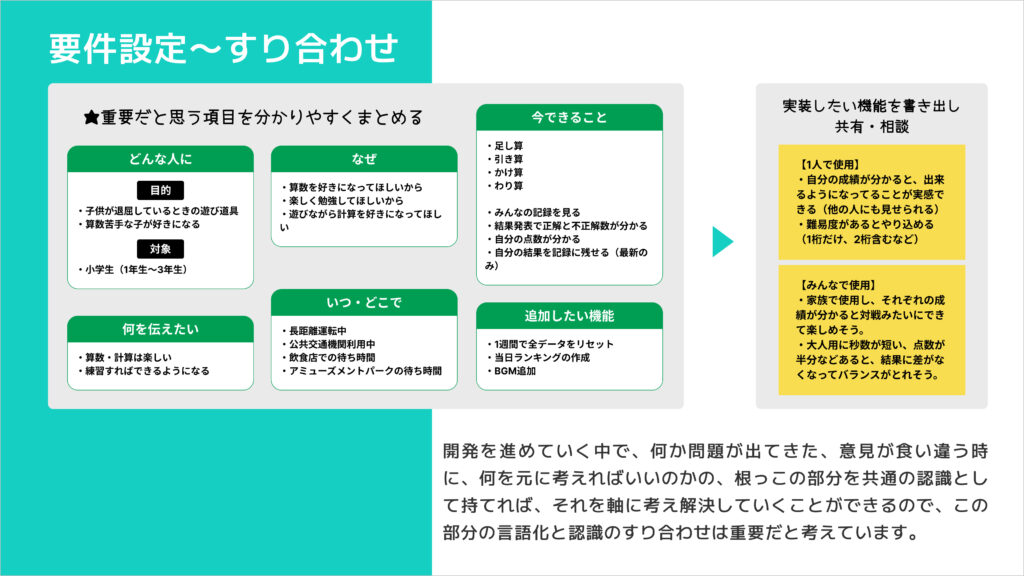
要件定義

ヒアリングの回答から、目的やターゲット層などを明確にするため、想定されるシチュエーションに分けたりしながら深堀しました。
そして必要になるであろう機能もまとめ、エンジニアさんに共有。
開発を進めていく中で、ここの認識のすり合わせができていないと、意見の食い違いなどが起こった際に、軸にして考える部分がない状態になってしまうので、この部分の言語化は最も重要であると考えています。
ワイヤーフレーム作成

エンジニアさんとの認識のすり合わせ後、ワイヤーフレームの作成に入ります。
まず参考になるアプリの考察から始め、良いなと思う箇所の情報を集めながら、なぜいいと思ったのか、デザインがいいのか、機能がいいのか、などを深掘りしていき、ワイヤーフレームに落とし込んでいきました。
DB設計

ここはエンジニアさんに作成していただきました。
データベースの全体的な設計を視覚的に示すことで、開発の際に円滑に進められるメリットがあります。
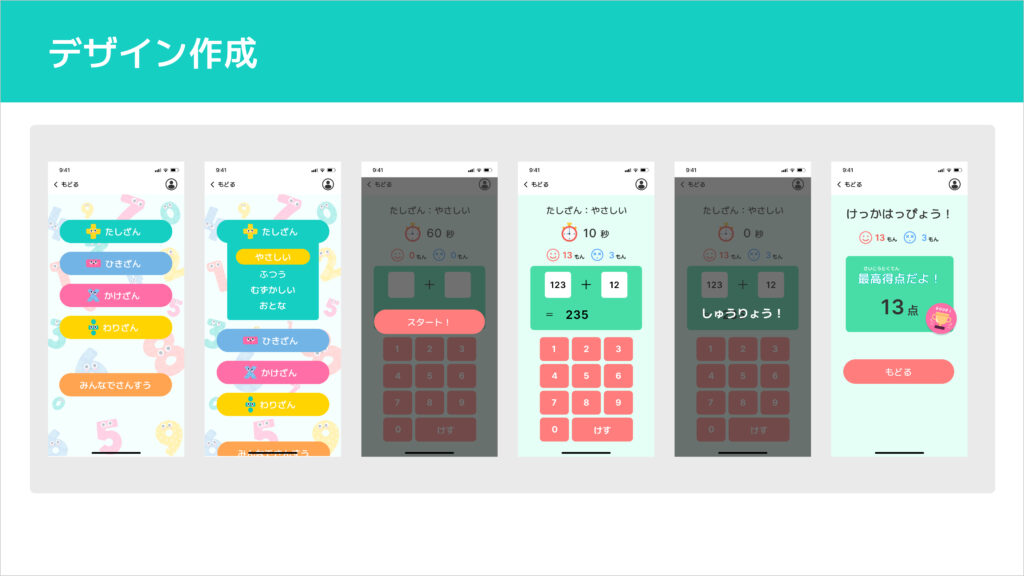
デザイン

ついにデザイン作成のターン。
認識のすり合わせをした時の目的やターゲット層などを踏まえ、配色などを決めていきます。
今回は主に遊ぶユーザーは小学生だけれども、親である大人の層も関わってくるので、子供らしい可愛さよりかは、大人にも好まれる可愛さを目指してデザインを考えました。
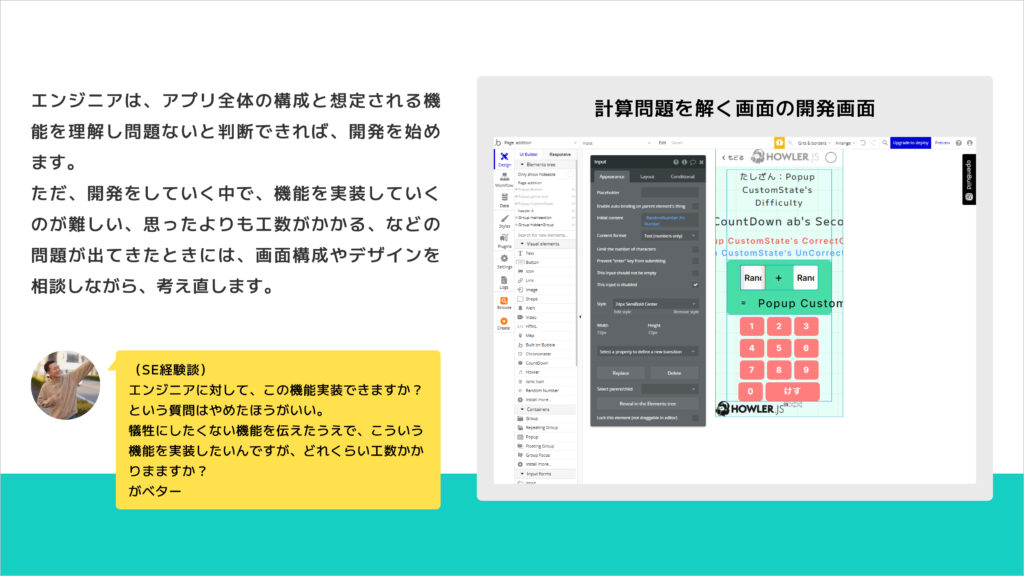
開発

ここからはエンジニアさんが実際にbubbleで開発に入ります。
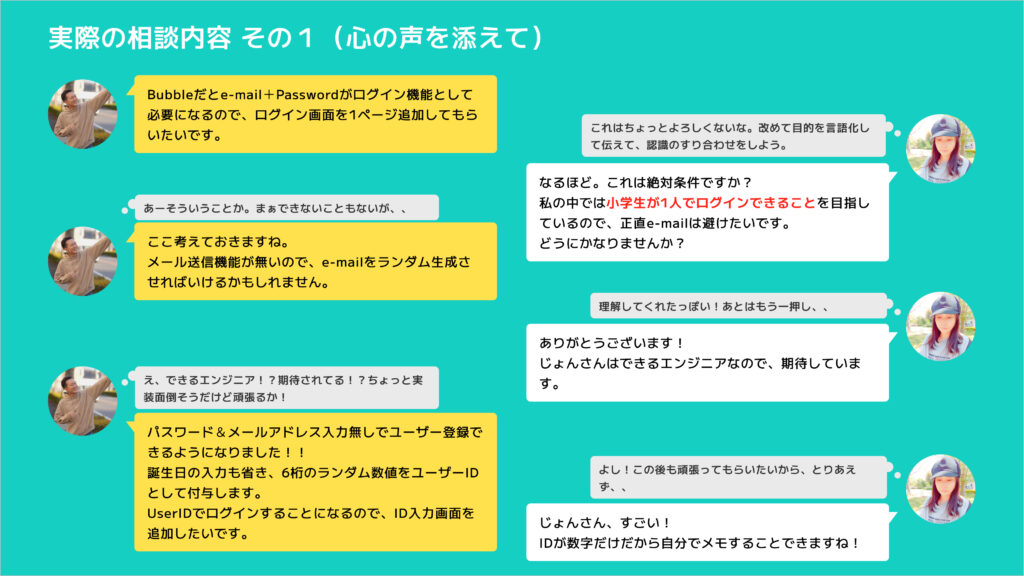
開発する中で何か問題が出てきた際には、その都度相談してもらいながら、最初にすり合わせた認識を根本にして解決していきました。
実際の相談内容がこちら↓

イベント用に少し誇張した部分はありますが、最初にすり合わせをした部分を元に話したので理解してもらえ、解決することができたと思います。
win-winな関係を築くために必要なこと

実際にリデザインをしてみて、自分なりに出た結論が「コミュニケーション」「認識のすり合わせ」「スキル」でした。
コミュニケーションは言わずもがなですが、たいていのお仕事には必要不可欠ですし、大切にしている人も多いと思います。
私はあまり上手ではないのですが、文字でのやりとりが多くなる場合だと、挨拶や労いは忘れずに、すごいと尊敬できるとこには、具体的な部分を指して伝えるように心がけています。
認識のすり合わせも当たり前なことなのですが、自分の考えと相手の考えが同じなんてことはほぼないので必ず必要です。
すり合わせをしているにも関わらず、進めていく上で何度も問題が生じ解決に至らない時は、そもそもの目的やターゲット層が間違っている、ということにも気付けるので、根本の部分を決めておくことも重要だと感じます。
スキルの部分も、お仕事として進めていくならば事前に確認をすることは必要不可欠だと思います。
今回はお仕事ではなくイベント用ということもあり、事前にお互いの技術力などの確認はしませんでしたが、不安要素になりそうならば、お互いのポートフォリオを見たり、近況を聞いてから、制作を進めるべきかの判断をするべきだと思いました。
感想
今回イベントを通して、エンジニアとデザイナーのwin-winな関係を築くために、そこまで難しく考える必要はない、と感じました。
ただ、簡単というわけではなく、シンプルだからこそ難しく、普段からの姿勢や日々コツコツと積み上げていくことが、いかに大切かを実感しました。
やはり継続は最強です!
ぜひ動画で見たい!という方はこちらから(有料でごめんなさい。Campのサロン生は無料です)
ここまで読んでいただき、ありがとうございました!