みなさん、コロナ禍で運動不足になっていませんか?
かくいう私も、2年前と比べて完全に運動不足です。
スポーツジムも、ホットヨガも、武道の道場も・・密になりがちなので行けなくなってしまったり、頻度が激減してしまいました。
そこで苦肉の策として自宅で自重筋トレを始めたわけですが、ここで記録をしたくなってきました。
ちまたのアプリは、高機能すぎる問題
まずはアプリストアで『筋トレ 記録』などでアプリを探していきました。
すると、でるわでるわ・・たくさんの筋トレ記録アプリが出てくるではありませんか!
スポーツブランドが出しているアプリも多く、私は嬉しくなって色々かたっぱしからダウンロードしていきました。
と、ここで問題が‥
どのアプリも・・高機能すぎる!!!!
ということです。
私は、自分の日々行った筋トレの記録を取りたい。それによる体の変化を記録したい。
ただそれだけだったので、
- トレーニング動画
- ワンタップ入力の『種目』
- トレーニングプラン
といった高機能なものは必要なかったのです。
むしろ、それらは邪魔でした。
特に『ワンタップ入力の種目』は最初は便利そうだと思ったものの、実際自分が行うトレーニングなんて『YouTube動画を流して一緒に動く』『ダンスする』『剣素振りする』程度でしたので、そんな本格的な種目以外の動きの方が多く・・使えなかったのです。
そして私の欲しいアプリの形が見えてきました。
シンプルで記入がラク。続けやすいアプリを自作しよう!
何事もラクでなければ続けられません。特に筋トレなんてね。
そんなわけで、筋トレ後のゼエゼエ言って握力が消えている時でも簡単にメモできるアプリを自作することにしました。
要件は以下です。
- 日付は自動入力
- 今日やったトレーニングを文字で簡単入力できる
- 何度も簡単に記入内容を編集できる
- トレーニングの感想(日記)をつけれる
- 食事も書ける
- 画像も入れれる
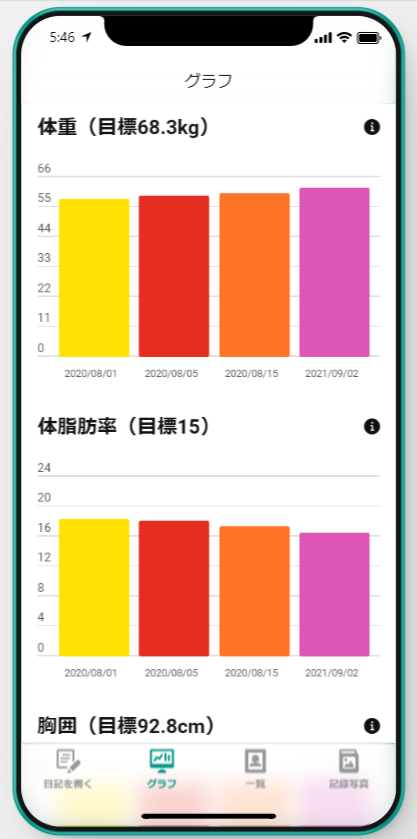
- 体重や各部位の変化をグラフで見れる
- 無料の範囲内でやる
特に『画像を入れる』は市販のアプリでは難しいです。技術的にというよりは、プライバシー的に。
アプリの後ろには人間がいます。誰がデータを見てるかもわからないアプリに、自分の体の写真をそんなに簡単にアップできません。
でもGlideならまだマシです。自分のグーグルスプレッドシートに画像を保存していくので、普通のアプリより気軽です。(とはいえ、誰かに見られたら恥ずかしい方は下着姿や裸はアップしない方が良いです)
ということで、こんな自分しか見ない自分だけの為の筋トレ記録アプリの作成が始まりました。
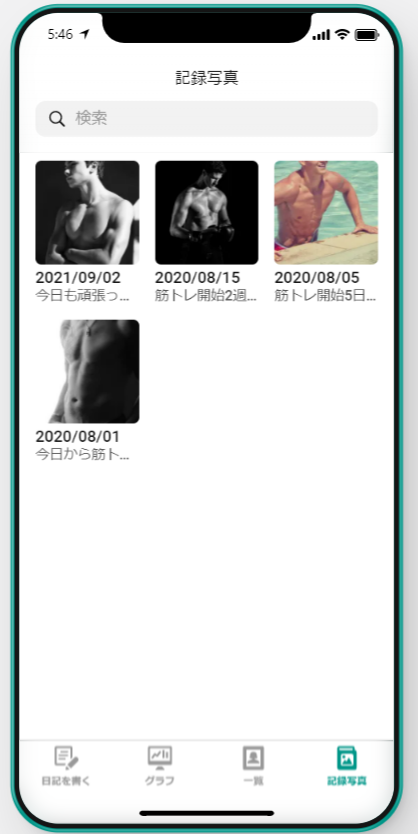
筋トレアプリ完成図はこちら
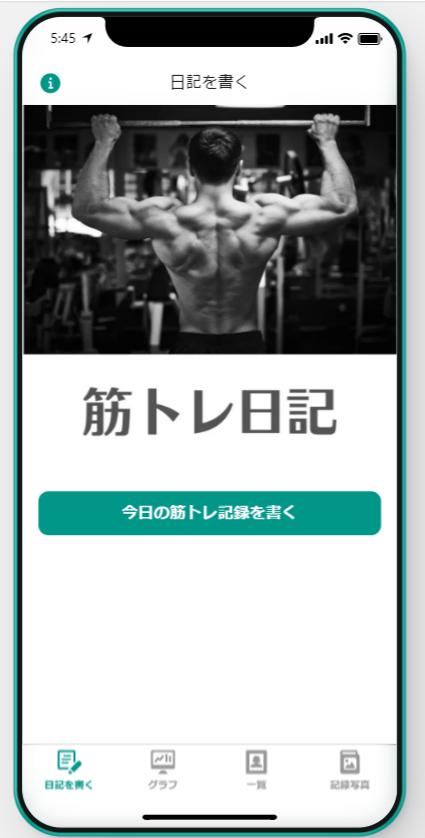
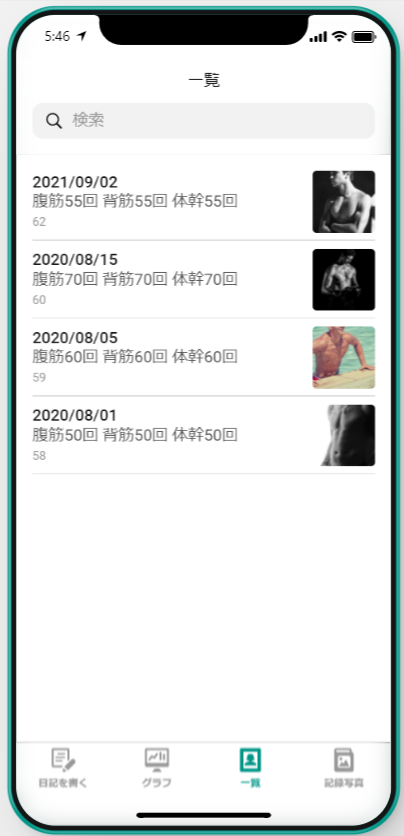
まず初めに、筋トレアプリの完成図をお見せします。
イメージを作ってから実際の作成に入りましょう!
(私はGlide慣れしているので、すぐにGlide上で作り始めましたが、慣れていない方は一度紙などに完成図を描いてから作り始めた方がよいでしょう)


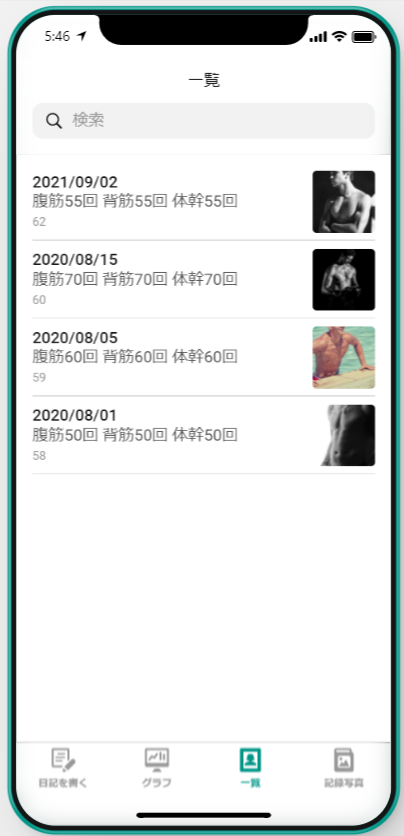
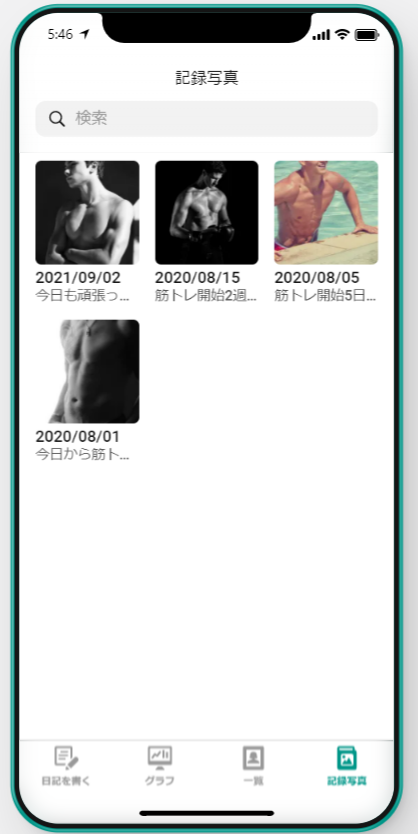
画面は全部で4つです。


さあ、このアプリを作っていきましょう
まずはGoogleスプレッドシートを用意しよう
Glideで必要なものは、Glideアカウントに紐づけるGmailと、アプリのもととなるGoogleスプレッドシートの二つだけです。
Glideはこちらからアクセスしてください。ブラウザ上で動きます。
Glideのサイトに行ったら、作りたいアプリ用のスプレッドシートの入っているGmailアカウントでログインします。
(ここでよく『作りたいアプリのスプシが入っていないGmailアカウント』で入って、「ないない、スプシが見当たらない!」と言ってる人がいるので、アカウントには要注意です)
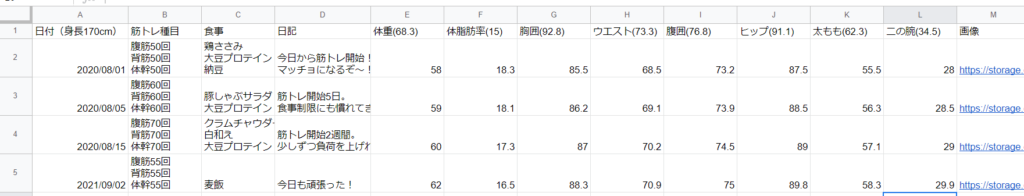
スプレッドシートの『1行目』は特別な行
スプレッドシートの1行目は、この後Glideでいろんな設定をするときに重要になります。
以下のように1行目は空白などにせず、入れたい情報を入れていってください。
(今回はシンプルなアプリになりましたので、タブは1つしか使いませんでした)

1行目を見本と同じように書いて、ダミーデータをそれぞれ入れたら、Glideでアプリにしていきます。
Glideでアプリのもとを生成しよう
Glide・・簡単なんですよね。
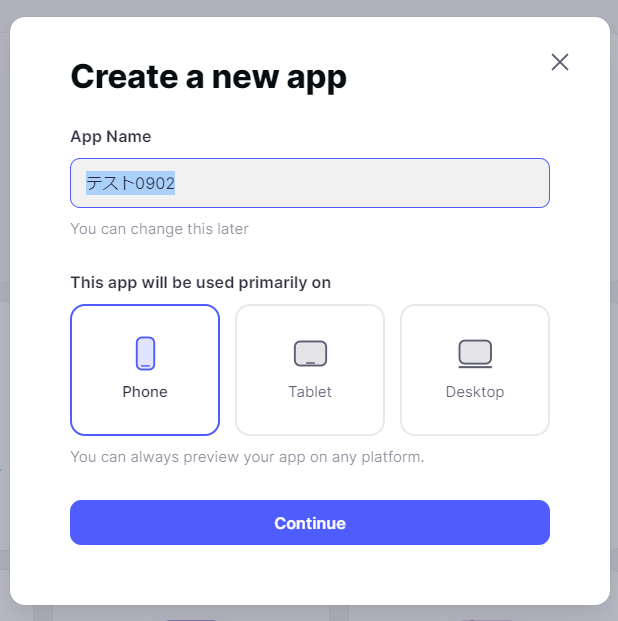
『New App +』をクリックして『Create a new app』の画面(下左図)でアプリの名前を入れて、『Phone』を選びます。(よほどの用途が無ければ、スマホ向けが良いです)
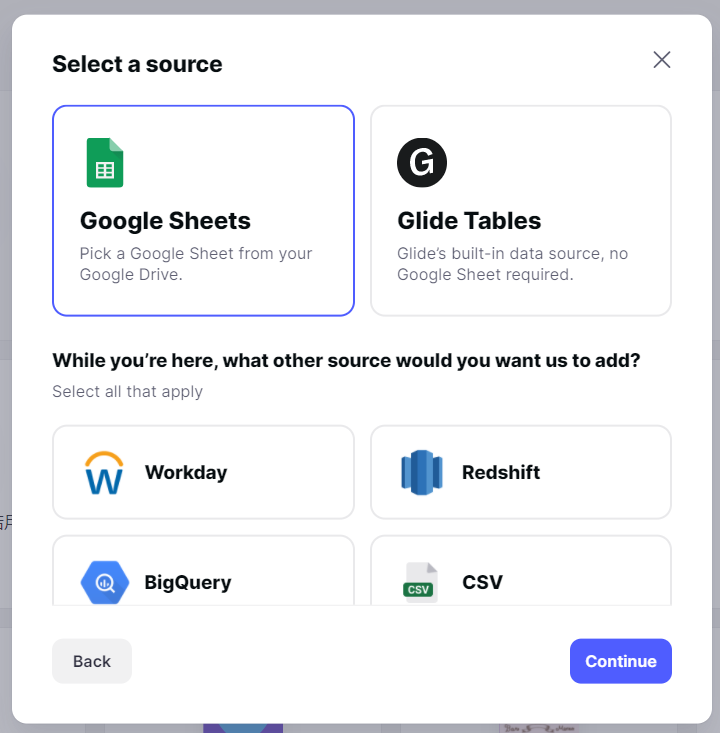
で、Continueを押したら下右図の『Select a source』で『Google Sheets』を選びます。まだ下の欄のCSVとかAirTableとかのソースは選べないようです。アプデはよ!!


で、Continueを押したらリンクさせているGmailアカウントの中にあるスプレッドシートの一覧が出てくるので、そこでアプリにしたいスプシを選びます。
で、20秒ほど待ったら、アプリのもとができあがり!!!
ここから『使えるアプリ』にするために整えていきます。
Glideは『Details』勝負ゲー!
以下、エディター画面を公開しますね。

①画面左下の『SCREEN』と書かれているところに最初に自動生成されるデータがズラズラ並びますが、無視で全削除してOKです。
②真っ白なSCREENになったら、右側の『Details』を選択。
③次に左のSCREENの右にある黒い四角にプラスボタンを押して、アプリの画面に表示したいものを置いていきます。
④今回の場合は『画像』と日記記入用の『フォームボタン』ですね。
以上で1枚目のタブは完成です。
あ、画像は適当にご自分で作成しておいてくださいね。
え? 作れない?
そんな方には私のこちらのnoteをお勧めします。簡単にそれっぽい画像がつくれますよ!
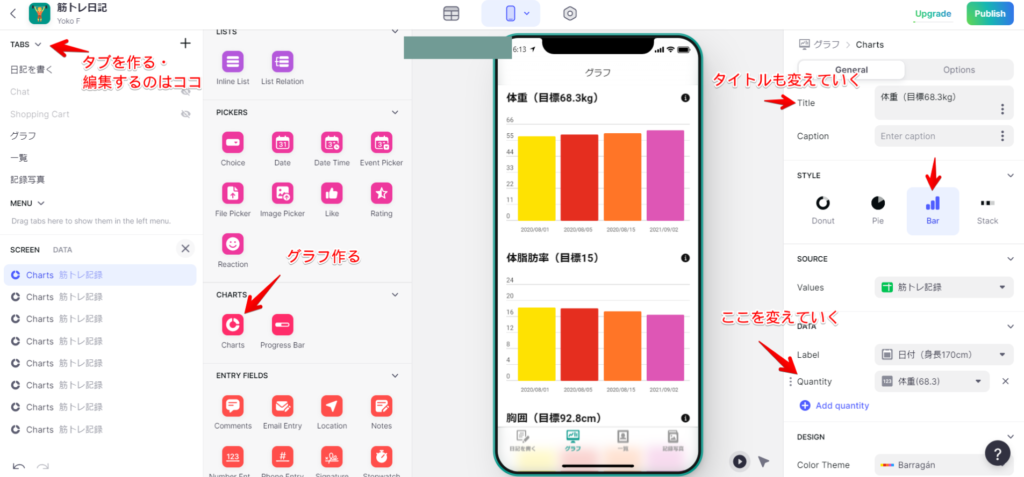
タブを切り替えつつグラフを作る
もう説明は画像に書き込んでおきました。
ちょっと設定を変えるだけです。簡単ですね!

この感じでサクサク作っていきましょう!
3タブ目、4タブ目の詳しい内容は紙面の都合上割愛しますが、以下の完成図を眺めながらご自分で考えてみて下さい!大したことないです。


ほーら、簡単だったでしょう?
え? できなかった・・??!
それは大変! そんなノーコードで詰まったら、私も所属しているオンラインサロン『NoCodeCamp』の質問コーナーで聞いてみよう!びっくりするほど素早く回答が返ってきますよ!!
質問コーナーをちょっと見たい? OK、こちらです。(質問は誰でも見れますが、回答はNoCodeCampに入会している方だけ見れます)
これで快適な筋トレライフ!!!
というわけで、自作の筋トレアプリが完成しました!!!
わーい、これで家トレがはかどるわ♪
ってことで、ちょっとトレーニングしてくるね! またね~!!!