NoCodeツールでの構築、楽しいですよね。
自分が作りたいサイトが作れたりアプリが実際に動いているのを見ると嬉しくなりますよね。そうして作りたい機能のために新しい技術を覚えると、RPGでレベルアップして「あたらしいスキルをおぼえた!」みたいに感じる人も。TOPノーコーダーはこのタイプの人が多いようです。
もしまだNoCodeツールで構築をしたことが無い人は、よろしければこちらの記事を読んでNoCodeツールでの構築を検討してみてください。
ただ、構築は楽しいばかりじゃないのも事実。特に0から構築を始めた人や初学者がハードルとして感じやすいポイント、それは、「次どういう機能がいるんだっけ?」と迷ってしまうこと。最初は勢いで構築出来るのですが、徐々に迷うことが増えてきます。
そんな時は頭の中のイメージを言語化、図式化することで迷いにくくなります。そんな時に役立つのがワイヤーフレームです。ワイヤーフレームは複数人でwebサイトやアプリの全体的なイメージを確認するために作るもの。誰かに質問しやすくなるメリットもあります。「自分の頭の中見てください!」って出来たらいいのですが、実際そうは出来ないですよね。その対策としてFigmaを使って頭の中のイメージを図式化したワイヤーフレームを一緒に作ってみましょう。
この記事をオススメしたい人
この記事の内容はこういった人にオススメです。
- 構築に迷いはじめた人
- ワイヤーフレームをPPTやExcelで書いている人
- ワイヤーフレームを書いたことが無い人
ワイヤーフレームとは

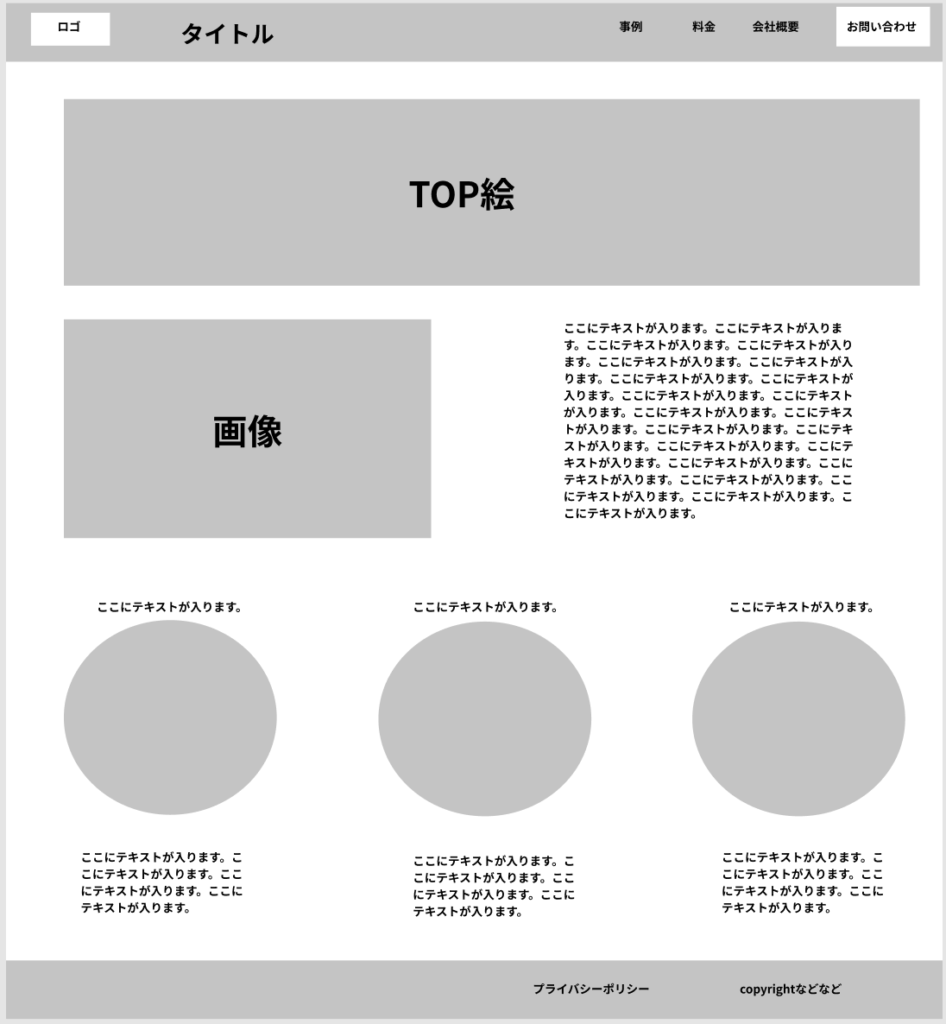
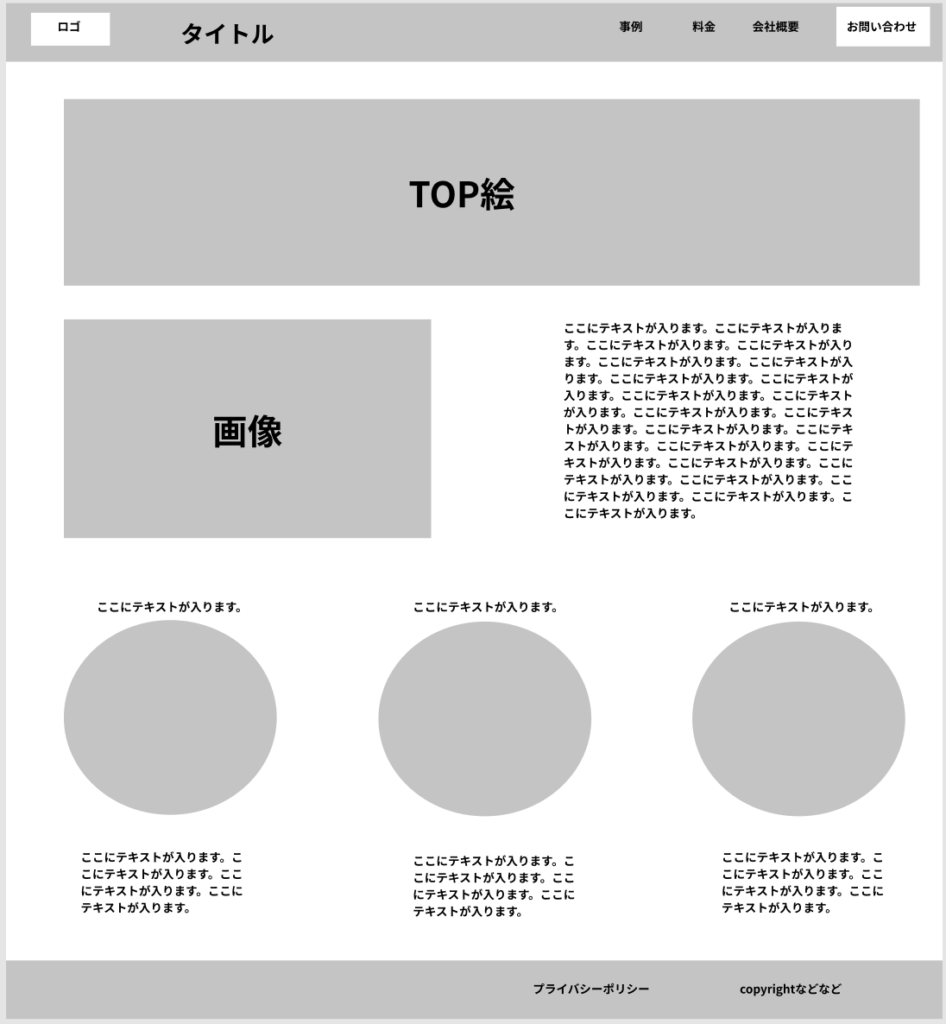
「ワイヤーフレームとは?」とは、webサイトを作成するために書く左の画像のようなものを指します。「webサイトやアプリの完成イメージを線と枠で書き出した設計図」という意味で使われることが多いです。
webサイト制作は家を作ることに例えられることが多いですが、その流れで言えばワイヤーフレームは「設計図」であり、「家の骨組み」でもあります。webサイト上にあるテキスト、画像、ボタンなどのパーツの位置やそれらが持つ機能について、全体をざっと確認することが出来ます。
なぜFigmaがオススメ?
Figmaはブラウザ上でデザインが出来るツールです。ブラウザ上でデザインが出来るので、チーム間での共有もすぐ出来ます。また、複数人同時編集が可能なので、MTGしながらイメージ図を描いていくことが出来ます。
「デザインツール?デザイナーじゃないから敷居が高い・・・」と思われるかもしれません。Figmaはいくつかの操作を覚えてしまえば、パワーポイントやエクセルより早くワイヤーフレームを作成することが可能です。
早く作れる=その分の時間を違うところに使える、なのでとてもオススメです。
実際にやってみましょう
Figmaは無料で開始することが出来ます。無料で機能を試せるのはすごくありがたいですよね。まだFigmaのアカウントをお持ちでない方は、この機会にぜひお試しください。
Figmaのアカウント作成
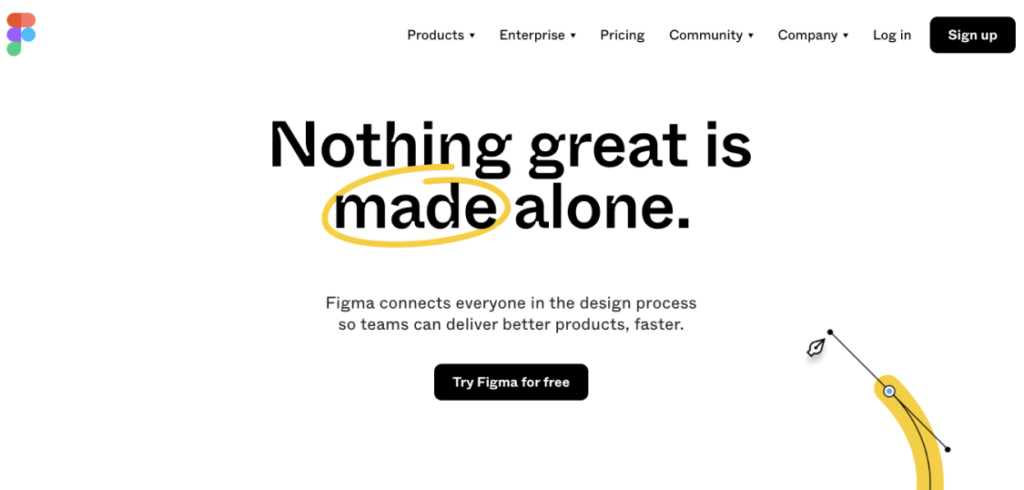
Figmaの公式サイトにアクセスします(https://www.figma.com/)。
画面が表示されたら右上の [Sign up] を選択してください。


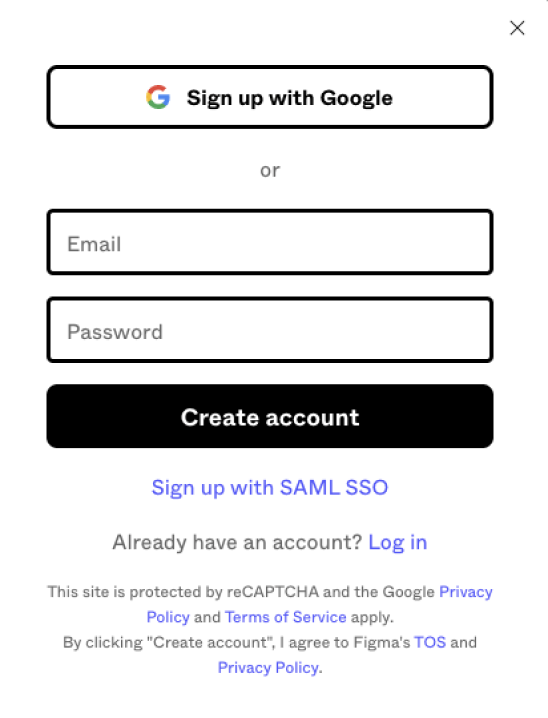
「Googleアカウント連携」か「メールアドレス&パスワード設定」ですぐにアカウント作成が出来ます。
お好きな方でアカウントを作成してください。
例示では[Sign up with Google]を選択します。

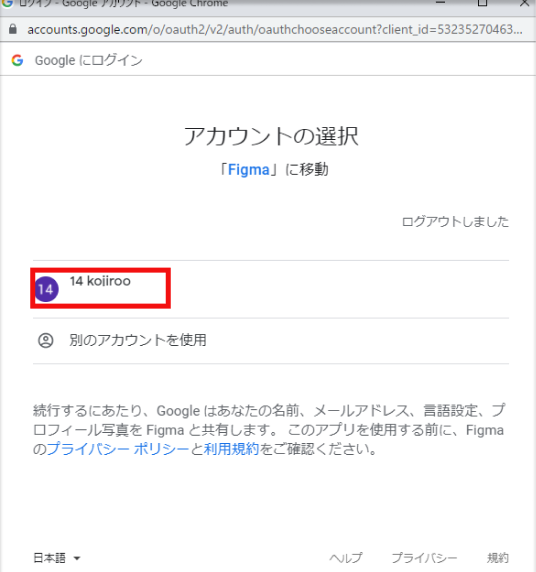
自分が使用しているGoogleアカウントが表示されますので、Figmaのアカウントを作成したいメールアドレスを選択します。
画面が切り替わるまで少しお待ちください。

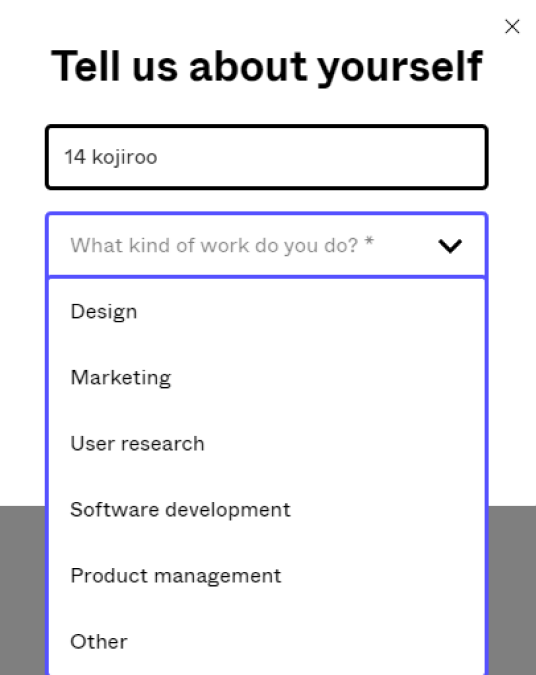
アカウントを作るためにはFigmaのアンケートが必須です。
「What kind of work do you do?」は「どのような仕事をしているのですか?」という内容ですので、それにあったものを選択しましょう。
あくまでアンケートですので気軽に選択してOKです。

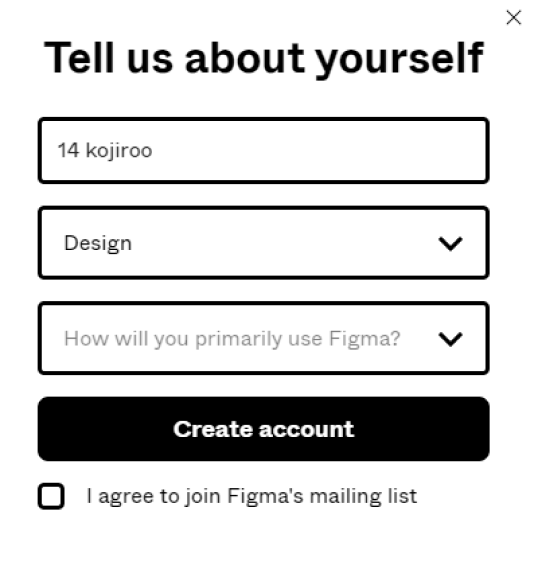
「How will you primarily use Figma?」は「Figmaを主にどのように使用しますか?」なので、
「For personal use」を選択しましょう。個人使用の場合、という意味です。
[Create account]を選択しましょう。
※アカウント作成作業に30秒〜1分かかります。

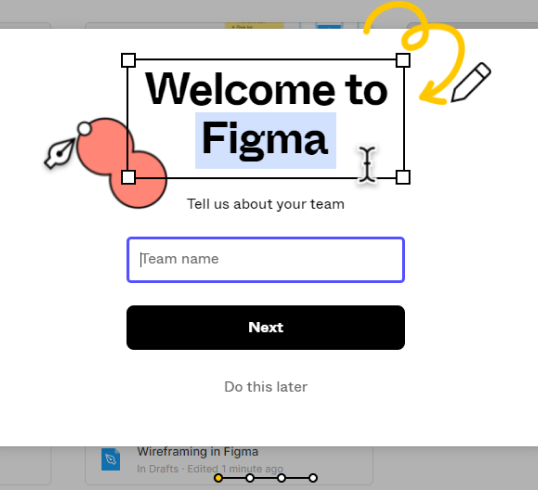
Figmaの画面が出てきたら半分まで来た証拠、続けてやっていきましょう。
Team名を聞かれますので、好きな名称をつけてください。
ここでは[design]としました。
[Next]を選択します。

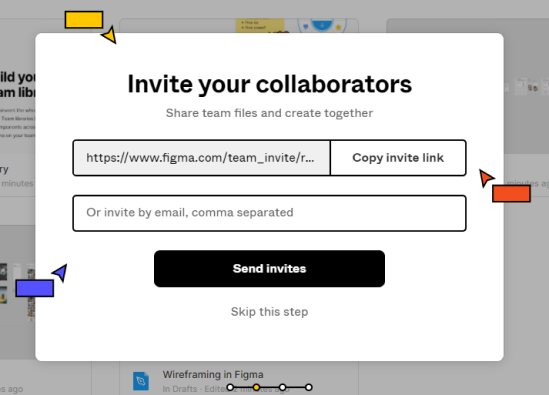
一緒に使用する人がいる場合はここで[Copy invite link]からURLリンクを取得したり、メールを送って招待することが出来ます。
ここでは[Skip this step]を選択します。

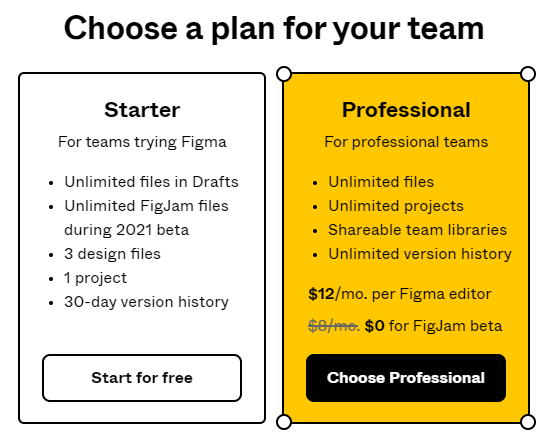
無料で使用するために重要なのはここの設定です。
無料で使用したい場合は必ず左の[Start for free] を選択してください。
無料でもDrafts(下書き)なら無制限に作成、データ抽出が可能ですし、1つのプロジェクトが利用可能です。

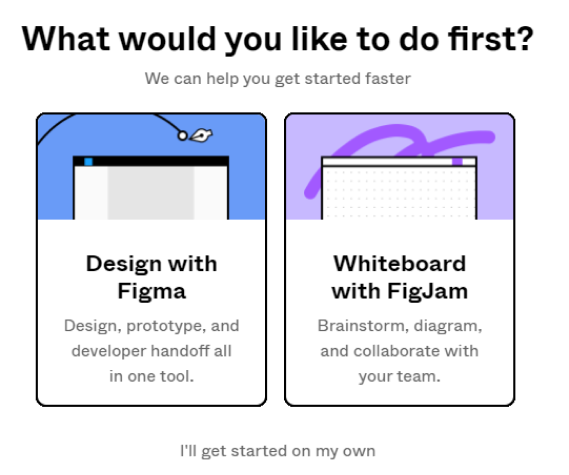
どの機能を先に使うかを聞かれますので、[Design with Figma]を選択します。
[Whiteboard with FigJam」はその名の通りホワイトボード的に扱えるツールです。複数人での会議や、ブレストがしたい場合などにオススメです。

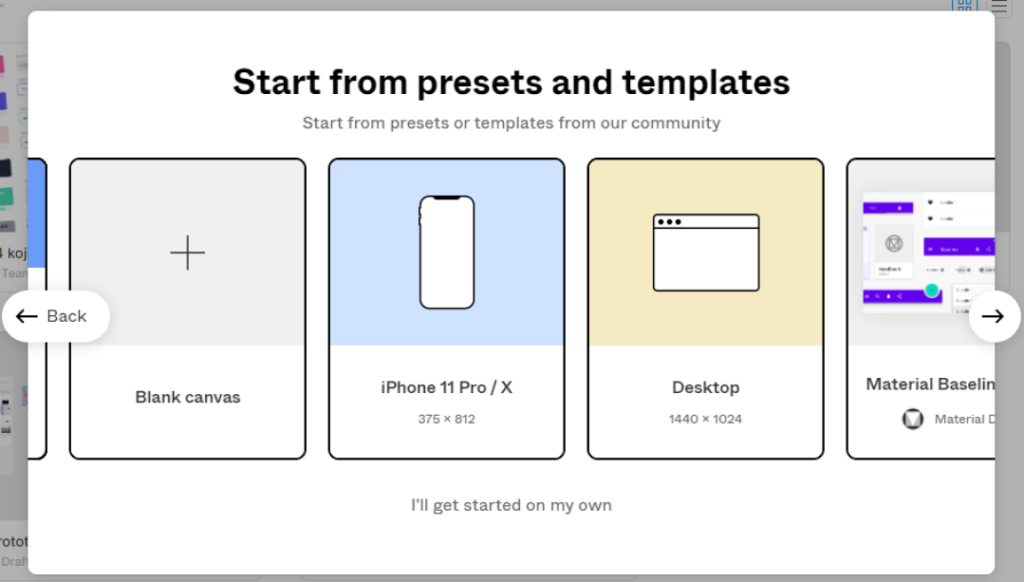
最初のDrafts(下書き)にフォームやテンプレートを使うかを聞いてくれます。
ここは左端の [Blank canvas] を選択しましょう。

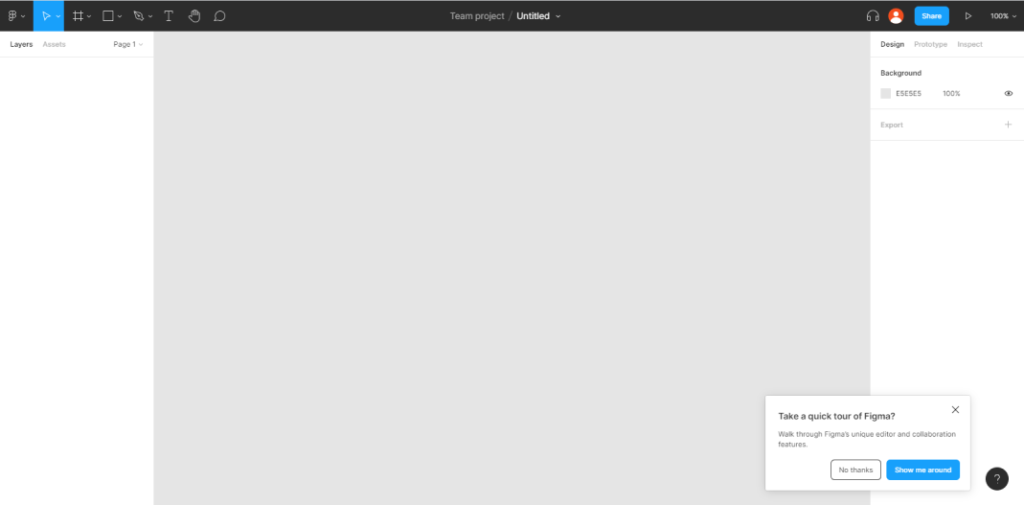
はい、これでFigmaが使えるようになりました。
右下のポップアップはFigmaが用意してくれている使い方の説明です。
今回は割愛いたしますが、気になる人はお好みでお試しください。
枠線を書いてみましょう

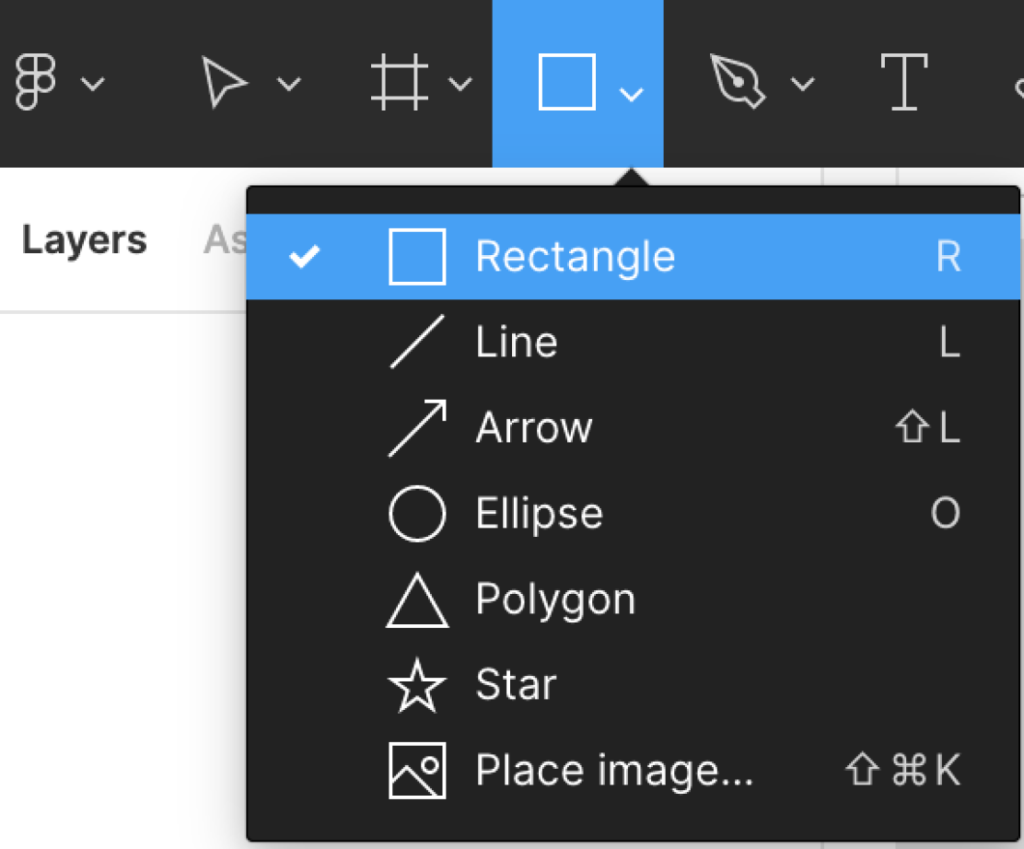
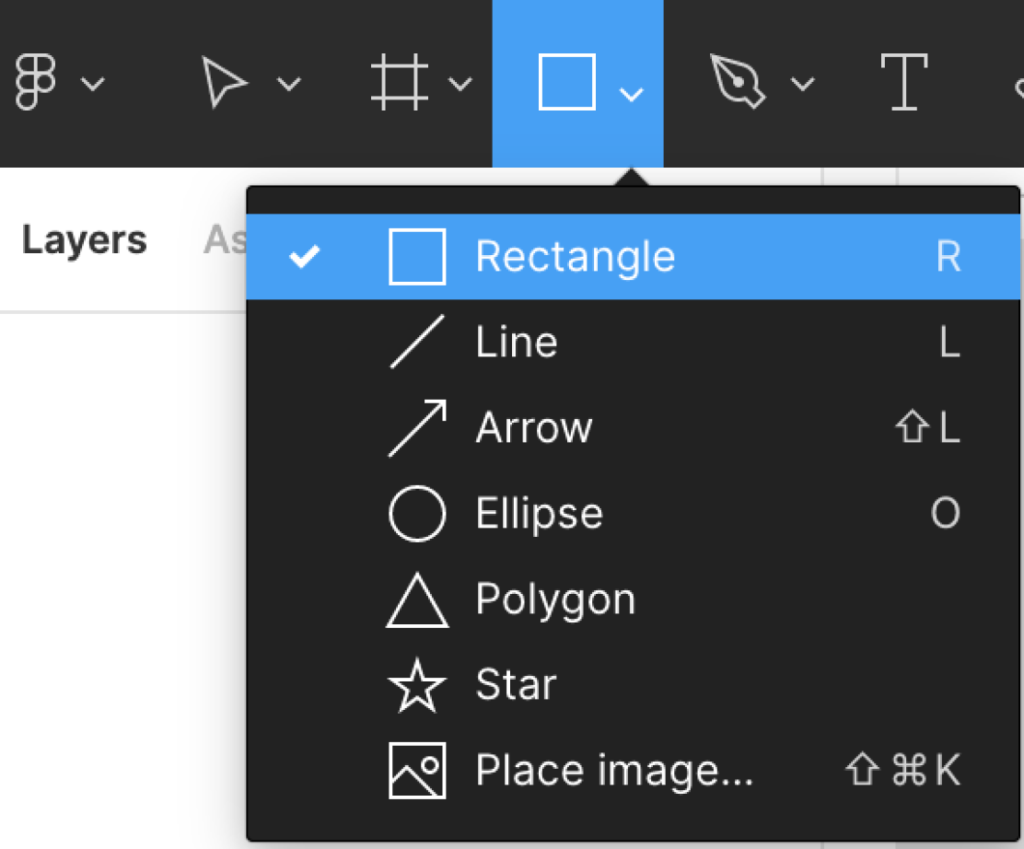
画面左上から4つ目にあるアイコンの [∨(下矢印)] を選択し、[Rectangle] を選びます(長方形を書く時に使う機能)。
そうするとマウスカーソルが+マークに変化します。
左クリックを押しながら、好きなサイズで作成することが出来ます。後でサイズ変更可能ですので、機能確認が出来たらサイズ確定しましょう。

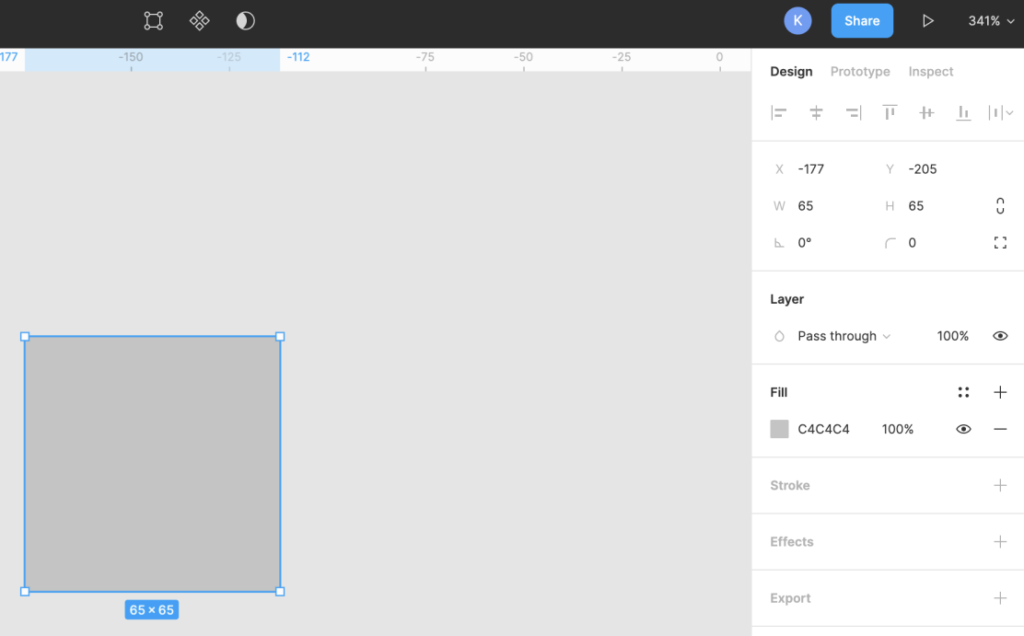
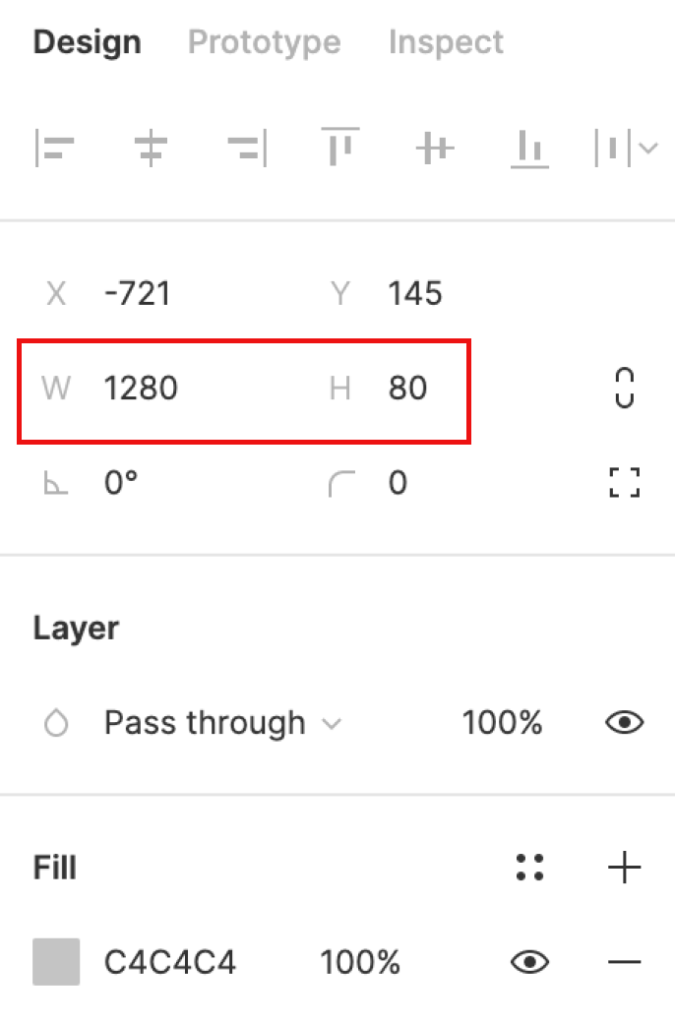
作成した図形を選択すると青い枠が出ます。そうすると右上にサイズ調整出来る表示が出てきます。
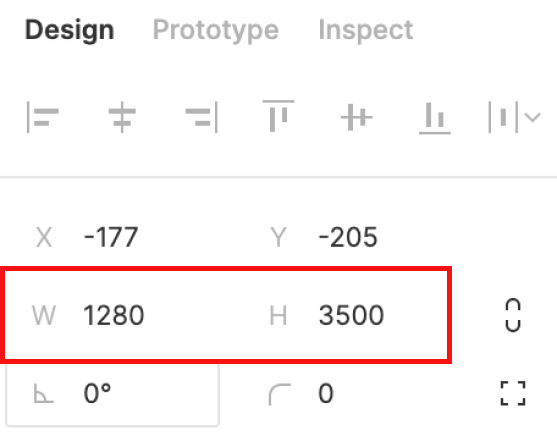
今回はPC用としてWidth1280にしました。Heightは作るページの大きさによりますが、長めのページを考えて3500にしてみました。

このような形になっていたらOKです。

実際の図を見てみますと、このように縦長の図形が作成出来たと思います。
このまま作ってもいいのですが、図形の色を変えてわかりやすくしておきましょう。

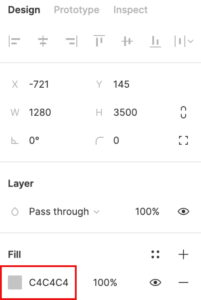
画面右側を見てください。
先ほど図形のサイズ調整をしたその下に[Fill]という項目があります。
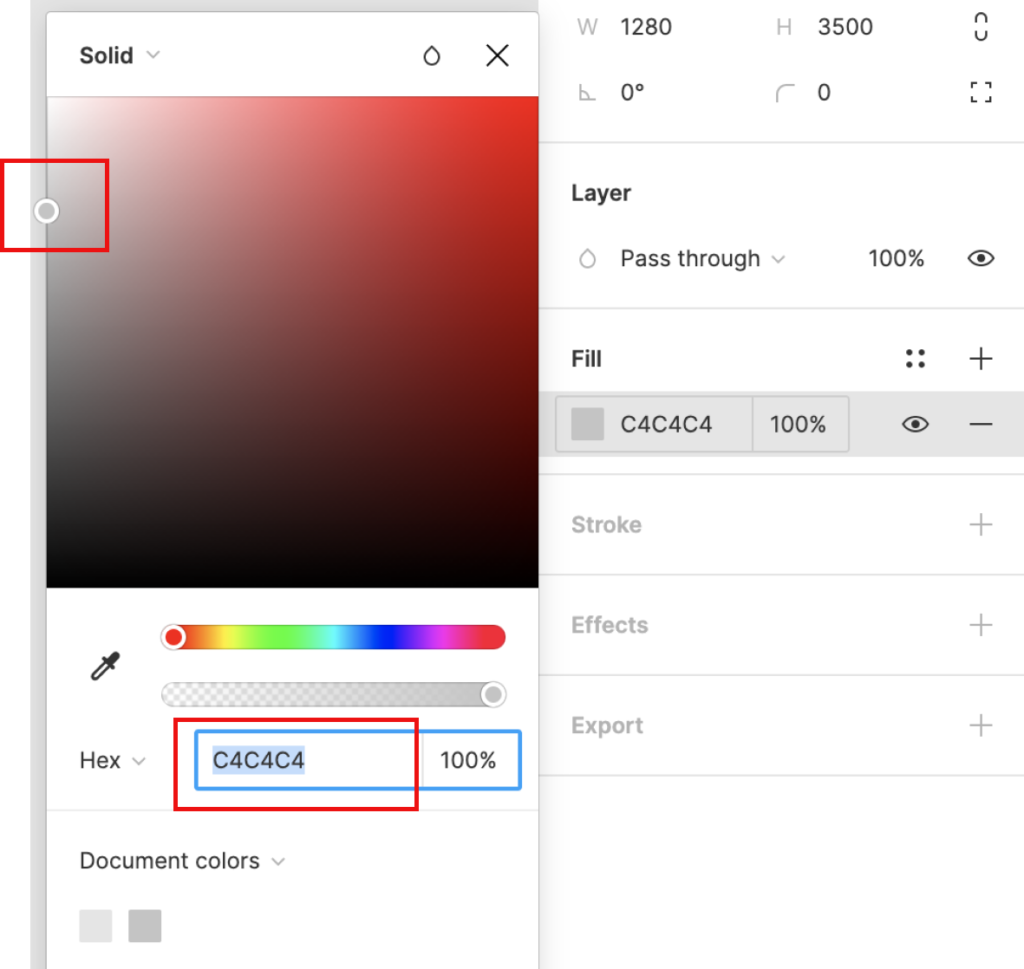
赤枠内の色が表示されている四角をクリックしましょう。そうすると色を変更できる機能を呼び出すことが出来ます。

今回は背景を白、色を選択して設定します。
画像左上の「◯」に注目してください。
これをマウスで左上の角の所まで持っていきます。

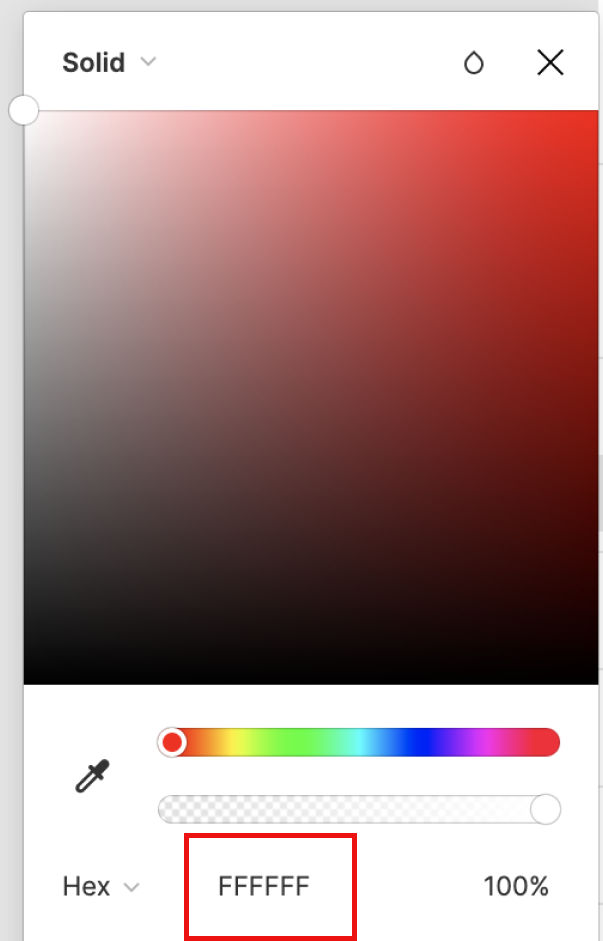
こんな感じに出来ていたら背景色は白になっています。
カラーコードを見ると白を示す「FFFFFF」になっていることがわかります。今回は実施しませんでしたが、ここからカラーコードを直接入力して、色を変更することが可能です。
Figma_画面表示サイズの調整

[スペースキー]を押すとマウスカーソルが手のマークに変わります。この状態でマウスの左クリックをすると、画面を掴むマークになるので、任意の方向に画面表示を動かすことが出来ます。
また、画面の表示サイズを調整したい場合は右上の[%表記]を変更するか、[command+スクロール]で変更可能です。
ヘッダー枠を作ってみましょう

では、先ほど実施したように長方形を使ってヘッダー枠を作ってみます。
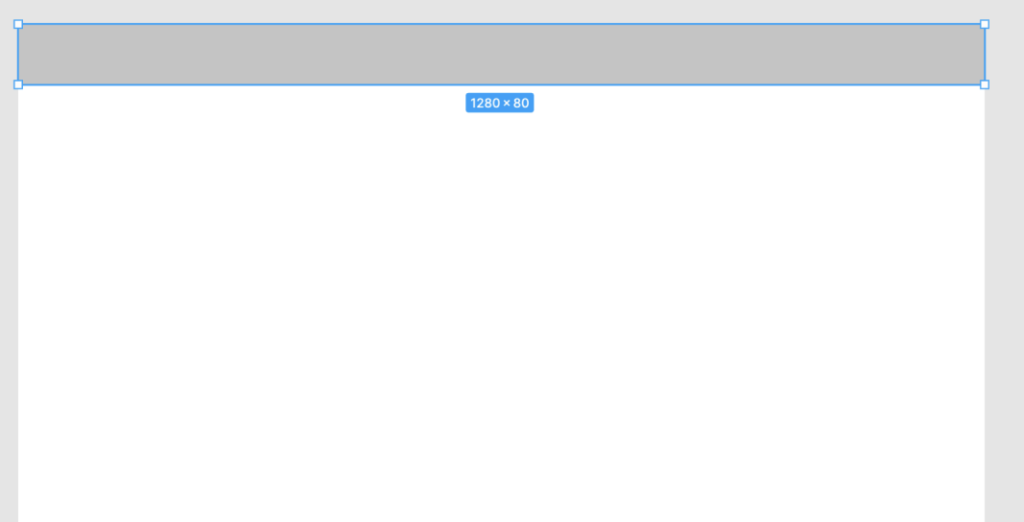
[Rectangle] を選択すると、マウスカーソルが+マークに変化します。左クリックを押しながら、好きなサイズで作成することが出来ます。今回はこのままWidthとHeightを変更します。
widthに1280、Heightに80を入力します。


出来上がりはこんな感じです。
ここに好きなサイズの図形とテキストを入れていくと、ワイヤーフレームが書けます。
テキストの書き方

では、テキストを書いていきましょう。
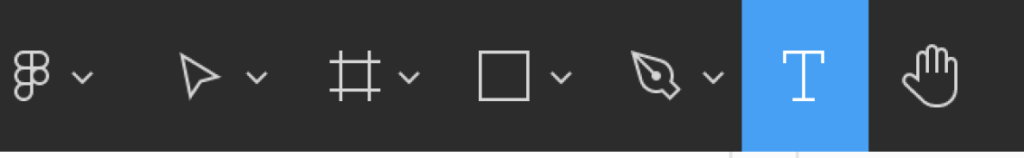
画面左上から6つ目にある [T] を選択します。

出てきた枠にテキストを入力します。
仮に「ロゴ」としましょう。
先ほど作ったヘッダーの上に載せてみます。
先ほど作成した図形の背景色を白にする方法を使って白い図形を作成、その上にテキストを配置するとよりイメージしやすくなりました。
テキストの表示変更

テキストが書けるようになると、文字サイズを大きくしたり、太くしたり、中央に寄せたい、と思いますよね。
ワイヤーフレームは一般顧客が目にするものでは無いので、そこまで凝る必要がないものの、見やすくしたいです。
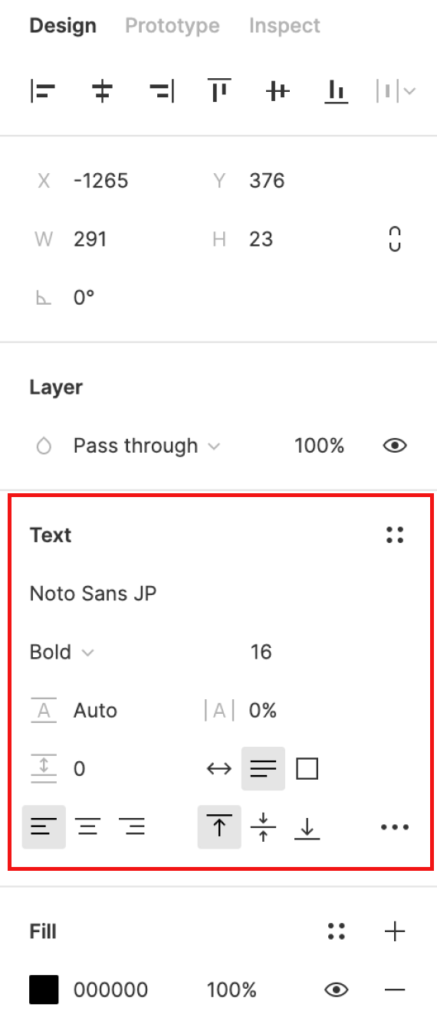
そんな時は [Text] の中から変更することが出来ます。
僕はFigmaでワイヤーフレームを作成する時は、
・太さは「Bold」
・文字サイズは「16」を下限として、「16」の倍数に設定
・「Auto Height」
に設定することが多いです。
◯や△の書き方

その他によく使う◯や△の作り方についても覚えておきましょう。
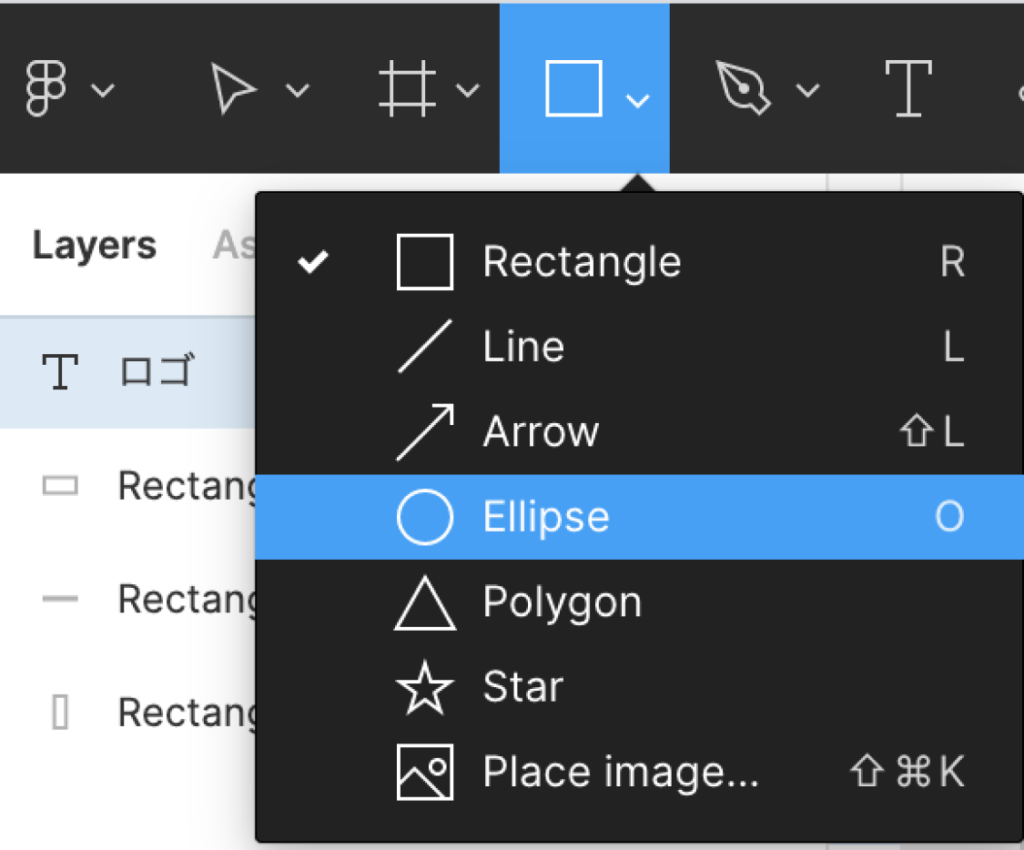
画面左上から4つ目にあるアイコンの [ ∨(下矢印)] を選択し、◯の場合は [Ellipse] を、△の場合は [Polygon] を選択します。
その後の操作方法は長方形を作成した時と同じようにマウスカーソルが+マークに変化するので左クリックを押しながら、好きなサイズで作成することが出来ます。
完成です!

これらの手法を組み合わせて使うと、冒頭のホームページのワイヤーフレームが出来上がりました。
これで頭の中のイメージを書き出す準備が出来ましたね。作った図形やテキストはドラッグ&ドロップで簡単に移動可能です。どんどん思うように書き出した後に移動することで作りたい形に仕上げていくことが出来ます。
これで「この部分なんですけど・・・」と誰かに相談してアドバイスをいただきやすくなりますね。また、デザイナーさんへお願い出来る場合も初期イメージを伝えやすくなるので喜ばれると思います。
操作に慣れてイメージが固まっていれば2分ほどで書けるようになります。MTG中に書き出して、そこまでの話の方向性を確認することも出来ます。クラウドサービスなので、MTGに参加出来なかったメンバーにも共有が簡単です。
さぁ今日からあなたもFigmaライフ、はじめましょう!
Figma公式サイト