この記事は、開発素人が検索webアプリを作った1週間の記録となります。
「これからBubbleを始めようと思っているけど、非エンジニアでも大丈夫かな?」
と思っている人の参考になればいいなと思って記事を書いています。技術的な記事ではないので、気軽な気持ちでご覧いただければと思います。
筆者のプロフィール
この記事は「非エンジニアの人でも開発できる」ことを伝えることがテーマなので、興味はないかもしれませんがぼくのプロフィールを記載します。
プロフィール
- 非エンジニアの29歳男性
- ノーコードツールというワードを知ったのは約3ヶ月前
- Bubbleを触り始めて約2ヶ月
- NoCodeCampに入会して2ヶ月未満
- Bubble以外のノーコードツールは触ったことがない
どこにでもいそうな人ですね。。笑
開発のキッカケは?
「Bubbleで何かを作りたい!」と思って、妻に「最近困ったことある?」と聞いたことが開発のキッカケとなりました。自分一人で考えてもなかなか作りたいものは出てきませんでしたが、こうやって周りの人に聞くとアイデアが出てくるものですね。
作ったのはどんなアプリなの?
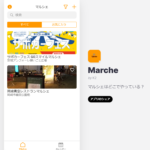
今回作成したものは「産婦人科の検索webアプリ」となります。
病院の検索サービスはたくさんありますが、細かな条件を設定することができない(例えば”女性医師”等)ので、今回のアプリでは産婦人科に特化して、こだわり条件で検索できるようにしました。
アプリはこちらからご覧いただけます。2ページだけの簡単な設計なので、1分あればご理解いただけると思います。

※アプリはまだ制作途中ですので、現状のデータ数の少なさには目を瞑っていただけると嬉しいです。NoCodeメディアコンテストに間に合わせるために急遽公開することとしました。笑
※また、レイアウトはスマホ版のみでPCだと見にくいと思います。ご容赦くださいm(_ _)m
なぜBubbleにしたの?
Bubbleを選択した理由を2つ挙げます
他のサービスよりできることが多い
それはBubbleが一番汎用性が高いからです。
今回のアプリなら、他のツールでもできたかもしれませんが、将来的には複雑な構成のアプリも作りたいと思ったのでBubbleで作成しました。
資金調達してこれからが楽しみ
Bubbleは今年7月に1億ドルの資金調達をしたそうです(詳しくはこちら)。ノーコードツールの大きなデメリットとして、サービスが終わってしまうことが挙げられますが、Bubbleは大規模調達もしたので、そのリスクは少ないのかなと個人的には感じています。
また、調達した資金を使ってツールの機能自体がこれからますます進化してくのではないかなと期待もしています。
一応、Adaloも検討してみた
そうは言えども一応Adaloも検討してみましたが、機能が足りませんでした。
具体的には複数条件の検索に対応していませんでした。
実装したい機能は、チェックボックスにチェックが入っている条件で検索することでした(一般的なものです)。ただ、Adaloの場合は、検索条件がチェックボックスではなく、インプットボックスに入力された文字になるので、非常に使いにくそうな印象を受けたので断念しました。
また、Adaloは「or検索」にも対応していないようなので(一応頑張ればできるみたいです)、その点も今回のアプリには向いていませんでした。
Adaloはまだ触ったことがなくて全てYoutubeやブログの受け売りとなります。間違えていたら修正するので教えていただけると嬉しいです。
開発期間はどれくらい?
妻からアイデアをもらったのが9月6日で、実際に開発を始めたのが9月8日からです。記事を書いているのが9月12日なので、全て1週間以内の出来事です。
はじめにしたことは調査や仕様検討
9月6,7日は競合のサービスを調べたり、検索条件は何がいいのか、どこからデータを引っ張ってくるのか、どうやってデータを格納するのかを検討していました。
特のデータベースの設計には頭を悩ませました。その結果、Bubbleの既存のデータベースではなく、Airtableを使うことにしました。後ほど詳しく記載します。
Bubbleを操作開始!
9月8~11日にBubbleとAirtableを操作しました。
正しい手順ではないと思いますが、ぼくは下記の手順で進めていきました。サービス開発に関する本は一冊も読んだことないのですが、この規模感なら我流でいけるんだなと感じました。笑
- フロント画面のデザインを考える(Pintrestをよく参考にしています)
- フロント画面を作る
- Airtableにデータを1つ入れる
- 3で作成したフロント画面にデータを連携させる
- 検索ロジックを作成して機能するか検証する
- Airtableにデータを格納する
- ちゃんと動くか確認する
NoCodeメディアで記事を書く
9月12日、コンテストの締切当日であることに気が付いたので、急いで記事を書くことにしました。笑
合計で20時間程度
ぼくは普通の会社員なので、平日は2~3時間程度くらいしか時間は取れていないです。土曜日は昼過ぎからがっつりとやりました。
なので、今回のアプリを作るまでは、調査5時間、Bubbleの操作15時間くらいかなと思われます。
BubbleとAirtableの連携
データベースをどうするのかには少し悩みました。神奈川県と東京都の産婦人科のデータを全て格納したいと思っていたので、Bubbleの内部データベースだと入力の手間が非常にかかりそうだったからです。
Googleスプレッドシートの検討
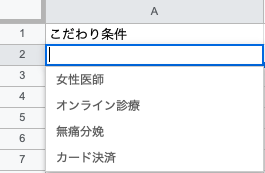
仕事でGoogleスプレッドシートはよく使うので検討してみましたが、仕様を満たさないため諦めました。
具体的には、一つのセルに複数の選択肢を入れることができないことです。こだわり条件を複数満たす産婦人科もありますが(女性医師がいてオンライン診療もできる 等)、Googleスプレッドシートだと一つしか入力できないので今回は使えませんでした。

Airtableの検討
色々と検索していると、Airtableに関する記事が多く、これは使いやすそうと思って登録してみました(NoCodeCampのHPにも使われていますね)。
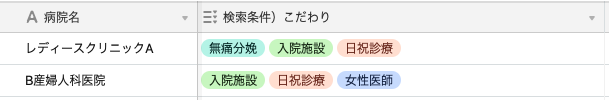
Airtableは無料で使える範囲も大きく、Bubble側でも課金することなく使えて非常に便利です。Airtableを使うと下記のように作成できます。

これからの予定
データ数がまだまだ少ないので、追加していく予定です。
手入力をするのは無理だと感じているので、ノーコードのスクレイピングツールで取得する予定です。今回もスクレイピングツールを使いましたが、操作になれておらず、1/3くらいは手作業になってしまったので、今後はオール自動化したいと思っています。

![非エンジニアがBubbleで検索webアプリを作ってみた[開発期間4日間]](https://no-code.media/wp-content/uploads/2021/09/note ノート 記事見出し画像 アイキャッチ-2-730x410.png)