Figmaの使い方を勉強していると、TwitterやYouTubeなどでオシャレなデザインを見た時に、「どうやって作成しているんだろう」と考えるようになってきました。その中で最近気になったのはテキストを円形に配置しているデザイン。
一体、どうやって作成するのでしょうか。
ということで今回はFigmaを使ってテキストを円形に配置するやり方に挑戦してみます!
この記事がオススメな人
この記事は内容はこういった人にオススメです。
- Figmaの新しい機能を覚えたい
- Figmaでテキストを円形に配置したい人
- オシャレなデザインが作りたい人
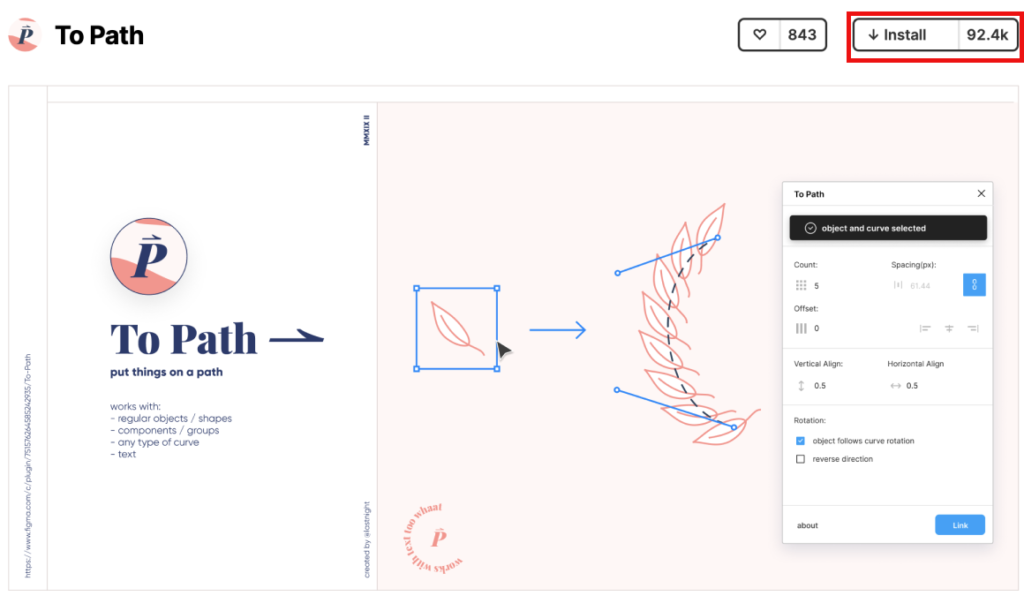
To Pathというプラグインを使います
Figmaでテキストを円形に配置出来ないかを試してみましたが、出来ませんでした・・・。
調べてみた結果、プラグイン[ To Path ]で簡単にテキストを円形に配置することが出来るとのこと。
[ To Path ]を導入する前にプラグインについて確認しておきましょう。
プラグインとは
プラグインは「ツールの機能を拡張してくれるプログラム」のことです。自分の目的に合わせてプラグインを選択・設置することで、出来ることが増えていきます。イメージは、カメラに望遠レンズをつけたり、機械物のアニメに出てくる機体に武器持たせたり、空を飛べるように羽や出力機つけたりといった感じです。
ここで注意したいのは、便利だからといってなんでもかんでも入れてしまうとツール自体が重くなって画面表示に時間がかかってしまうようになることがあります。また、有料ツールで予期せぬ費用がかかったり、悪意ある第三者が作ったプラグインを入れてしまうとトラブルの元になったりします。
プラグインを入れる前には必ず、そのプラグインの評判を調べたり、使っている人の感想を確認したりしましょう。
初心者としてはこのあたりが非常に気になるし、怖い部分ですよね。問題の多くは「生きた人の意見」を確認することで、対処可能です。大抵のことは既に先人が試してくださっています。恥ずかしくても、今Figmaを使っている人に聞くようにしてください。
それだけ守っていれば、トラブルに遭う確率はかなり避けられますよ。
実際にやってみましょう。
では、実際にやってみましょう。
[ To Path ]のページにいきます。Figmaにログインした状態で下記URLを開いてください。
https://www.figma.com/community/plugin/751576264585242935/To-Path

右上に[ Install ]と表示されていますね。
そこを選択してあげましょう。[ Installed ]と黒く反転したらインストールが完了したサインです。
Figmaで何かのDraftsを開いてください。

[ To Path ]を使うためには「図形」と「テキスト」が必要です。
今回は「図形を円形」に、「テキストはNoCode Days」とします。
まずは円形を作成していきましょう。
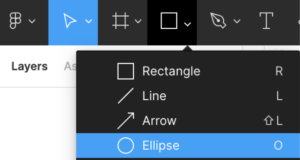
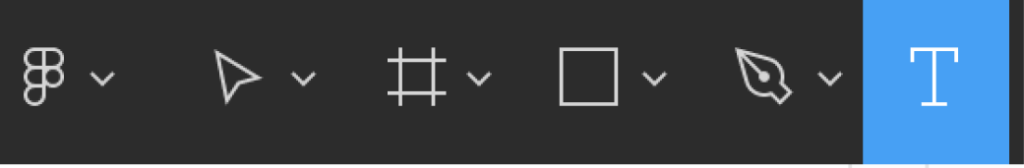
左上から[ Ellipse ]を選択(macショートカット:Rを押す)、Wを150、Hも150とします。
図形のサイズ調整がわからなくなった方は前回の記事を読み直してみてくださいね。


円形が出来上がったら、次は「テキストはNoCode Days」の作成をしましょう。

テキストを選択して(macショートカット:Tを押す)、「NoCode Days」と入力します。ここのテキストはご自身の好きなテキスト内容にしてみてください。これで[ To Path ]を使う準備が出来ました。

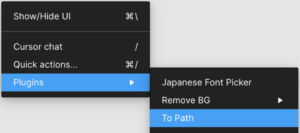
画像やテキストなど何も選択していない状態でマウスの右クリックを押します。
出てきたメニューから[ Plugins ]を選択すると、インストールした[ To Path ]が出てくるので選択。


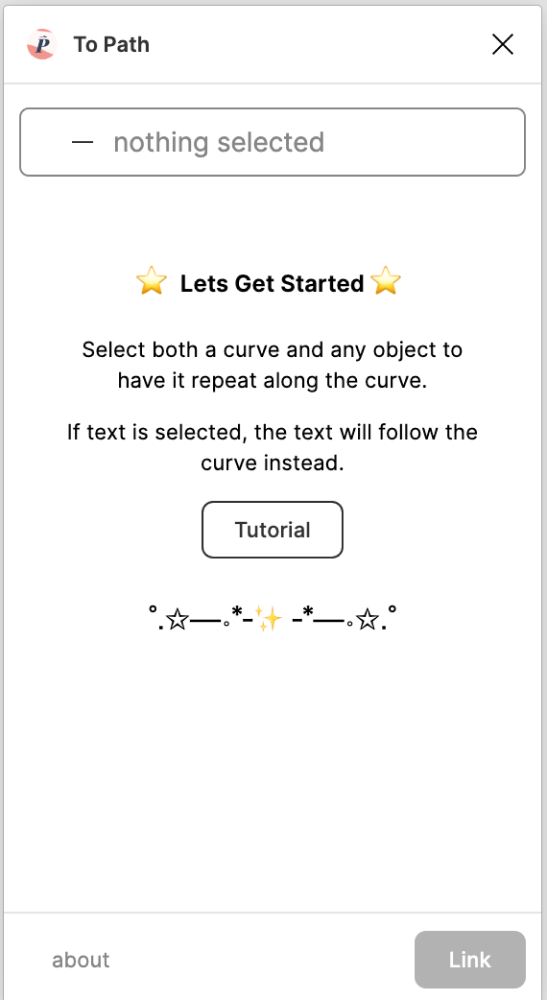
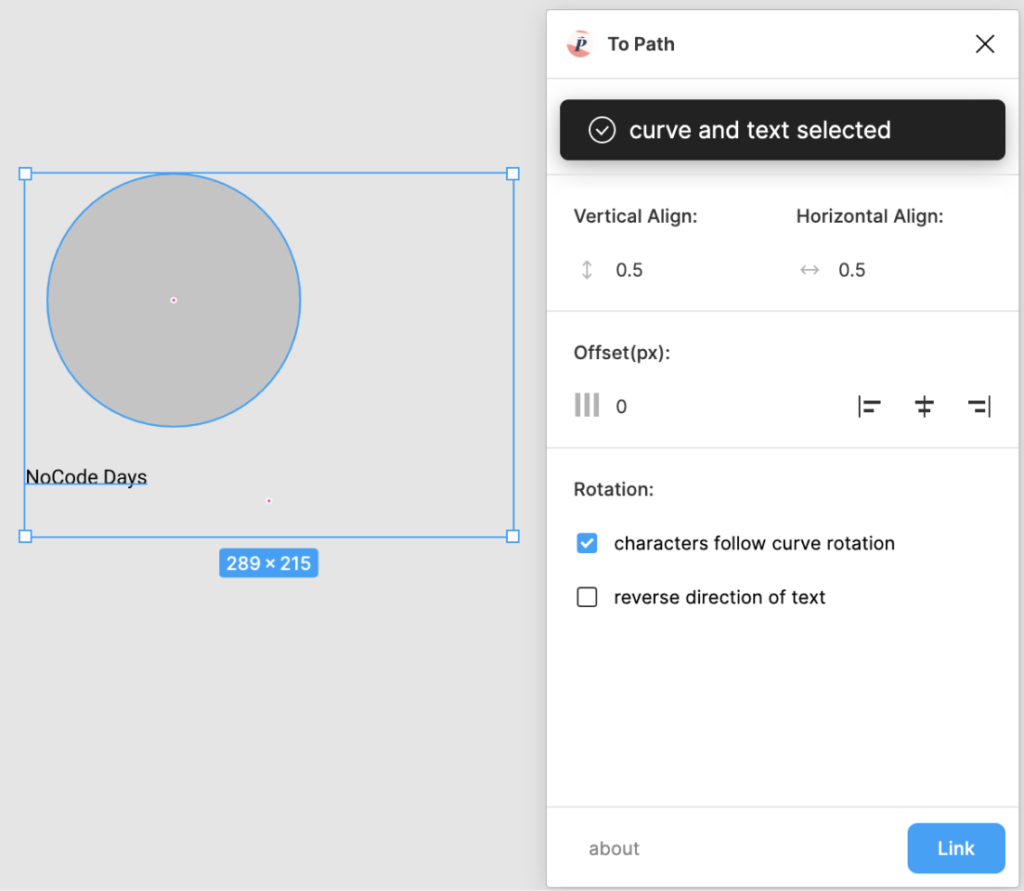
出てきたメニューを見ると「nothing selected」と書いてあります。「何も選択されていないですよ」と教えてくれています。
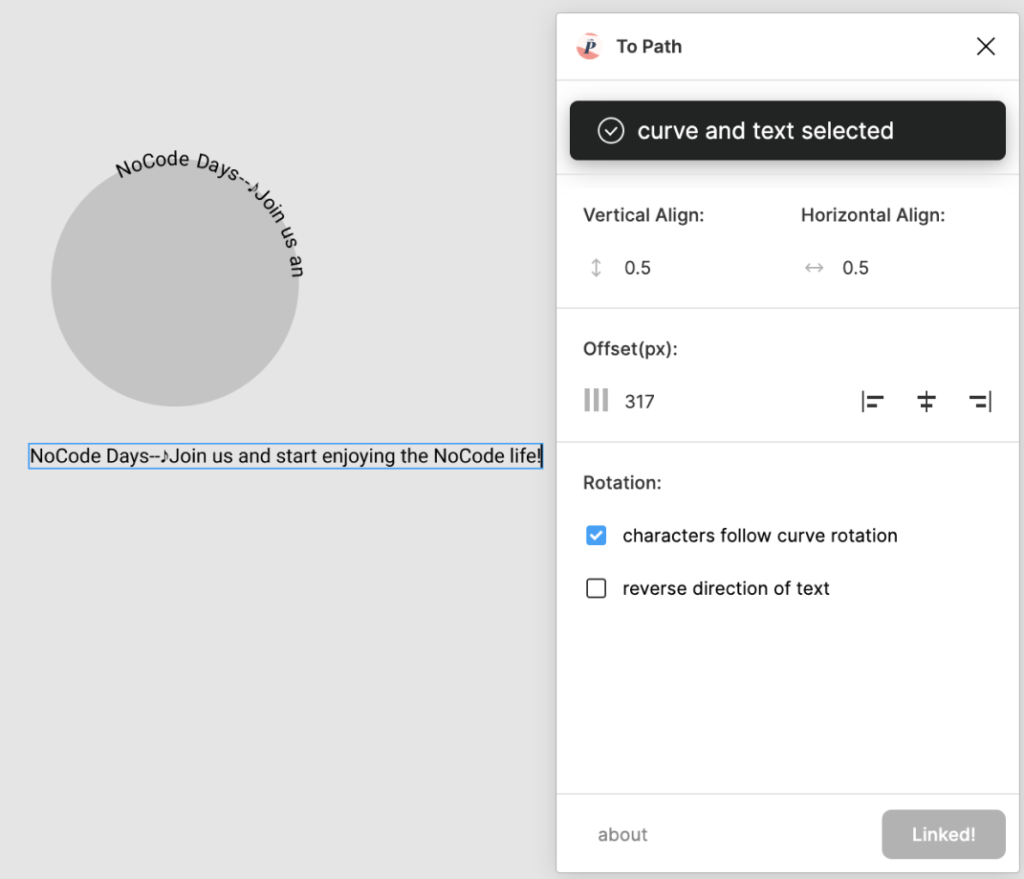
この状態から、先ほど作った円形、テキストを範囲選択します。そうすると黒反転して「curve and text selected」と表示され、右下の[ Link ]が青くなっています。[ Link ]を押しましょう。
うまくいかない場合は円形、テキストのどちらかが範囲選択出来ていないことが多いです。
クラウドサービスですので、インターネット接続の問題で操作をきちんと行えていても、反映されないことがたまにあります。
めげずにもう一度範囲選択しましょう。

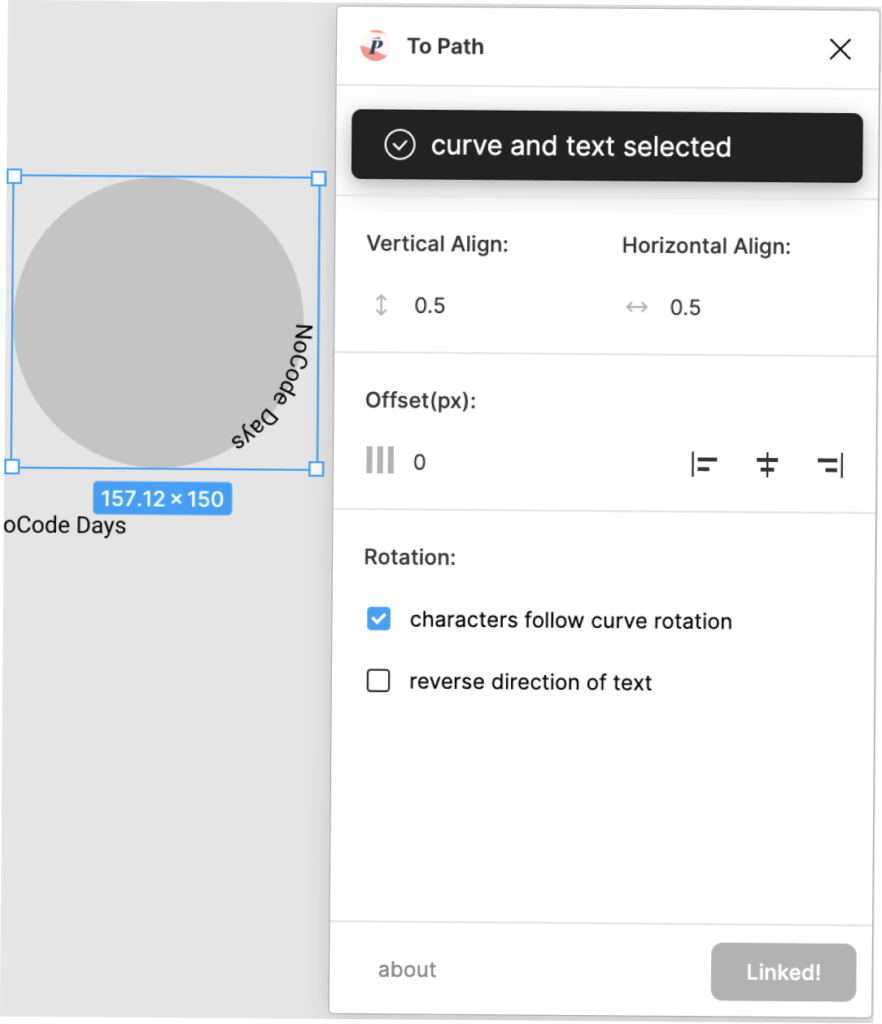
右下の表示が[ Linked! ]に変わったら円形に沿ってテキストが配置されています。

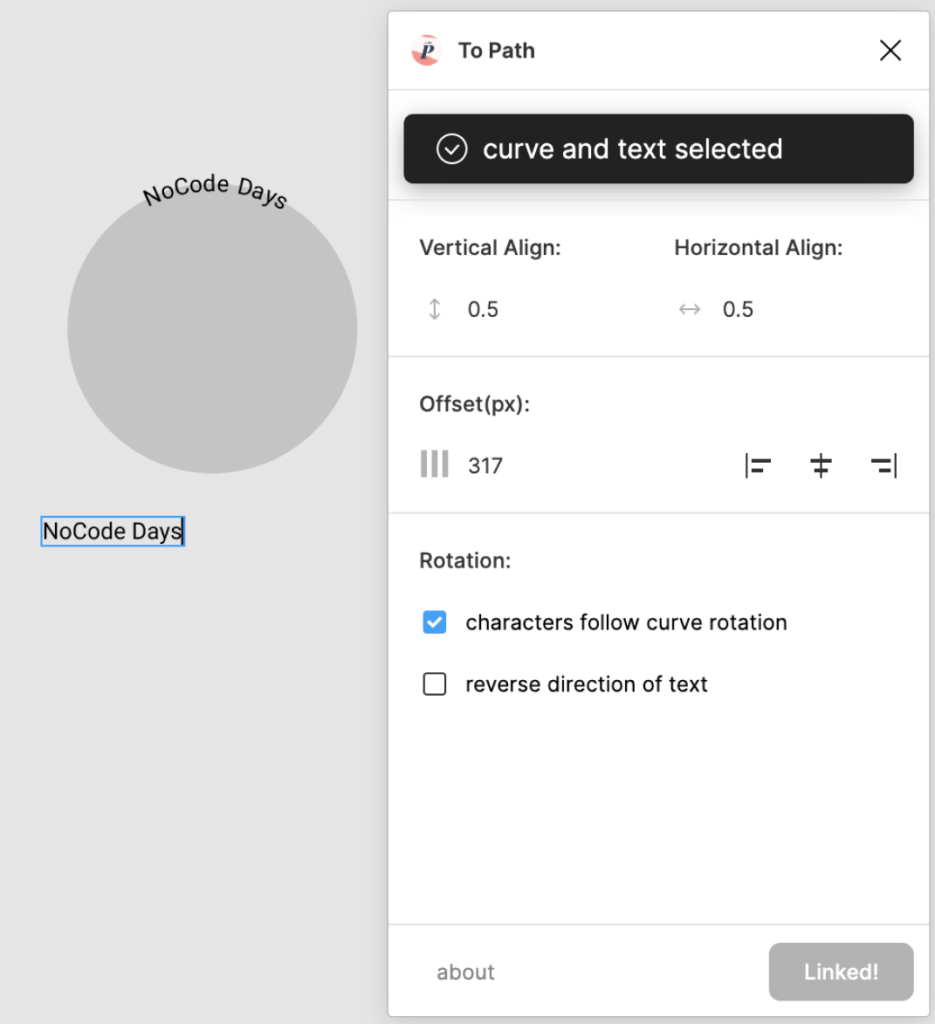
[ Offset(px) ]の数字を変更するとテキストの配置場所が変わります。
初期設定では[ 0 ]になっていますね。数字を増やしていくと、時計の進行方向に進んでいきます。
時計の12時あたりにもっていくと数字は317まで増えました。数字を直接入力することが出来ますが、マイナス入力などはできないようです。

[ Vertical Align ]で垂直方向の配置、[ Horizontal Align ]で水平方向の配置を調整することが出来ます。
今回は初期設定のままでいきます。
これでテキストを円形には配置することが出来ましたね!
ただ、円形のサイズに対してテキスト量が少なすぎるせいでオシャレというには・・・という感じになっています。ここからはテキスト量を変更して、全体のバランスを調整してみましょう。
最初に作ったテキストを直接書き換えていきます。
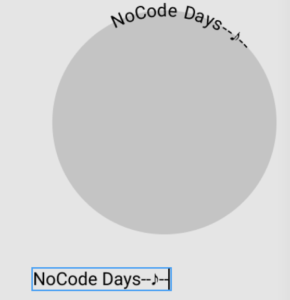
「NoCode Days」の後ろに「–♪–」といったような繋ぎ記号を入れてみます。

円形の上に乗ったテキストが変更されました!この調子でテキスト量を調整していきます。
今回は「Join us and start enjoying the NoCode life!」という文章を追加してみます。

反映されると思いきや一部だけしか反映していないですね。
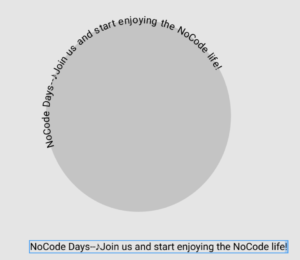
これは最初の範囲指定が影響しているようです。範囲指定をもっと大きく広げてあげるとテキストの表示量が増えました。

今までの内容を応用して全体に配置していきます。
テキストの量の調整などに時間がかかりますが、根気よく繰り返していきましょう。

円形全体にテキストの配置が出来ましたね。
では、円の色を透明にしてみようと思います。
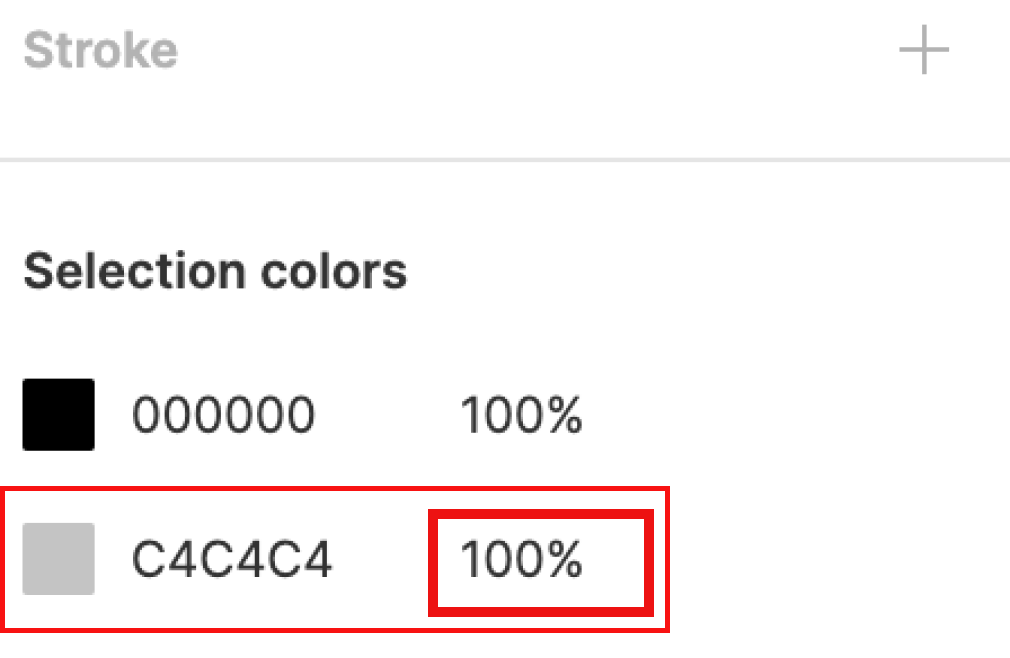
円形を選択した状態で右側の[ Selection colors ]を見てください。今、円形の色は[ C4C4C4 ]という淡いグレー色になっていると思います。ここの%表記を[ 0 ]に変えてあげると透明になります。


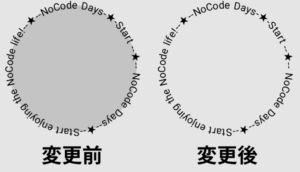
変更前、変更後で並べてみました。
変更後には色が入っていないので、他の素材の上に配置しても見えるようになりましたね。

後は自分が作ってみたいイメージにあわせてマークを作成するだけ!
今回は真ん中にテキストを配置したマークに。
画像などを足してあげることでサムネイル作成も出来ました。
[ To Path ]はクセがあるように思いますが、2、3回やってみるとすぐ慣れます。
今回はテキストを円形に配置しましたが、曲線に沿わせることが出来るツールなのでぜひ色々試してみてください!






![AppSheet データベースを作成できる- [AppSheet database]をリリース](https://no-code.media/wp-content/uploads/2022/10/【ツバサテック ブログ記事-1200-900のコピー-150x150.png)









