この世の中には共通点があるものと無いものがあります。
『ノーコード』と『流しそうめん』
この2つは一見、共通点など全く無いように思えますが
実はそうではありません。
これは非エンジニアの私「ひろすぎ」が感じた
流しそうめんとノーコード開発の共通点がわかるようになる記事です。
最後まで読んでいただくことによって
ノーコーダーは流しそうめんが作れるようになり
流しそうめんエンジニアはノーコード開発が出来るようになるかもしれません。
『ノーコード』と『流しそうめん』の共通点とは
お盆休みで妻の実家に帰郷した際、
子供たちに夏の思い出になるような体験をさせてあげようと
竹を切ってくるところから流しそうめんを作りました。
実は、以前にも流しそうめん作成したことがあり
「普通に作っても前と同じものが出来るだけだな」と思いました。
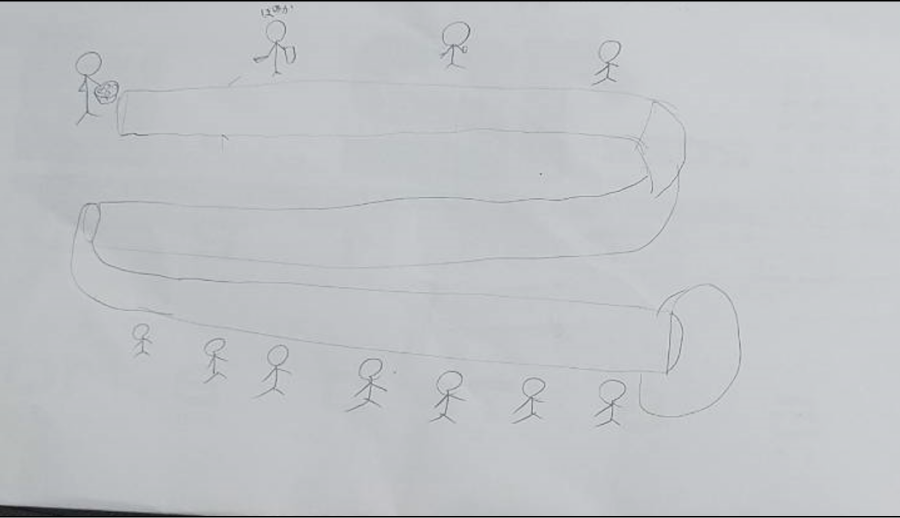
そこで今回は娘に、「どんな流しそうめんにしたいか紙に書いてみて」
と依頼したところ、なかなか高難易度な絵が出来てきました。

完全に曲がりくねってやがる・・・
この絵(図面)を見て
曲がりくねってないといけないのか?というやり取りをしている間に
『これってアプリ開発の初期にやる、めっちゃ大事な”要件定義”とか言うやつやん」と
思ってしまい、この後の工程がすべて開発と思えてきたというような話です。
要件定義の話
図面を見た上で、クライアントのやりたい事
流しそうめんをする上で必要な事を整理することから始めました。
■クライアントのやりたい事
・曲がりくねった水路
→水路自体を湾曲される必要はないとの事
■流しそうめんをする上で最低限必要な事(食材系は含まず)
・上流から下流に流れる水のもれない水路
・流しそうめんを無駄にしないための最後にザルがおける事
■ユーザー情報
・ユーザー数:3家族分
・利き手:ほぼ右手
・メインターゲット層:5歳~11歳(またその親)
このアプリの「UI/UXデザイン」及び「システムの肝」となるのは下記3点に絞られました。
【メインユーザーの背の高さに合わせた流し台を作成】
【右利きが多い為、右手で取れるような水路の配置】
【水路間でのデータ(そうめん)遷移機能の実装】
システム実装とツールについて
要件定義の次に開発ツールの選定を行いました。
実際に使用したのは下記のとおりです。
なんとなくアプリ開発における開発ツールとプラグインのような気もしてきます。
・切断ツール「NOKO-Giri」 ※ノコギリとも言う
竹を切るために使いました。
・汎用ツール「Naata」 ※ナタとも言う
枝を払ったり竹を割ったりしました
・運搬ツール「kei-Tora」 ※軽トラとも言う
竹を運ぶのに使用しました。
・運搬ツールプラグイン「kei-Tora on the rope」※ただのロープ
竹を固定するのに使いました。
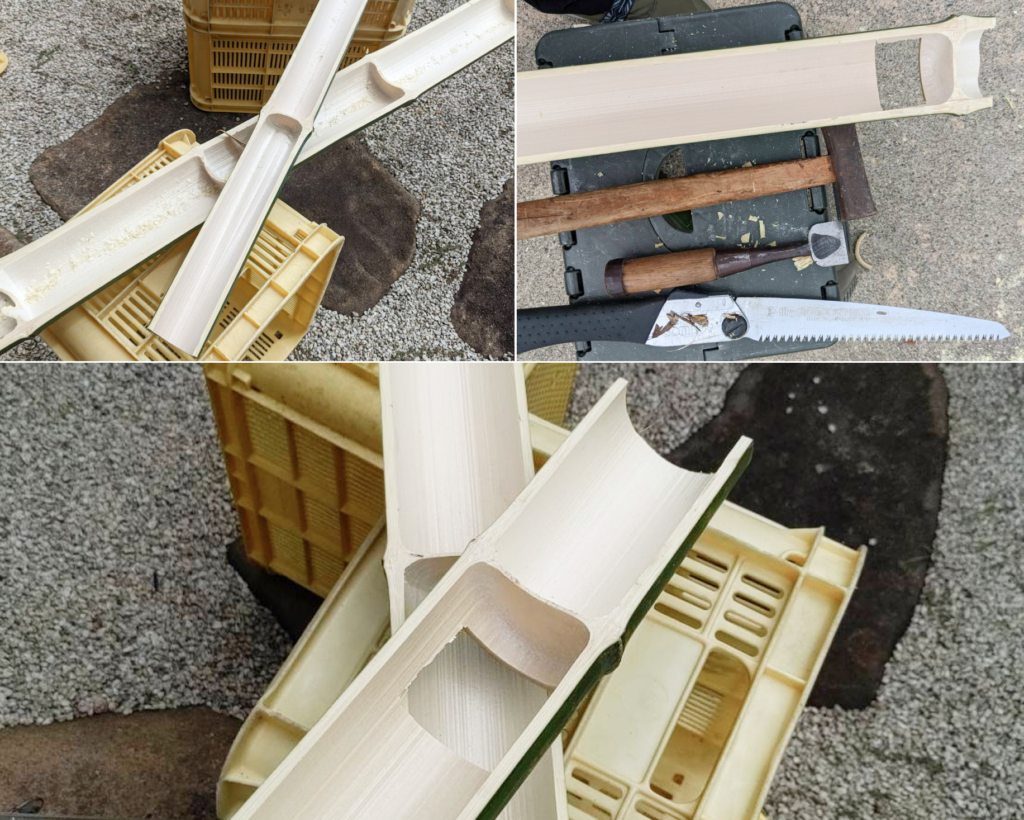
・加工ツール「DAIKU no NOMI」※大工さんが使うノミ
受け渡しシステムを実装するのに使いました。
・加工ツール2「AUTO KANNA」※電動カンナ、まじで便利
割った竹の断面を仕上げるのに使いました。
各ツールを効率的に使うことにより
安全かつ効果的に開発を進めることができました。
開発の流れ
開発開始時刻:9:00
納期:当日12:00(飯時)
開発可能時間は3時間ほどしかない状態で始まったプロジェクト
開始した時点で中々のデスマーチ感は漂っていました。
①材料調達及び運搬

体力消耗度:★★☆☆☆
残り時間:2時間
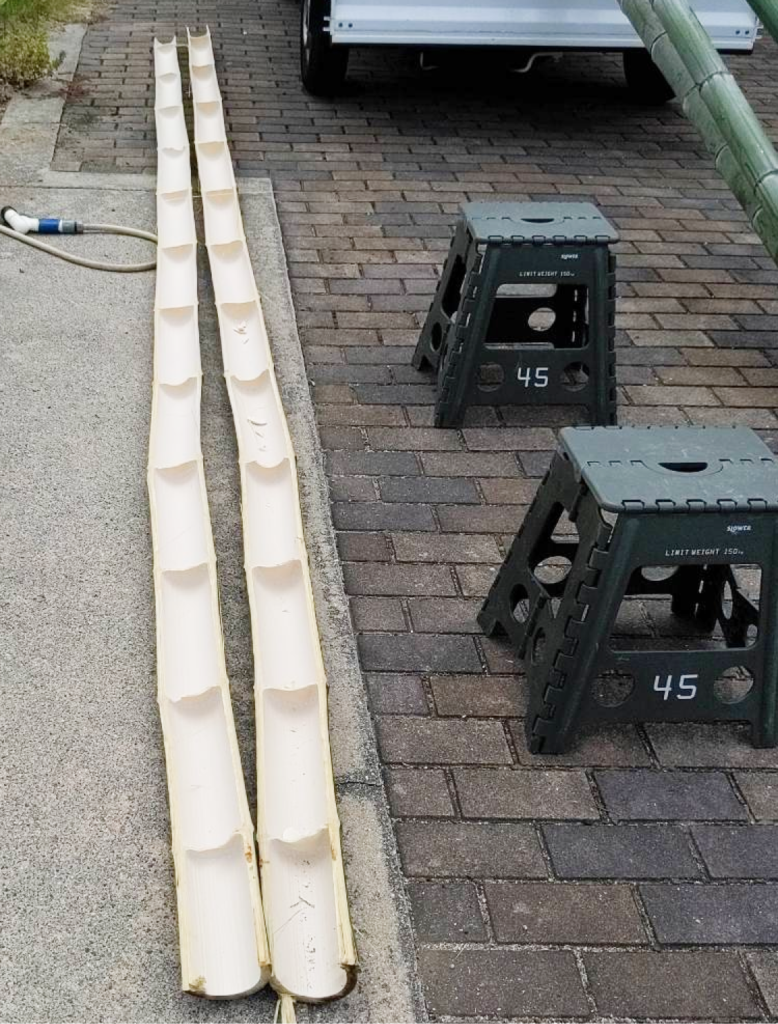
②竹割り加工

体力消耗度:★★☆☆☆
残り時間:1時間30分
③カンナ加工

体力消耗度:★★★☆☆
残り時間:1時間00分
時間がないのにツールがあるから使いたくなっちゃう不思議な現象が発生
④仮組み、フロントサイドの確認

体力消耗度:★★★★☆
残り時間:30分
⑤データ受け渡しシステム開発

体力消耗度:★★★★★
残り時間:- 30分
⑥データ受け渡しシステムテスト
体力消耗度:★★★★★★
残り時間:- 45分
なんとかそうめん受け渡しシステムを実装することができ
後はもうローンチするだけとなりました。
まとめ

納期に合ったかもう記憶にありませんが、
このオフラインアプリを使用して楽しむユーザーを見ていると
「諦めずに最後までやってよかった。」
そう思えるプロジェクトになりました。
この一連から学んだ事は下記の通りです。
・要件定義の重要性
・UI/UXを意識したデザイン
・オフラインアプリの儚さ
・諦めない気持ち
つまり、要件定義やUI/UXに関しては
ノーコード開発と流しそうめんオフラインアプリの共通点であることは明白かと思われます。
最後に
上手く機能したデータ遷移システムを良かったら見てください。
最後まで読んでいただき、ありがとうございました。